这是整个界面的项目结构:

实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>系统设置</title>
<style type="text/css">
h2{
text-align: center;
}
table td{
border:none;
}
table{
width: 600px;
margin: auto;
}
table td:first-child{
text-align: right;
}
input[type="text"] {
border-radius: 5px;
width: 400px;
height: 30px;
border:1px solid gray;
box-shadow: 1px 1px 1px gray;
padding-left: 15px;
}
table td textarea{
width: 400px;
height: 100px;
border:1px solid gray;
box-shadow: 1px 1px 1px gray;
padding-left: 15px;
border-radius: 5px;
resize: none;
}
input[type="submit"] {
width: 80px;
height: 36px;
background-color: #EDEDED;
border: 2px solid #848484;
border-radius: 8px;
box-shadow: 3px 3px 3px #363636;
}
input[type="submit"]:hover {
width: 80px;
height: 36px;
background-color:#C4C4C4;
border: 2px solid #636363;
border-radius: 8px;
box-shadow: 1px 1px 1px gray;
}
table tr:last-child td:last-child{
text-align: center;
}
</style>
</head>
<body>
<form>
<table>
<tr>
<td><label for="title">站点名称:</label></td>
<td><input type="text" id="title" placeholder="建议不超过20个字" required></td>
</tr>
<tr>
<td><label for="keywords">关键字:</label></td>
<td><input type="text" id="keywords" placeholder="多个关键字之间用英文逗号分开" required></td>
</tr>
<tr>
<td><label for="desc">站点描述:</label></td>
<td><textarea name="" id="desc" cols="30" rows="10" required></textarea></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" name="submit" value="提 交" onclick="alert('提交成功')">
</td>
</tr>
</table>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
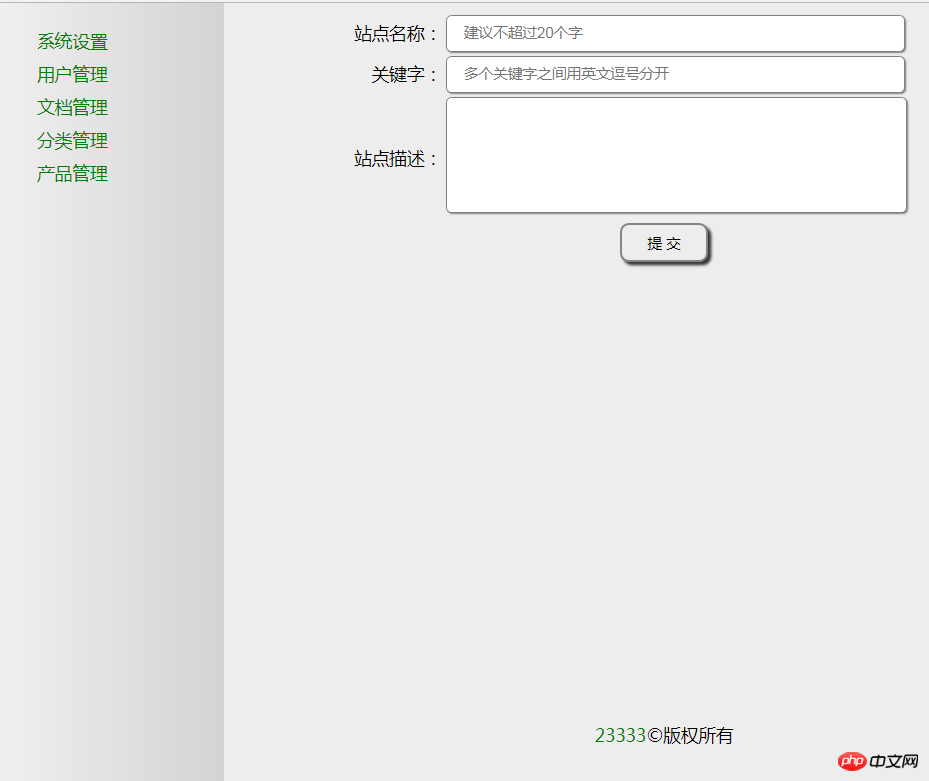
这是系统设置界面的代码,预览图如下:

实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户管理</title>
<style type="text/css">
table{
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
box-shadow: 3px 3px 3px gray;
}
table,td{
border:1px solid lightgray;
}
/*第一行表格样式设置*/
tr:first-child td{
border:1px solid white;
border-top: none;
border-bottom: lightgray;
}
tr:first-child td:first-child{
border-left: none;
}
tr:first-child td:last-child{
border-right: none;
}
td{
padding: 10px;
}
caption{
margin-top:10px;
margin-bottom: 5px;
font-weight: lighter;
font-size: 20px;
}
tr:first-child{
background-color: lightgray;
}
tr:hover{
background-color: #E3E3E3;
}
a{
text-decoration-line: none;
color: green;
}
a:hover{
text-decoration-line: underline;
color: coral;
}
p {
text-align: center;
}
p a:first-child{
width: 55px;
}
p a:last-child{
width: 55px;
}
p a{
