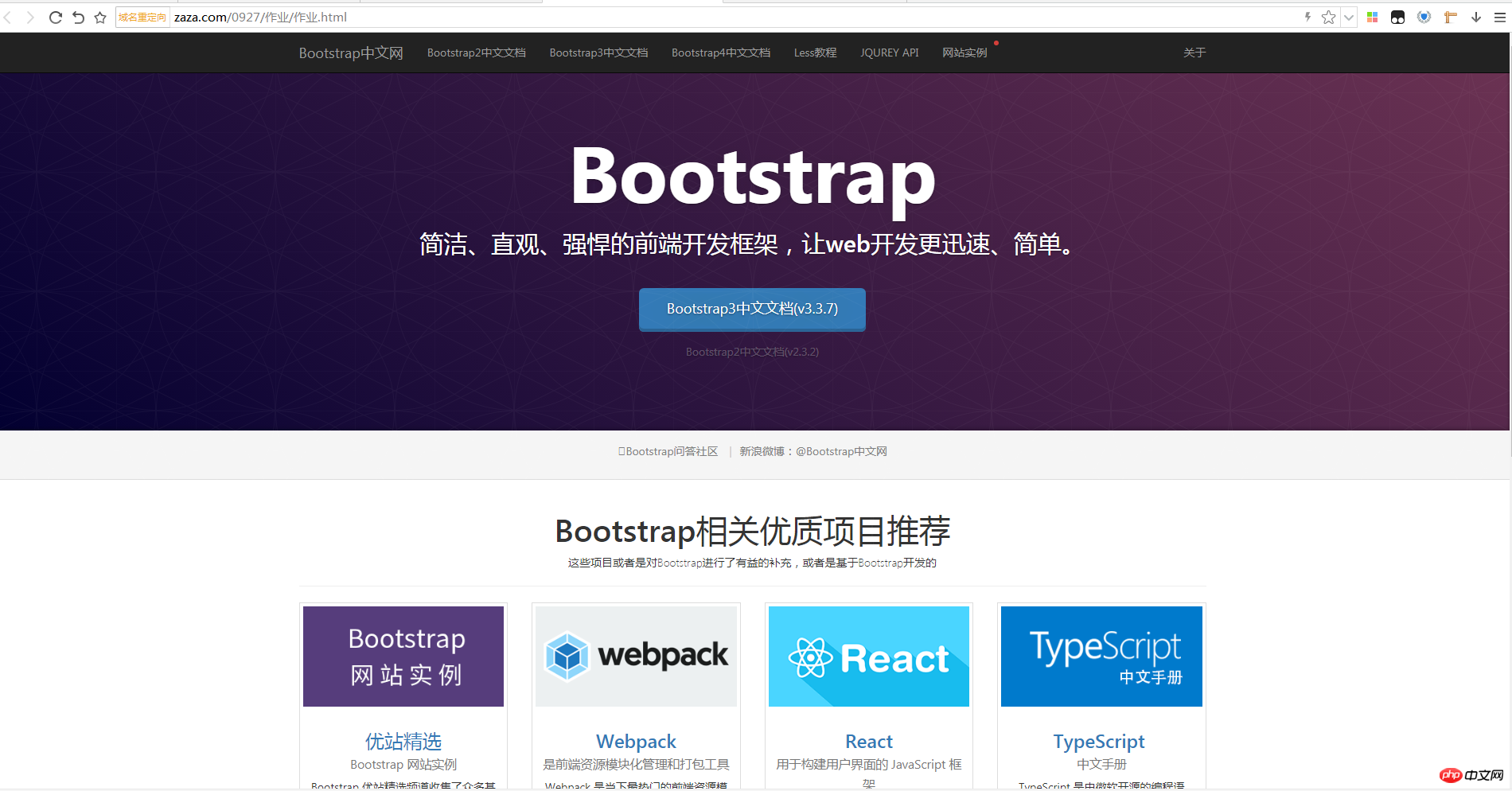
仿bootcss.com , bootstrap中文网首页,使用navbar导航条, 巨幕,缩略图等组件完成
实例
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<style>
.jumbotron{
color: white;
text-align: center;
text-shadow: 0 1px 3px rgba(0,0,0,.4), 0 0 30px rgba(0,0,0,.075);
background: linear-gradient(45deg,#020031 0,#6d3353 100%);
box-shadow: inset 0 3px 7px rgba(0,0,0,.2), inset 0 -3px 7px rgba(0,0,0,.2);
margin-bottom: 0;
min-height: 500px;
}
.jumbotron h1{
font-weight: 800;
font-size: 100px;
}
.jumbotron .container{
margin-top: 50px;
}
.jumbotron:after{
content: "";
background: url("http://www.bootcss.com/assets/img/bs-docs-masthead-pattern.png") repeat center center;
opacity: 0.4;
display: block;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.reddot:after{
content: "";
position: absolute;
top: 10px;
right: 0;
z-index: 99;
background: #d43f3a;
border-radius: 50%;
border: 3px solid #d43f3a;
}
.fa-comments:before{
content: "\f086";
}
.btn-primary.btn-shadow{
box-shadow: inset 0 -4px 0 #2a6496;
border: 0;
margin-top: 30px;
width: 285px;
height: 55px;
line-height: 30px;
}
.masthead-links li a{
color: rgba(255,255,255,.25);
}
.bc-social{
background-color: #f5f5f5;
text-align: center;
border-top: 1px solid #fff;
border-bottom: 1px solid #ddd;
padding: 15px 0;
}
.bc-social-buttons li{
display: inline-block;
}
.bc-social-buttons li a{
color: gray;
}
.bc-social-buttons>li+li:before{
content: "|";
color: #ccc;
padding: 0 10px;
}
.projects-header{
text-align: center;
font-weight: 200;
}
.thumbnail{
text-align: center;
line-height: 1.4;
max-width: 310px;
border-radius: 0;
padding: 4px;
}
.row{
margin-left: -15px;
margin-right: -15px;
}
.footer a{
color: gray;
}
.footer p{
color: gray;
}
.about>div h4{
font-size: 16px;
}
</style>
<title>bootstrap中文网</title>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand hidden-sm" href="#">Bootstrap中文网</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">Bootstrap2中文文档</a></li>
<li><a href="#">Bootstrap3中文文档</a></li>
<li><a href="#">Bootstrap4中文文档</a></li>
<li><a href="#">Less教程</a></li>
<li><a href="#">JQUREY API</a></li>
<li><a href="#" class="reddot">网站实例</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">关于</a></li>
</ul>
</div>
</div>
</div>
<div class="jumbotron masthead">
<div class="container">
<h1>Bootstrap</h1>
<h2>简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。</h2>
<p class="masthead-button-links"><a href="" class="btn btn-lg btn-primary btn-shadow">Bootstrap3中文文档(v3.3.7)</a></p>
<ul class="masthead-links list-unstyled">
<li class=""><a href="">Bootstrap2中文文档(v2.3.2)</a></li>
