代码如下
实例
<!DOCTYPE html> <html> <head> <title>文本控制</title> <meta charset="utf-8"> </head> <body> <h1>这是一个h1标签</h1> <h2>这个是h2标签</h2> <h3>这是h3标签</h3> <h4>这是h4标签</h4> <h5>这是h5标签</h5> <h6>这是h6标签</h6> <b>这是粗体标签b</b> <p>坚决打赢脱贫攻坚战, 让贫困人口和贫困地区同全国一道进入全面小康社会是我们党的庄严承诺。党的十八大以来,总书记的扶贫足迹遍布全国,对坚决打赢脱贫攻坚战作出重要战略部署。 党建网微平台整理了总书记关于脱贫攻坚的部分精彩论述,从说“不”的角度,深入体会总书记对脱贫攻坚工作的重要指示精神。 </p> <br> <br> <strong>php中文网</strong> <i>坚决打赢脱贫攻坚战</i> <em>定义着重字</em> <del>定义删除字标签</del> <span style="background: pink;width: 300px;height: 200px;">399元</span><del>499</del> <pre>预格 式 化文本</pre> <p style="background: #ccc;width: 300px;height: 200px;">123</p> <span>399元</span> <!-- 块级元素:div h1~h6 p 独占一行 对宽高属性值设置生效 行内:可以共存于一行对宽高属性值设置不生效 --> <!-- 行内块元素:结合了块级以及行内的特点 --> <img src="images/1.jpg" style="width: 200px;height: 300px;" /><span>123</span> 行内块级相互转换: display: inline 将块级元素转换为行内 display: inline-block;将块级元素转换为行内块元素 display: block;将行内元素转换为块级 <div style="width: 100px;height: 100px;background: pink; display: inline;">1</div> <div style="width: 100px;height: 100px;background: pink; display: inline-block;">2</div> <span