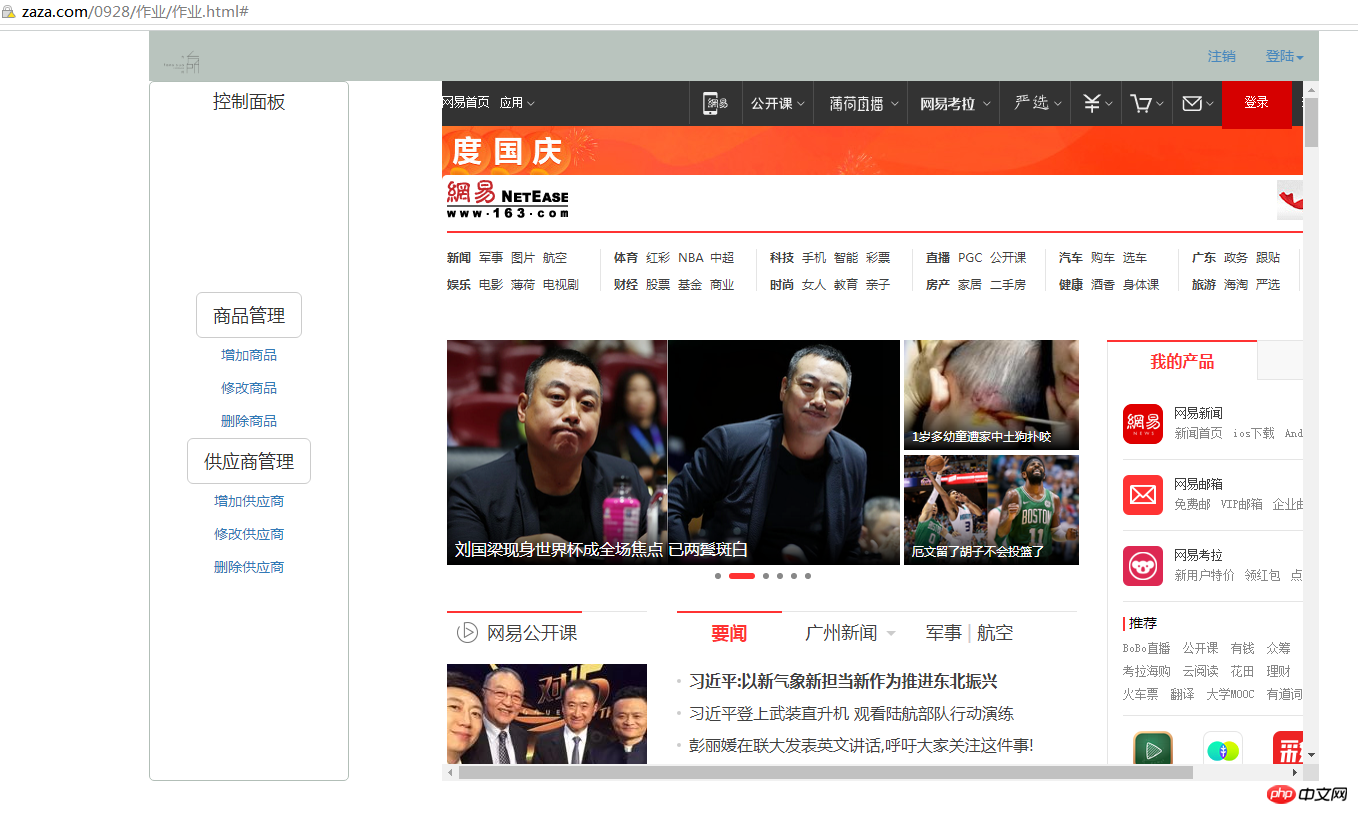
利用已学到的知识,写一个简单的网站后台界面,实现不少于三个页面的展示,功能随意,商城,企业站都可以
实例
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="../../lib/bootstrap.css">
<script src="../../lib/jquery.js"></script>
<script src="../../lib/bootstrap.js"></script>
<style>
.page-box{
margin-top: 50px;
}
.col-md-3{
padding: 0;
}
.col-md-9{
padding: 0;
}
.pan{
height: 700px;
border: 1px solid rgb(178,190,183);
border-radius: 5px;
width: 200px;
}
.pan-tittle{
text-align: center;
height: 200px;
}
</style>
<title>网站后台</title>
</head>
<body>
<nav class="navbar navbar-fixed-top">
<div class="container" style="background-color: rgb(178,190,183);opacity: .9;">
<div class="navbar-header">
<a class="navbar-brand" href="#"><img src="http://www.fangsuo.com/Public/Home/images/logo.png" width="35"></a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">注销</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">登陆<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">注册</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div class="page-box">
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="pan">
<div class="pan-tittle">
<h4>控制面板</h4>
</div>
<div class="pan-body text-center">
<a href="#declare1" class="btn btn-default btn-lg" data-toggle="collapse">商品管理</a>
<div class="collapse" id="declare1">
<div class="btn-group-vertical">
<a href="http://www.163.com" class="btn" target="myframe">增加商品</a>
<a href="" class="btn" target="myframe">修改商品</a>
<a href="" class="btn" target="myframe">删除商品</a>
</div>
</div>
<a href="#declare2" class="btn btn-default btn-lg" data-toggle="collapse">供应商管理</a>
<div class="collapse" id="declare2">
<div class="btn-group-vertical">
<a href="" class="btn" target="myframe">增加供应商</a>
<a href="" class="btn" target="myframe">修改供应商</a>
<a href="" class="btn" target="myframe">删除供应商</a>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-9">
<div class="embed-responsive embed-responsive-16by9" style="min-height: 700px">
<iframe class="embed-responsive-item" src=".." name="myframe"></iframe>
</div>
</div>
</div>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

总结,bootstrap运用不熟悉!