</ul>
</div>
</div>
<div class="bc-social">
<div class="container">
<ul class="bc-social-buttons list-unstyled">
<li class="social-forum"><a href=""><i class="fa fa-comments"></i>Bootstrap问答社区
</a></li>
<li class="social-weibo"><a href="">新浪微博:@Bootstrap中文网</a></li>
</ul>
</div>
</div>
<div class="container projects">
<div class="projects-header page-header">
<h2 style="font-size: 40px">Bootstrap相关优质项目推荐</h2>
<p>这些项目或者是对Bootstrap进行了有益的补充,或者是基于Bootstrap开发的</p>
</div>
<div class="row">
<div class="col-sm-6 col-md-4 col-lg-3">
<div class="thumbnail" style="height: 336px">
<a href=""><img src="https://assets.bootcss.com/www/assets/img/expo.png?1532594948592" alt="" width="300" height="150"></a>
<div class="caption">
<h3><a href="">优站精选</a><br><small> Bootstrap 网站实例</small></h3>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4 col-lg-3">
<div class="thumbnail" style="height: 336px">
<a href=""><img src="https://assets.bootcss.com/www/assets/img/webpack.png?1532594948592" alt="" width="300" height="150"></a>
<div class="caption">
<h3><a href="">Webpack</a><br><small>是前端资源模块化管理和打包工具</small></h3>
<p>Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合***环境部署的前端资源。</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4 col-lg-3">
<div class="thumbnail" style="height: 336px">
<a href=""><img src="https://assets.bootcss.com/www/assets/img/react.png?1532594948592" alt="" width="300" height="150"></a>
<div class="caption">
<h3><a href="">React</a><br><small>用于构建用户界面的 JavaScript 框架</small></h3>
<p>React 起源于 Facebook 的内部项目,是一个用于构建用户界面的 JavaScript 库。</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4 col-lg-3">
<div class="thumbnail" style="height: 336px">
<a href=""><img src="https://assets.bootcss.com/www/assets/img/typescript.png?1532594948592" alt="" width="300" height="150"></a>
<div class="caption">
<h3><a href="">TypeScript </a><br><small>中文手册</small></h3>
<p>TypeScript 是由微软开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4 col-lg-3">
<div class="thumbnail" style="height: 336px">
<a href=""><img src="https://assets.bootcss.com/www/assets/img/jqueryapi.png?1532594948592" alt="" width="300" height="150"></a>
<div class="caption">
<h3><a href="">jQuery API </a><br><small>中文手册</small></h3>
<p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册。</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4 col-lg-3">
<div class="thumbnail" style="height: 336px">
<a href=""><img src="https://assets.bootcss.com/www/assets/img/w3schools.png?1532594948592" alt="" width="300" height="150"></a>
<div class="caption">
