后台管理页面编写代码实例:
实例
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./static/css/style.css">
<title>网站后台模板</title>
</head>
<body>
<header role="header">
<div>
<h1>后台管理系统</h1>
<nav role="user">
<ul>
<li>欢迎管理员:<strong>admin</strong></li>
<li><a href="modify_pass.html" target="main">修改密码</a></li>
<li><a href="javascript:void(0);" onclick="logout()">退出登录</a></li>
</ul>
</nav>
</div>
</header>
<main role="main">
<article role="content">
<iframe src="welcome.html" name="main"></iframe>
<footer role="copyright">
<p><a href="http://php.cn">php.cn</a> ©版权所有</p>
</footer>
</article>
<aside>
<nav role="option">
<ul>
<li><a href="setting.html" target="main">系统设置</a></li>
<li><a href="user.html" target="main">用户管理</a></li>
<li><a href="article.html" target="main">文档管理</a></li>
<li><a href="category.html" target="main">分类管理</a></li>
<li><a href="product.html" target="main">产品管理</a></li>
</ul>
</nav>
</aside>
</main>
</body>
</html>
<script>
function logout() {
if (window.confirm('是否退出?')) {
window.location.href = 'login.html';
} else {
return false;
}
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>文档管理</title>
</head>
<body>
<table>
<caption>文档管理</caption>
<tr>
<td>ID</td>
<td>书籍图片</td>
<td>书籍标题</td>
<td>所属分类</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="./static/images/5.jpg" alt="" width="50"></td>
<td><a href="">PHP从入门到精通</a></td>
<td>图书</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="./static/images/6.jpg" alt="" width="50"></td>
<td><a href="">PHP动态网站开发</a></td>
<td>图书</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="./static/images/7.jpg" alt="" width="50"></td>
<td><a href="">PHPweb2.0开发实战</a></td>
<td>图书</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="./static/images/8.jpg" alt="" width="50"></td>
<td><a href="">PHP经典编程265例</a></td>
<td>图书</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 780px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightblue;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>分类管理</title>
</head>
<body>
<table>
<caption>分类管理</caption>
<tr>
<td>ID</td>
<td>分类名称</td>
<td>层级</td>
<td>是否启用</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>图书</td>
<td>顶级</td>
<td>启用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>汽车</td>
<td>顶级</td>
<td class="disable">启用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>灯具</td>
<td>顶级</td>
<td>禁用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>衣服</td>
<td>顶级</td>
<td>禁用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightblue;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
.disable {
color: red;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>产品管理</title>
</head>
<body>
<table>
<caption>产品管理</caption>
<tr>
<td>ID</td>
<td>图片</td>
<td>名称</td>
<td>价格</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="./static/images/5.jpg" alt="" width="50"></td>
<td>PHP从入门到精通</td>
<td>47.6RMB</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="./static/images/6.jpg" alt="" width="50"></td>
<td>PHP动态网站开发</td>
<td>19.6RMB</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="./static/images/7.jpg" alt="" width="50"></td>
<td>PHPweb2.0开发实战</td>
<td>41.3RMB</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="./static/images/8.jpg" alt="" width="50"></td>
<td>PHP经典编程265例</td>
<td>34.9RMB</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightblue;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
/
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
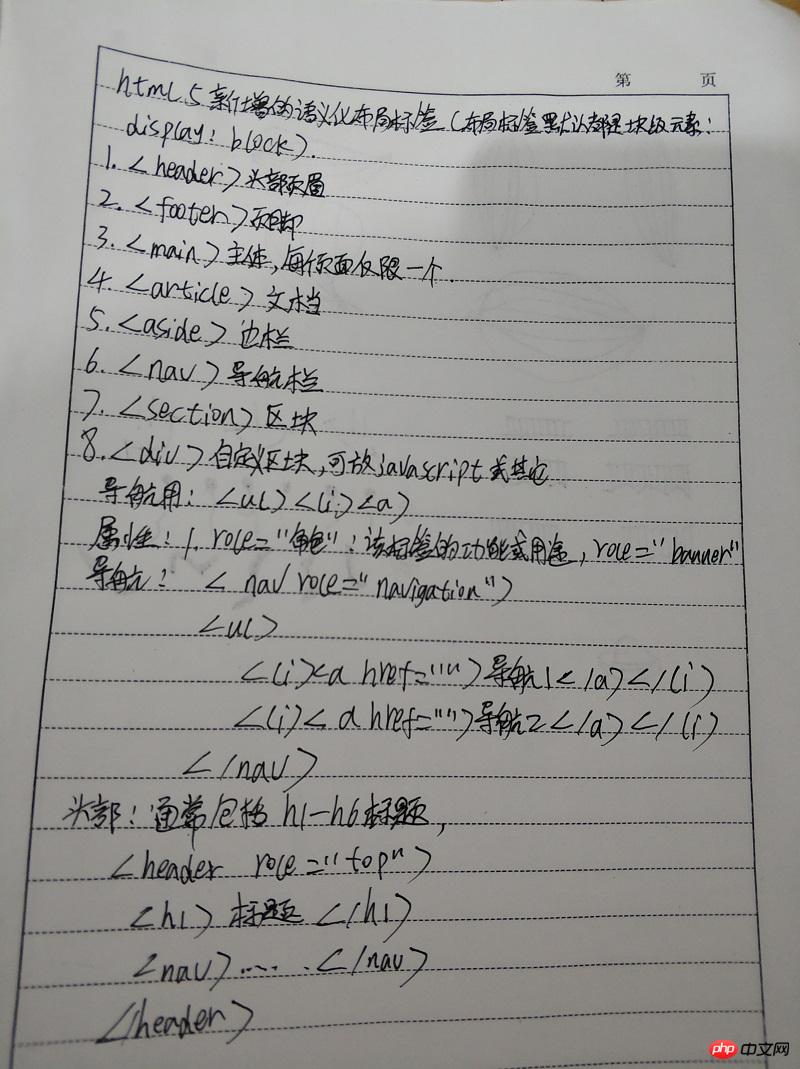
手写笔记照片如下: