代码实例如下:
实例
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>常用选择器的类型和功能</title>
<style>
/*标签选择器: 根据标签名称来选择页面元素*/
ul {
/*padding: 0;*/
margin:0;
width: 700px;
border: 1px dashed #666;
padding: 10px 5px;
}
/*子块撑开父级区块*/
ul:after {
content: '';
display: block;
clear: both;
}
ul li {
list-style: none;
float:left;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
border-radius: 50%;
box-shadow: 2px 2px 2px #888;
background-color: skyblue;
margin: 5px;
}
/*id选择器具有唯一性*/
#item1 {
background-color: coral;
}
/*类选择器/class选择器*/
.item2 {
background-color: gold;
}
/*属性选择器: 属性名*/
ul li[class] {
background-color: blueviolet;
}
/*属性选择器: 属性值*/
ul li[class="item2"] {
background-color: grey;
}
/*属性选择器: 以指定属性值开头的元素*/
ul li[class^="cat"] {
background-color: brown;
}
/*属性选择器: 以指定属性值结尾的元素*/
ul li[class$="pig"] {
background-color: red;
}
/*属性选择器: 属性值中包含指定的子串*/
ul li[class*="t"] {
background-color: green;
}
/*后代选择器/层级选择器/派生选择器*/
body ul li {
border: 1px solid black;
}
/*子选择器*/
ul > li[class$="pig"] {
background-color: greenyellow;
}
/*相邻选择器*/
ul li[class$="pig"] ~ * {
background-color: black;
color: white;
}
/*相邻兄弟选择器*/
ul li[class$="pig"] + li {
background-color: pink;
color: black;
}
/*群组选择器*/
h1, p {
font-size: 2rem;
font-weight: lighter;
margin: 0;
}
/*伪类选择器: 链接*/
a {
font-size: 2rem;
}
/*访问前*/
a:link {
color:red;
}
/*访问后*/
a:visited {
color: orange;
}
/*获取焦点的时候*/
a:focus {
color:purple;
}
/*鼠标悬停的时候*/
a:hover {
color:green;
}
/*鼠标点击激活的时候*/
