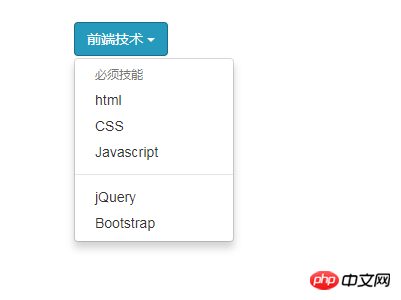
作业: 编写一个标准的下拉菜单,要求对data-属性有较深的理解
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>下拉菜单</title> <link rel="stylesheet" href="../lib/dist/css/bootstrap.css"> <script src="../lib/jquery.js"></script> <script src="../lib/dist/js/bootstrap.min.js"></script> </head> <body> <div class="container" style="margin-top: 30px"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <div class="dropdown"> <button class="btn btn-info dropdown-toggle" data-toggle="dropdown">前端技术 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li class="dropdown-header">必须技能</li> <li><a href="#">html</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Javascript</a></li> <li class="divider"></li> <li><a href="#">jQuery</a></li> <li><a href="#">Bootstrap</a></li> </ul> </div> </div> </div> </div> <!-- 内嵌下拉菜单的按钮 1.先写个容器.dropdown 2.button中添加.dropdown-toggle 和属性 data-toggle="dropdown" 关联dropdownmenu 3.写一个ul 添加.dropdownmenu 类,li写menu选项 --> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
本地效果图:

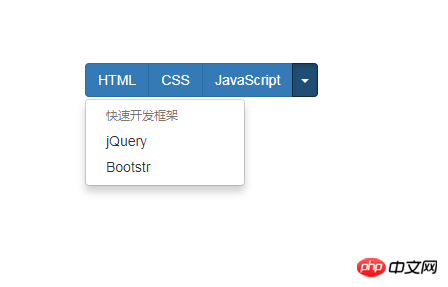
作业:编程: 使用按钮组编写一个分裂式下拉菜单,了解这类常用控件编写的基本思路
实例
<!doctype html> <html lang="zh_cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>分列式下拉按钮菜单</title> <link rel="stylesheet" href="../lib/dist/css/bootstrap.css"> <script src="../lib/jquery.js"></script> <script src="../lib/dist/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="row" style="margin-top: 100px"> <div class="col-md-8 col-md-offset-2"> <div class="dropdown"> <div class="btn-group"> <button type="button" class="btn btn-primary">HTML</button> <button type="button" class="btn btn-primary">CSS</button> <button type="button" class="btn btn-primary">JavaScript</button> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu"> <li class="dropdown-header">快速开发框架</li> <li><a href="#">jQuery</a></li> <li><a href="#">Bootstr</a></li> </ul> </div> </div> </div> </div> </div> <!-- 分裂式下来菜单按钮 1.容器.dropdown 2.button 添加 dropdown-toggle 类和 data-toggle =“dropdown” 3.一个新的button,不用写内容,内嵌一个caret即可 4.ul的drop-menu --> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
本地效果图: