Bootstrap实现完整用户登陆页面
主要知识点
Bootstrap表单的布局
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="../dist/css/bootstrap.min.css"> <title>用户登陆</title> </head> <body> <div class="container"> <h2 style="text-align:center">用户登陆</h2> <div class="row"> <div class="col-md-6 col-md-offset-3"> <form class="form-horizontal"> <div class="form-group"> <label for="exampleInputEmail1" class="col-sm-3 control-label">邮箱</label> <div class="col-sm-9"> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> </div> <div class="form-group"> <label for="exampleInputPassword1" class="col-sm-3 control-label">密码</label> <div class="col-sm-9"> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-3 col-sm-9"> <div class="checkbox"> <label> <input type="checkbox"> 记住密码 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-3 col-sm-9"> <button type="submit" class="btn btn-primary btn-block">登陆</button> </div> </div> </form> </div> </div> </div> </body> <script src="../dist/js/jquery.min.js"></script> <script src="../dist/js/bootstrap.min.js"></script> </html>
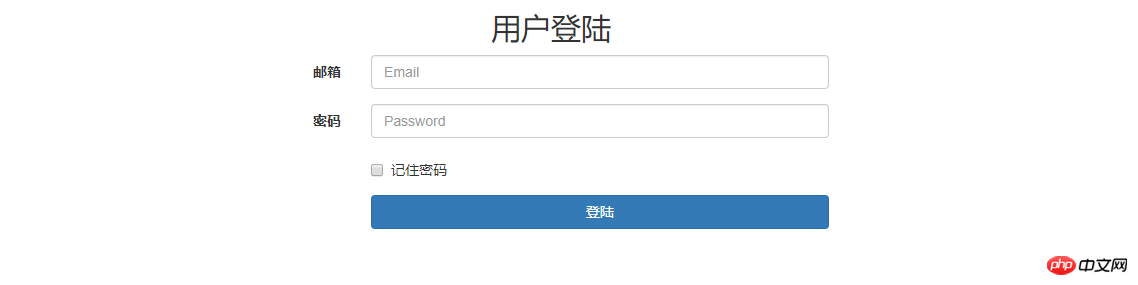
布局效果