display: inline-block;
width: 25px;
height: 20px;
border: 1px solid gray;
line-height: 20px;
box-shadow: 1px 1px 1px gray;
}
.article{
background-color: green;
color: white;
}
</style>
</head>
<body>
<table style="border-radius:5px;">
<caption>用户管理</caption>
<tr style="background-color: lightgray">
<td>#</td>
<td>ID</td>
<td>用户名</td>
<td>邮箱</td>
<td>角色</td>
<td>操作</td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox"></td>
<td>1</td>
<td>admin</td>
<td>admin@qq.com</td>
<td>超级管理员</td>
<td><a href="#">编辑</a></td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox"></td>
<td>2</td>
<td>little princes</td>
<td>princes@qq.com</td>
<td>会员</td>
<td><a href="#">编辑</a></td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox"></td>
<td>3</td>
<td>渣渣辉</td>
<td>zzgray@qq.com</td>
<td>会员</td>
<td><a href="#">编辑</a></td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox"></td>
<td>4</td>
<td>小苏苏</td>
<td>susu@qq.com</td>
<td>会员</td>
<td><a href="#">编辑</a></td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox"></td>
<td>5</td>
<td>米多利亚</td>
<td>hreo@qq.com</td>
<td>会员</td>
<td><a href="#">编辑</a></td>
</tr>
<tr style="background-color: #efefef">
<td colspan="6"><label for="all">全选 <input type="checkbox" name="checkall" id="all"></label><input style="box-shadow: 2px 2px 2px gray" type="submit" value="删除" /> <input style="box-shadow: 2px 2px 2px gray" type="button" style="left: 20px;" name="add" value="添加用户"></td>
</tr>
</table>
<p>
<a href="#">首页</a> |
<a href="#" class="article">1</a> <a href="#">2</a> <a href="#">3</a> <a href="#">4</a> <a href="#">5</a> <a href="#" class="more">···</a> | <a href="#">尾页</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
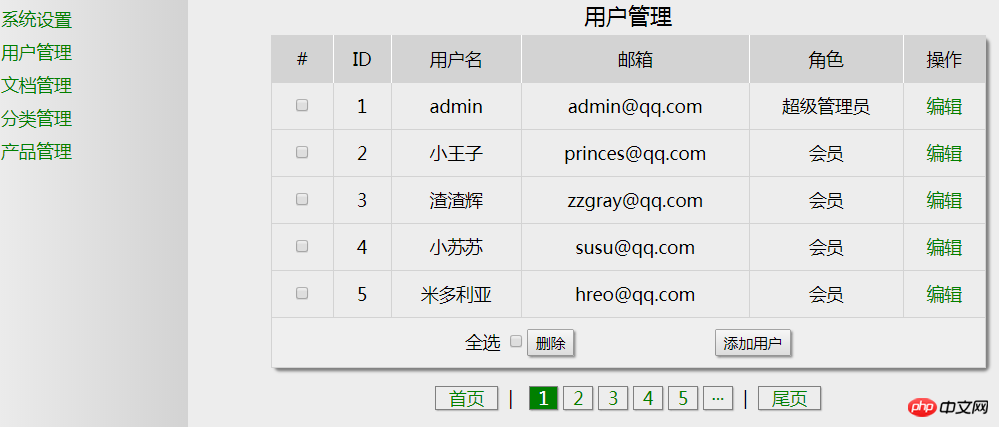
这是用户管理界面,预览图如下:

实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档管理</title>
<style type="text/css">
#doc{
width: 650px;
height: 550px;
margin: 10px auto;
/*display: inline-block;*/
text-align: center;
}
#page{
width: 600px;
margin: 10px auto;
/*display: inline-block;*/
text-align: center;
}
h2{
text-align: center;
margin-bottom: 10px;
color: #5B5B5B;
}
#doc dl dt img{
width: 60px;
height: 70px;
box-shadow: 3px 3px 3px gray;
}
#doc dl{
width: 150px;
height: 130px;
/*background-color: red;*/
margin: 20px 25px;
float: left;
text-align: center;
}
dl dt {
height: 70px;
font-weight:bold;
text-align:center;
color:#fff;
}
dl dd {
height: 30px;
text-align: center;
margin: 0 auto;
margin-top: 10px;
line-height: 30px;
}
a{
text-decoration-line: none;
color: green;
}
a:hover{
text-decoration-line: underline;
color: #4F94CD;
}
#page p {
text-align: center;
}
#page p a:first-child {
width: 55px;
}
#page p a:last-child{
width: 55px;
}
#page p a{
display: inline-block;
width: 25px;
height: 20px;
border: 1px solid gray;
line-height: 20px;
}
#page p a:hover{
color: blue;
}
.article{
background-color: green;
color: white;
}
</style>
</head>
<body>
<div id="doc">
<h2>文档管理</h2>
<dl>
<dd style="color: #6CA6CD">PHP从入门到放弃</dd>
<dt><img src="static/image/doc.jpg"></dt>
<dd><a href="#">编辑</a> | <a href="#">删除</a></dd>
</dl>
<dl>
<dd style="color: #6CA6CD">Mysql从删库到跑路</dd>
<dt><img src="static/image/doc.jpg"></dt>
<dd><a href="#">编辑</a> | <a href="#">删除</a></dd>
</dl>
<dl>
<dd style="color: #6CA6CD">JAVA从入门到绝望</dd>
<dt><img src="static/image/doc.jpg"></dt>
<dd><a href="#">编辑</a> | <a href="#">删除</a></dd>
</dl>
<dl>
<dd style="color: #6CA6CD">C#从小白到智障</dd>
<dt><img src="static/image/doc.jpg"></dt>
<dd><a href="#">编辑</a> | <a href="#">删除</a></dd>
</dl>
<dl>
<dd style="color: #6CA6CD">学习编程的脑残之路</dd>
<dt><img src="static/image/doc.jpg"></dt>
<dd><a href="#">编辑</a> | <a href="#">删除</a></dd>
</dl>
<dl>
<dd style="color: #6CA6CD">编程的100种疯法</dd>
<dt><img src="static/image/doc.jpg"></dt>
<dd><a href="#">编辑</a> | <a href="#">删除</a></dd>
</dl>
<dl>
<dd style="color: #6CA6CD">HelloWorld</dd>
<dt><img src="static/image/doc.jpg"></dt>
<dd><a href="#">编辑</a> | <a href="#">删除</a></dd>
</dl>
</div>
<div id="page">
<p>
<a href="#">首页</a> |
<a href="#" class="article">1</a> <a href="#">2</a> <a href="#">3</a> <a href="#">4</a> <a href="#">5</a> <a href="#" class="more">···</a> | <a href="#">尾页</a>
</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
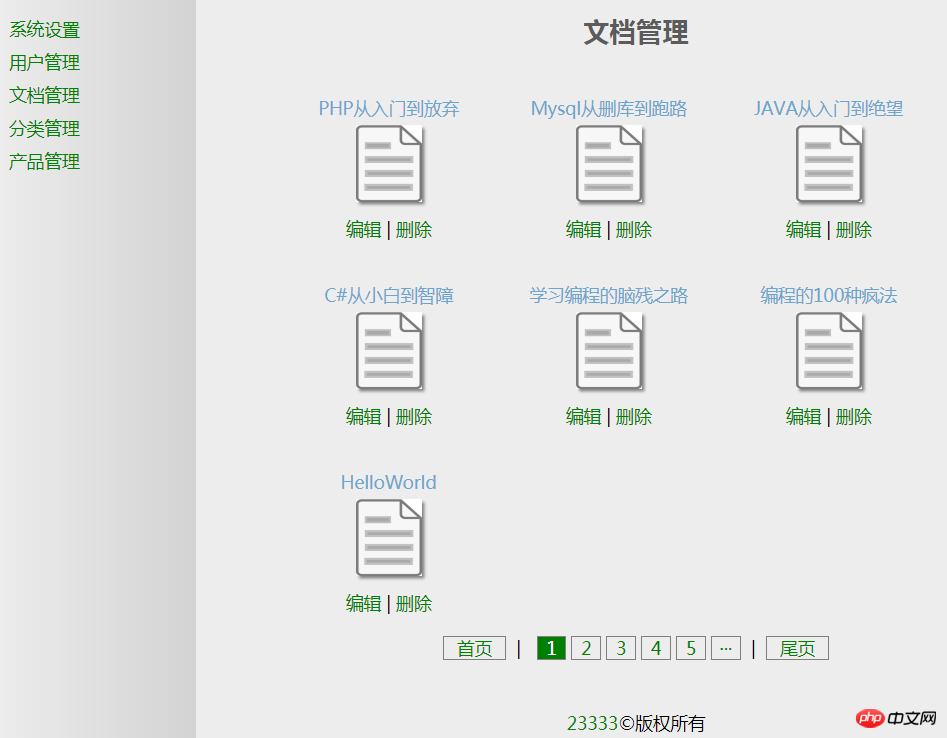
然后是文档管理界面,预览图如下:

实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>类别管理</title>
<style type="text/css">
table{
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
box-shadow: 3px 3px 3px gray;
}
table,td{
border:1px solid lightgray;
}
/*第一行表格样式设置*/
tr:first-child td{
border:1px solid white;
border-top: none;
border-bottom: lightgray;
}
tr:first-child td:first-child{
border-left: none;
}
tr:first-child td:last-child{
border-right: none;
}
td{
padding: 10px;
}
caption{
margin-top:10px;
margin-bottom: 5px;
font-weight: lighter;
font-size: 20px;
}
tr:first-child{
background-color: lightgray;