<h3><a href="">w3schools</a><br><small>原版国内镜像</small></h3>
<p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4 col-lg-3">
<div class="thumbnail" style="height: 336px">
<a href=""><img src="https://assets.bootcss.com/www/assets/img/preact.png?1532594948592" alt="" width="300" height="150"></a>
<div class="caption">
<h3><a href="">Preact</a><br><small>React 轻量替代方案。</small></h3>
<p>Preact - 一个只有 3kB 大小的 React 替代品,拥有与 React 相同的 API、组件和虚拟 DOM。</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4 col-lg-3">
<div class="thumbnail" style="height: 336px">
<a href=""><img src="https://assets.bootcss.com/www/assets/img/nodejs.png?1532594948592" alt="" width="300" height="150"></a>
<div class="caption">
<h3><a href="">Node.js</a><br><small>中文文档 / 手册</small></h3>
<p>Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。</p>
</div>
</div>
</div>
</div>
</div>
<hr>
<footer class="footer ">
<div class="container">
<div class="row footer-top">
<div class="col-md-6 col-lg-6">
<h4>
<img src="https://assets.bootcss.com/www/assets/img/logo.png?1532594948592">
</h4>
<p>我们一直致力于为广大开发者提供更多的优质技术文档和辅助开发工具!</p>
</div>
<div class="col-md-6 col-lg-5 col-lg-offset-1">
<div class="row about">
<div class="col-sm-3">
<h4>关于</h4>
<ul class="list-unstyled">
<li><a href="/about/">关于我们</a></li>
<li><a href="/ad/">广告合作</a></li>
<li><a href="/links/">友情链接</a></li>
<li><a href="/hr/">招聘</a></li>
</ul>
</div>
<div class="col-sm-3">
<h4>联系方式</h4>
<ul class="list-unstyled">
<li><a href="http://weibo.com/bootcss" title="Bootstrap中文网官方微博" target="_blank">新浪微博</a></li>
<li><a href="mailto:admin@bootcss.com">电子邮件</a></li>
</ul>
</div>
<div class="col-sm-4">
<h4>旗下网站</h4>
<ul class="list-unstyled">
<li><a href="http://www.golaravel.com/" target="_blank">Laravel中文网</a></li>
<li><a href="http://www.ghostchina.com/" target="_blank">Ghost中国</a></li>
<li><a href="http://www.bootcdn.cn/" target="_blank">BootCDN</a></li>
<li><a href="https://pkg.phpcomposer.com/" target="_blank">Packagist中国镜像</a></li>
<li><a href="https://www.return.net/" target="_blank">燃腾教育</a></li>
</ul>
</div>
<div class="col-sm-2">
<h4>赞助商</h4>
<ul class="list-unstyled">
<li><a href="https://www.jdcloud.com/" target="_blank">京东云</a></li>
<li><a href="https://www.upyun.com" target="_blank">又拍云</a></li>
</ul>
</div>
</div>
</div>
</div>
<hr>
<div class="row footer-bottom">
<ul class="list-inline text-center">
<li><a href="http://www.miibeian.gov.cn/" target="_blank">京ICP备11008151号</a></li><li>京公网安备11010802014853</li>
</ul>
</div>
</div>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

总结,非常费神,费时间!

