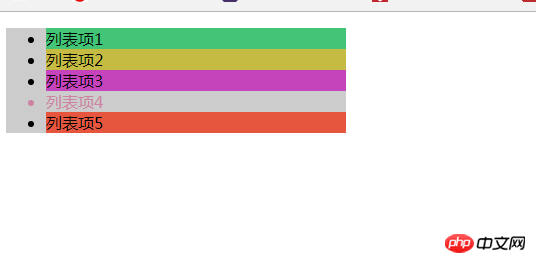
js选择器
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js选择器</title>
</head>
<body>
<ul id="ul">
<li class="item1">列表项1</li>
<li>列表项2</li>
<li class="item2">列表项3</li>
<li id="item3">列表项4</li>
<li>列表项5</li>
</ul>
</body>
<script>
// id选择器
let ul = document.getElementById('ul');
ul.style.width = '300px';
ul.style.backgroundColor = '#ccc';
// class选择器
let li1 = document.getElementsByClassName('item1')[0];
li1.style.backgroundColor = '#43c577';
// 标签选择器
let li2 = document.getElementsByTagName('li')[1];
li2.style.backgroundColor = '#c5bb43';
let le = document.getElementsByTagName('li').length;
document.getElementsByTagName('li')[le-1].style.backgroundColor = '#e6563f';
// css选择器
let li3 = document.querySelectorAll('.item2')[0];
li3.style.backgroundColor = '#c543bb';
let li4 = document.querySelector('#item3');
li4.style.color = '#cc84a2';
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

智能***
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在线聊天机器人</title>
<style>
.box {
margin-top: 30px;
width: 350px;
box-shadow: 0 0 15px 0 rgb(0,0,0,0.5);
background-color: #f5f5f5;
}
.box > .title {
text-align: center;
background-color: #8df3f3;
height: 30px;
line-height: 30px;
}
.box > .connet {
height: 400px;
overflow: hidden;
padding: 10px;
}
.box > .connet ul {
margin: 0;
padding: 0;
list-style: none;
}
.box > .footer {
padding: 2px 5px 10px 5px;
}
.box > .footer input {
width: 80%;
height: 21px;
padding: 0 7px;
}
.box > .footer button {
}
</style>
</head>
<body>
<div class="box">
<div class="title">
<span>在线***</span>
</div>
<div class="connet">
<ul id="chat"></ul>
</div>
<div class="footer">
<input type="text">
<button>发送</button>
</div>
</div>
</body>
<script>
let ul = document.getElementById('chat')
let input = document.getElementsByTagName('input')[0];
let btu = document.getElementsByTagName('button')[0];
let sum = 0;
btu.onclick = function () {
// 用户输入
if (input.value !== '') {
// 创建节点li
let li = document.createElement('li');
li.style.padding = '5px 0';
// 获取头像
let userpo = '<img src="img/boy.png" style="width: 30px; vertical-align: text-bottom; margin-right: 9px;">';
li.innerHTML = userpo + input.value;
// 将节点添加到ul
ul.appendChild(li);
// 清空输入框
input.value = '';
// 自动回复
// 使用定时器自动回复
setTimeout(function () {
// 设置回复语
let info = [
'真烦人,有话快说,别耽误我玩抖音',
'除了退货,退款,咱们什么都可以聊',
'说啥,本姑娘怎么听不懂呢?再说一遍',
'在我方便的时候再回复你吧~~',
'投诉我的人多了,你算老几~~~'
];
// 随机取回复语
let temp = info[Math.floor(Math.random()*3)];
let li = document.createElement('li');
li.style.textAlign = 'right';
li.style.padding = '5px 0';
let syspo = '<img src="img/girl.png" style="width: 30px;margin-left: 9px;vertical-align: middle">';
li.innerHTML = temp + syspo;
ul.appendChild(li);
sum += 1;
},200);
// 聊天消息满屏时清屏
if (sum >= 5) {
ul.innerHTML = '';
sum = 0;
}
}
}
</script>
</html>