}
tr:hover{
background-color: #E3E3E3;
}
a{
text-decoration-line: none;
color: green;
}
a:hover{
text-decoration-line: underline;
color: coral;
}
p {
text-align: center;
}
p a:first-child{
width: 55px;
}
p a:last-child{
width: 55px;
}
p a{
display: inline-block;
width: 25px;
height: 20px;
border: 1px solid gray;
line-height: 20px;
box-shadow: 1px 1px 1px gray;
}
.article{
background-color: green;
color: white;
}
</style>
</head>
<body>
<table style="border-radius:5px;">
<caption>类别管理</caption>
<tr style="background-color: lightgray">
<td>#</td>
<td>ID</td>
<td>类别名称</td>
<td>类别描述</td>
<td>添加时间</td>
<td>操作</td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox"></td>
<td>1</td>
<td>食品类</td>
<td>各种好吃的23333....</td>
<td>2018/5/15 15:33</td>
<td><a href="#">编辑</a></td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox"></td>
<td>2</td>
<td>建材类</td>
<td>万丈高楼平地起emm~~~</td>
<td>2018/6/25 11:30</td>
<td><a href="#">编辑</a></td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox"></td>
<td>3</td>
<td>家电类</td>
<td>生命是空调给的系列</td>
<td>2018/3/15 9:12</td>
<td><a href="#">编辑</a></td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox"></td>
<td>4</td>
<td>家居类</td>
<td>我有一张大床,睡到天荒地老</td>
<td>2018/8/15 10:10</td>
<td><a href="#">编辑</a></td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox"></td>
<td>5</td>
<td>洗护类</td>
<td>洗刷刷洗刷刷,香香哒</td>
<td>2018/6/20 12:05</td>
<td><a href="#">编辑</a></td>
</tr>
<tr style="background-color: #efefef">
<td colspan="6"><label for="all">全选 <input type="checkbox" name="checkall" id="all"></label><input style="box-shadow: 2px 2px 2px gray" type="submit" value="删除" /> <input style="box-shadow: 2px 2px 2px gray" type="button" name="add" value="添加类别"></td>
</tr>
</table>
<p>
<a href="#">首页</a> |
<a href="#" class="article">1</a> <a href="#">2</a> <a href="#">3</a> <a href="#">4</a> <a href="#">5</a> <a href="#" class="more">···</a> | <a href="#">尾页</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
类别管理界面,预览图如下:

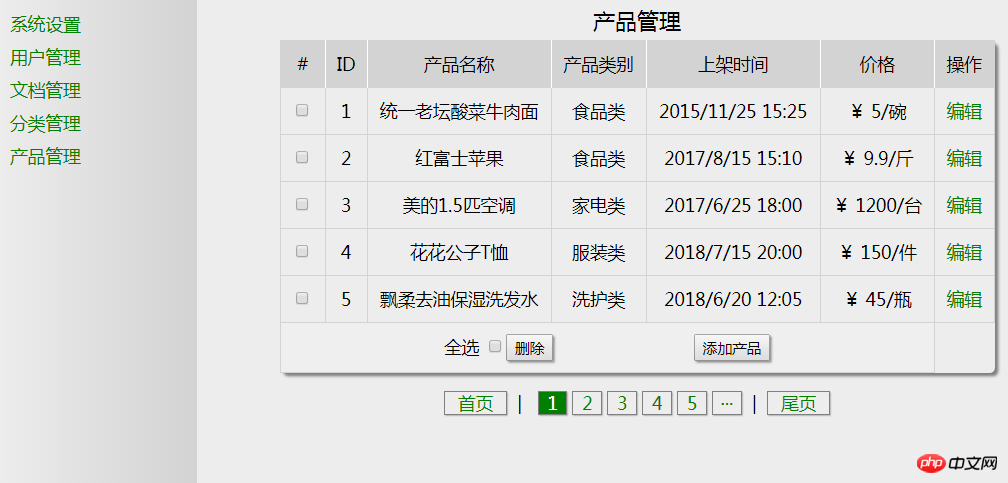
最后一个产品管理界面:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>产品管理</title>
<style type="text/css">
table{
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
box-shadow: 3px 3px 3px gray;
}
table,td{
border:1px solid lightgray;
}
/*第一行表格样式设置*/
tr:first-child td{
border:1px solid white;
border-top: none;
border-bottom: lightgray;
}
tr:first-child td:first-child{
border-left: none;
}
tr:first-child td:last-child{
border-right: none;
}
td{
padding: 10px;
}
caption{
margin-top:10px;
margin-bottom: 5px;
font-weight: lighter;
font-size: 20px;
}
tr:first-child{
background-color: lightgray;
}
tr:hover{
background-color: #E3E3E3;
}
a{
text-decoration-line: none;
color: green;
}
a:hover{
text-decoration-line: underline;
color: coral;
}
p {
text-align: center;
}
p a:first-child{
width: 55px;
}
p a:last-child{
width: 55px;
}
p a{
display: inline-block;
width: 25px;
height: 20px;
border: 1px solid gray;
line-height: 20px;
box-shadow: 1px 1px 1px gray;
}
.article{
background-color: green;
color: white;
}
</style>
</head>
<body>
<body>
<table style="border-radius:5px;">
<caption>产品管理</caption>
<tr style="background-color: lightgray">
<td>#</td>
<td>ID</td>
<td>产品名称</td>
<td>产品类别</td>
<td>上架时间</td>
<td>价格</td>
<td>操作</td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox"></td>
<td>1</td>
<td>统一老坛酸菜牛肉面</td>
<td>食品类</td>
<td>2015/11/25 15:25</td>
<td>¥ 5/碗</td>
<td><a href="#">编辑</a></td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox"></td>
<td>2</td>
<td>红富士苹果</td>
<td>食品类</td>
<td>2017/8/15 15:10</td>
<td>¥ 9.9/斤</td>
<td><a href="#">编辑</a></td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox"></td>
<td>3</td>
<td>美的1.5匹空调</td>
<td>家电类</td>
<td>2017/6/25 18:00</td>
<td>¥ 1200/台</td>
<td><a href="#">编辑</a></td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox"></td>
<td>4</td>
<td>花花公子寸衫</td>
<td>衣服类</td>
<td>2018/7/15 20:00</td>
<td>¥ 150/件</td>
<td><a href="#">编辑</a></td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox"></td>
<td>5</td>
<td>飘柔去油保湿洗发水</td>
<td>洗护类</td>
<td>2018/6/20 12:05</td>
<td>¥ 45/瓶</td>
<td><a href="#">编辑</a></td>
</tr>
<tr style="background-color: #efefef">
<td colspan="6"><label for="all">全选 <input type="checkbox" name="checkall" id="all"></label><input style="box-shadow: 2px 2px 2px gray" type="submit" value="删除" /> <input style="box-shadow: 2px 2px 2px gray" type="button" name="add" value="添加产品"></td>
</tr>
</table>
<p>
<a href="#">首页</a> |
<a href="#" class="article">1</a> <a href="#">2</a> <a href="#">3</a> <a href="#">4</a> <a href="#">5</a> <a href="#" class="more">···</a> | <a href="#">尾页</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
预览图入下:

这个后台管理的界面主要是用了iframe框架标签来控制,其中的技术还是老生常谈的定位,边框布局与css的界面美化,虽然看起来不难,但是工作量还是有一些的,这就要求了细致的工作态度了。另外要注意的布局中边框边距问题,一不小心就错了,注意好padding与margin和合理使用。