style="width: 100px;height: 100px;background: pink;display: block;">3</span> <span style="width: 100px;height: 100px;background: pink;display: inline-block;">4</span> <span style="width: 100px;height: 100px;background: pink;display: inline-block;">5</span> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本控制</title>
<style type="text/css">
p{font-weight:bold;/*定义粗体*/
font-size:30px; /* 定义字体大小*/
font-family:楷体; /*定义字体*/
}
h1{ text-align:center;/*left right*/
height: 100px;
background: #ccc;
line-height:100px;/*定义行高*/
}
span{font-size: 40px;font-weight: bold;font-family: georgia;}
img{width: 300px;height: 400px;}
b{ display: block;
width: 300px;
height: 40px;
background: pink;
overflow: hidden;/*溢出隐藏*/
margin-bottom: 100px;
}
b:hover{overflow: visible;}/*默认值,内容不会被修剪,元素会被呈现在元素框之外;*/
</style>
</head>
<body>
<h1>php中文网</h1>
<p>php中文网</p>
<br>
<!-- 谷歌logo -->
<span style="color:#0388F1">G</span>
<span style="color: rgb(245,28,39);">o</span>
<span style="color: #FFE80E">o</span>
<span style="color:#0388F1">g</span>
<span style="color:#39FF1B">l</span>
<span style="color: #FFE80E">e</span>
<!-- 图文混排 -->
<br>
<p style="display: inline-block;width: 300px;height: 400px;">据Engadget消息,谷歌可能让多款Chromebook支持Windows 10系统。谷歌正在研发一种新功能Campfire,它可让Pixelbook同时支持Chrome OS和Windows 10。前提是笔记本硬件必须达到运行Windows 10的最基本标准。此外安装Windows10至少需要40GB存储空,。
</p>
<img src="images/1.jpg">
<br><br>
<img src="images/1.jpg">
<b>据Engadget消息,谷歌可能让多款Chromebook支持Windows 10系统。谷歌正在研发一种新功能Campfire,它可让Pixelbook同时支持Chrome OS和Windows 10。前提是笔记本硬件必须达到运行Windows 10的最基本标准。此外安装Windows10至少需要40GB存储空,。
</b>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html> <html> <head> <title>黄晓明出借账户被卷股票操纵案 知情人:账户未冻结</title> <meta charset="utf-8"> </head> <body> <div class="left main"> <div class="text"> <div class="text-title"> <h1 style="text-align: center">黄晓明出借账户被卷股票操纵案 知情人:账户未冻结<span class="article-tag"> </span> </h1> </div> <article class="article" id="mp-editor"> <p data-role="original-title" style="text-align: center;">原标题:黄晓明出借账户被卷股票操纵案 知情人:账户未冻结 (来源:财新报)</p> <p style="text-align: center;"><img src="http://5b0988e595225.cdn.sohucs.com/images/20180813/2f1c5e1bdb8c44e6ad1246ec7c803b33.jpeg" max-width="600" /></p> <p style="text-align: center;">黄晓明(资料图)</p> <p style="text-align: center;">搜狐娱乐讯 8月13日,据财新报道,记者证实,证监会刚刚公布的获利近9亿元、罚没款高达18亿元的高勇股票操纵案中的自然人账户之一确实为影视明星黄晓明名下账户。</p> <p style="text-align: center;>而接近监管层的人士表示,这些自然人账户的所有人如果仅仅是出借账户,并不知道账户被利用进行操纵,这些账户也不会被冻结。 </p> <p style="text-align: center;">8月10日晚,证监会通报了5宗操纵案件,其中,高勇控制16个账户,操纵“精华制”,半年内股价暴涨300%,非法获利8.97亿,被证监会没收违法所得8.97亿元并处罚8.97亿元。</p> <p style="text-align: center;">根据证监会通报,高勇控制的16个账户,这些账户是黄某、张某燕、张某、吴某江、倪素某、倪松某、姜某、黄某明、徐某、朴某娜、薛某、吴某丰、崔某欣、吴某等人的账户。</p> <p style="text-align: center;">媒体“股票说”调查表示,名单中,黄某就是明星黄晓明:“黄某明账户开立后由其母亲张某霞管理使用。经路某介绍,张某霞将黄某明证券账户部分委托高勇管理,该账户涉案交易由高勇作出。黄晓明的母亲叫张素霞。黄晓明和母亲张素霞,跟证监会通报材料中的黄某明和其母亲张某霞,正好一一对应!”</p> <p style="text-align: center;">黄晓明工作室对此发声明否认,称黄晓明不认识高某,未参与过任何操纵股票的行为;黄晓明未曾受过任何与股票有关的处罚,亦未介入过任何与股票有关的调查。黄晓明工作室还敦促相关方即刻删撤一切虚假信息,以免对公众造成误导并导致己方法律责任的承担。</p> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
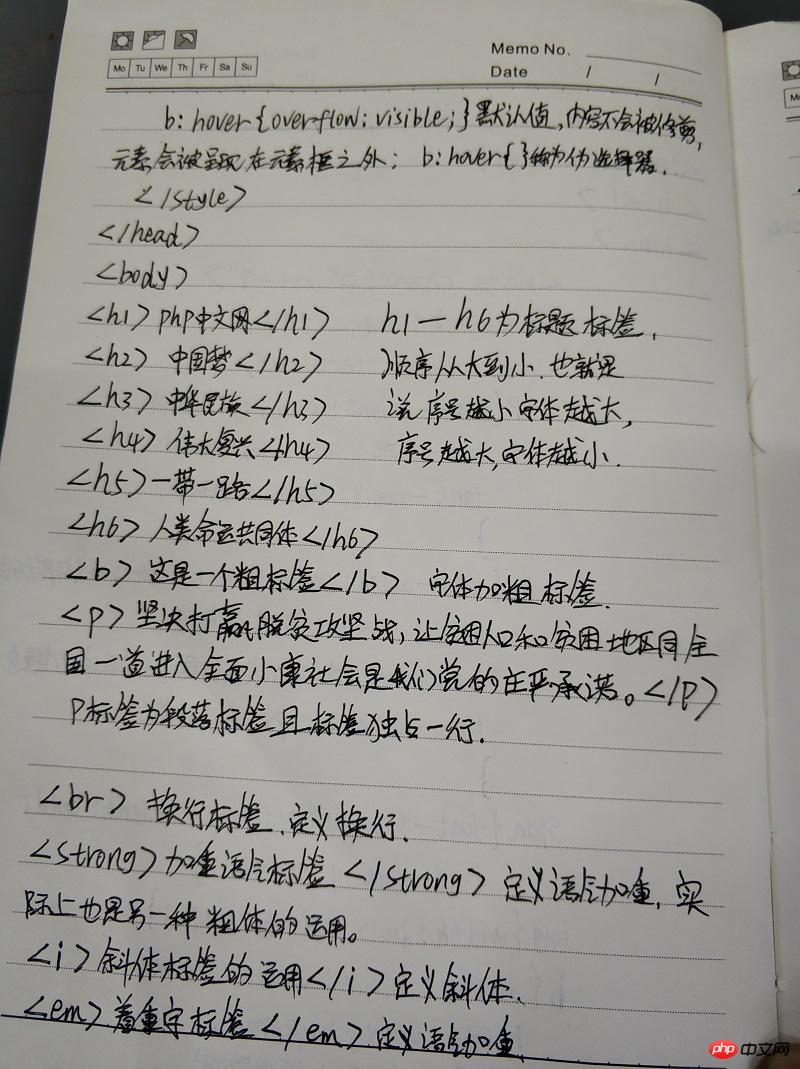
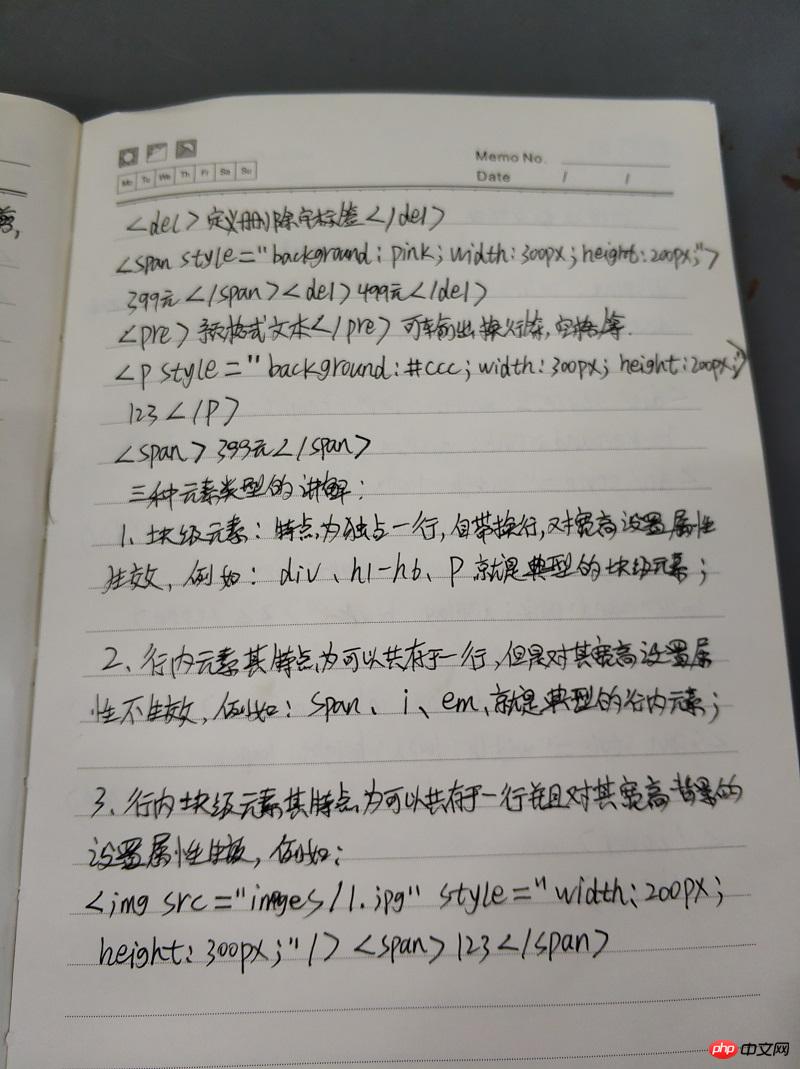
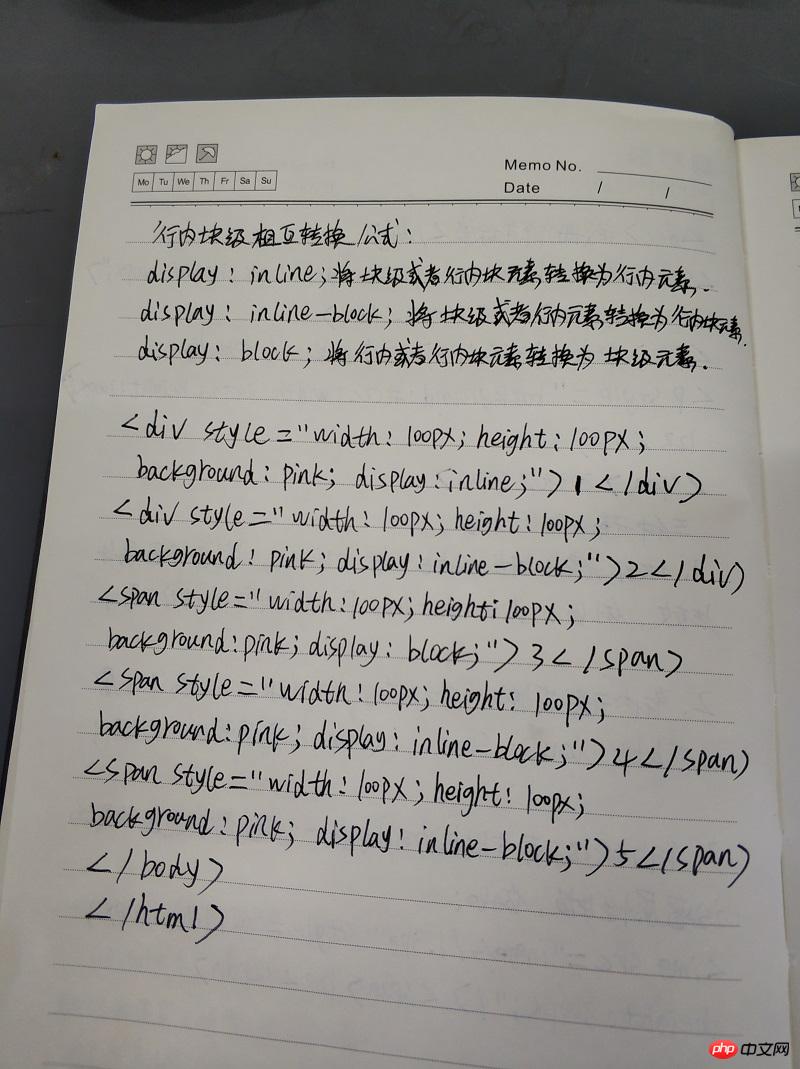
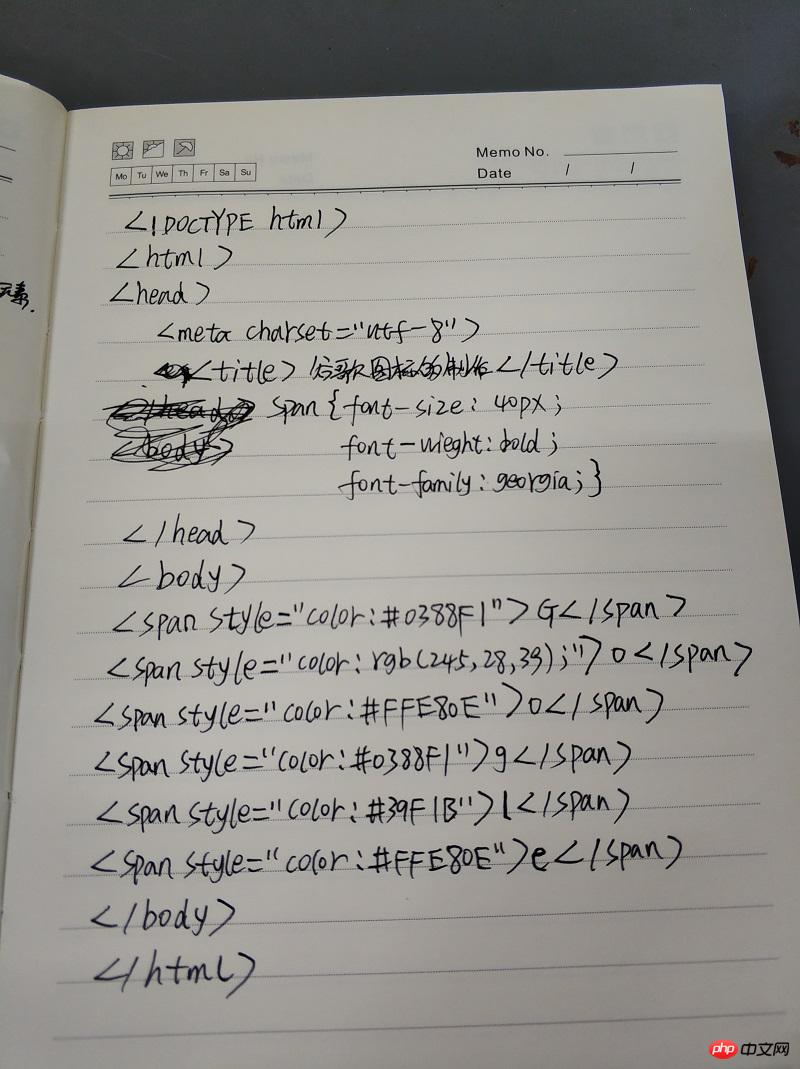
手写代码照片如下所示