a:active {
color:blue;
}
/*伪类选择器: 位置*/
ul li:first-child {
background-color: #efefef!important;
}
ul li:last-child {
background-color: red;
}
ul li:nth-child(5) {
background-color: red;
}
ul li:nth-child(odd) {
/*偶数: even,奇数 odd*/
background-color: purple!important;
}
/*伪类选择器: 根据子元素的数量*/
ol :only-child {
background-color: lawngreen;
}
ol li:only-child {
background-color: lawngreen;
}
ul li:nth-last-child(3) {
background-color: wheat;
}
ol li:nth-of-type(2) {
background-color: wheat;
}
:empty {
width: 220px;
height: 270px;
background-color: coral;
}
:empty:after {
content: '我爱PHP中文网';
}
:empty:before {
/*通过伪类添加的元素,默认都是行内元素,不支持宽高设置,可以通过设置背景图片的方式来间接处理*/
content: url("../0814/images/dog.jpg");
}
</style>
</head>
<body>
<ul>
<li id="item1">php</li>
<li class="item2">中</li>
<li class="cat dog pig">文</li>
<li>网</li>
<li>是</li>
<li>一</li>
<li>个</li>
<li>有</li>
<li>情</li>
<li>怀</li>
<li>的</li>
<li>网</li>
<li>站</li>
</ul>
<h1>css选择器的类型和作用</h1>
<p>css选择器的重要性,尤其是对于学习js,jquery以及其它前端框架的程序猿</p>
<p style="color: red;font-weight: bold;">php中文网对于希望学习PHP的小白和需要进阶的程序猿的重要性是不言而喻的,自从PHP中文网横空出世以来大大降低了学习PHP的门槛和时间。我很感谢PHP中文网给了我这么好的学习机会,希望PHP中文网能够成为一个伟大的网站服务全国甚至是世界人民。</p>
<a href="http://php.cn">PHP中文网</a>
<ol>
<li>列表项1</li>
</ol>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ol>
<div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
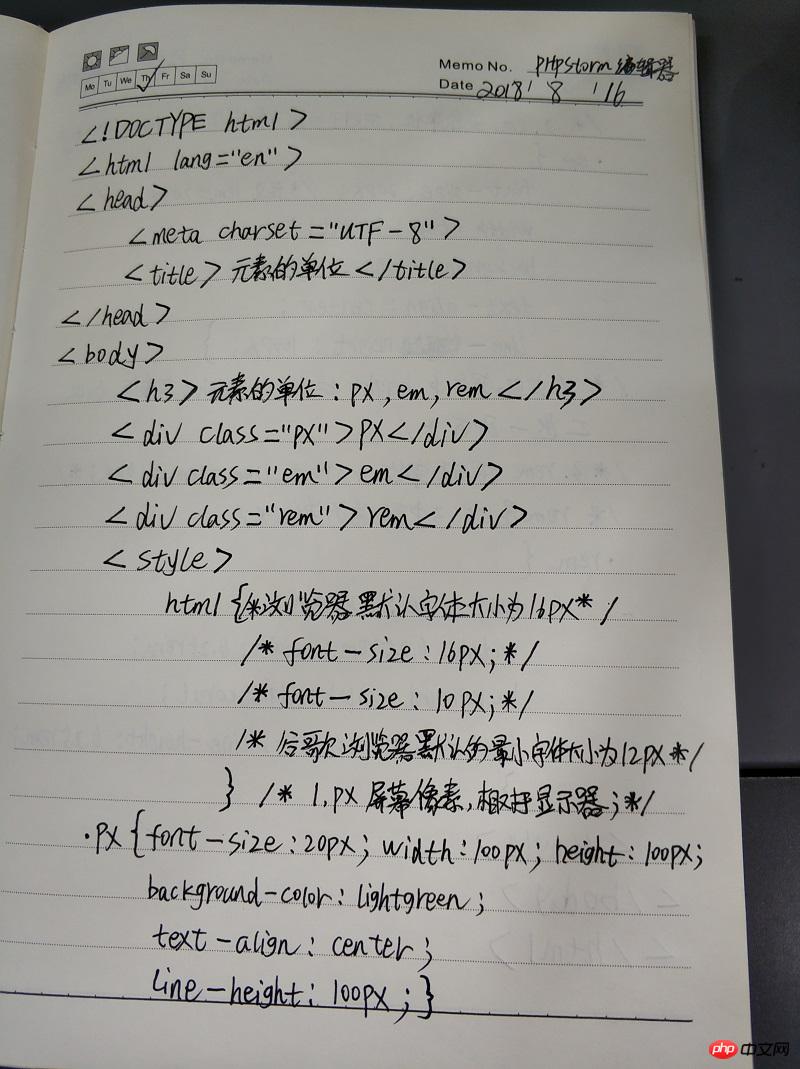
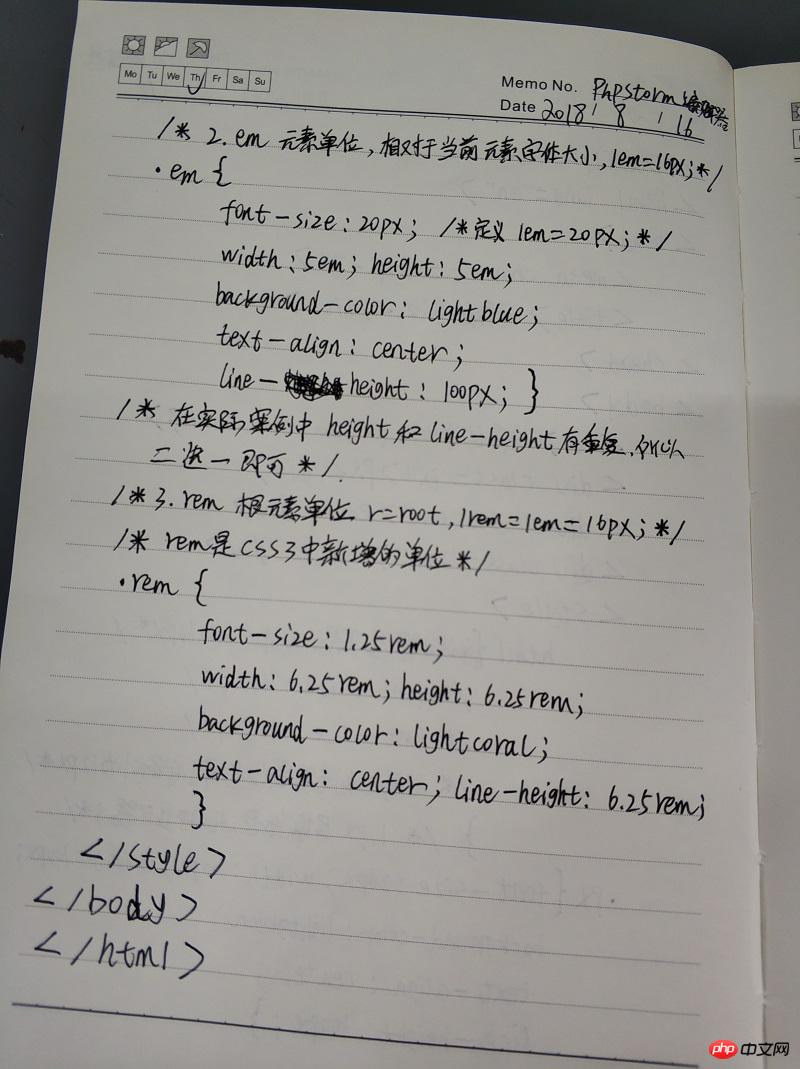
CSS中常用的三种元素单位手抄代码照片如下: