第一次比较综合运用html标签和css样式进行布局
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>亚足联正式调查U23国足对手</title>
<style>
a {
text-decoration: none;
color: blue;
}
a:hover {
color: red;
}
div,p,h1,h2,h3,h4,h5,h6{
margin: 0;
padding: 0;
}
div#main{
width: 600px;
margin: 0 auto;
padding: 0px 5px;
background: #f7f7f7;
}
img{
width: 600px;
height: 400px;
}
p{
font-size: 16px;
line-height: 2em;
family:'楷体';
padding: 5px;
text-indent: 2em;
}
div.title p {
line-height: 3em ;
}
div.title h4 {
margin-bottom: 20px;
}
img {
display: block;
}
.comment {
margin: 0 auto;
text-align: center;
}
</style>
</head>
<body>
<div id="main">
<div class="title">
<h2>亚足联正式调查U23国足对手</h2>
<p><span>2018-08-13 21:18</span> <span>来源:搜狐娱乐</span></p>
<h4>原标题:亚足联正式调查U23国足对手</h4>
</div>
<div>
<img src="http://5b0988e595225.cdn.sohucs.com/images/20180813/2f1c5e1bdb8c44e6ad1246ec7c803b33.jpeg" >
<div class="comment">
<span>黄晓明(资料图)</span>
</div>
<p><span>来源</span> <span>《财新报》</span></p>
</div>
<div>
<P>雅加达亚运会,中国U23将与阿联酋、东帝汶、叙利亚同组,本次比赛,U23国足的目标是前三名。在热身赛中,U23国足展现了不错的状态,他们甚至击败了伊朗U21。北京时间8月14日,U23国足就将迎来和东帝汶的第一场小组赛,现在,又传来了对U23国足的利好消息,因为阿联酋在之前的热身赛中陷入群殴事件,他们恐怕有多人会遭到亚足联的禁赛。</P>
<P>在之前的热身赛中,阿联酋和马来西亚热身,结果在比赛结束前,双方爆发了大规模冲突,双方不仅是场上球员开展,甚至替补席上的球员也冲入场内开始斗殴,就连阿联酋队替补席上的多名官员也卷入其中,性质十分恶劣。</P>
<P>在第一时间,阿联酋足协开除了主力球员穆罕默德·哈尔范,此外,他们还向对手马来西亚道歉,并且也获得了原谅。但是,这起事件不会就这么结束,马来西亚足协已经正式将此事上报亚足联,而亚足联秘书长温索尔认为,这起斗殴十分恶劣,严重损害了亚洲足球的形象。</P>
<P>因此,等待阿联酋的会有进一步处罚,他们不会被逐出亚运会,但是或许还有球员会被禁赛,毕竟,这是一起群殴事件,参与其中的肯定不止一人。</P>
</div>
<div>
<a href="http://www.sohu.com/?strategyid=00001">返回搜狐,查看更多</a>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
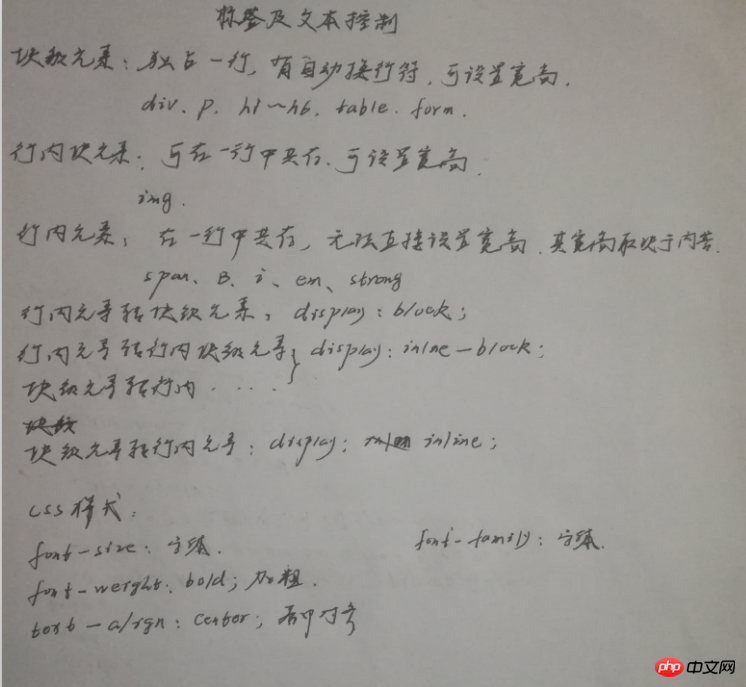
手写标签及文本控制的css样式