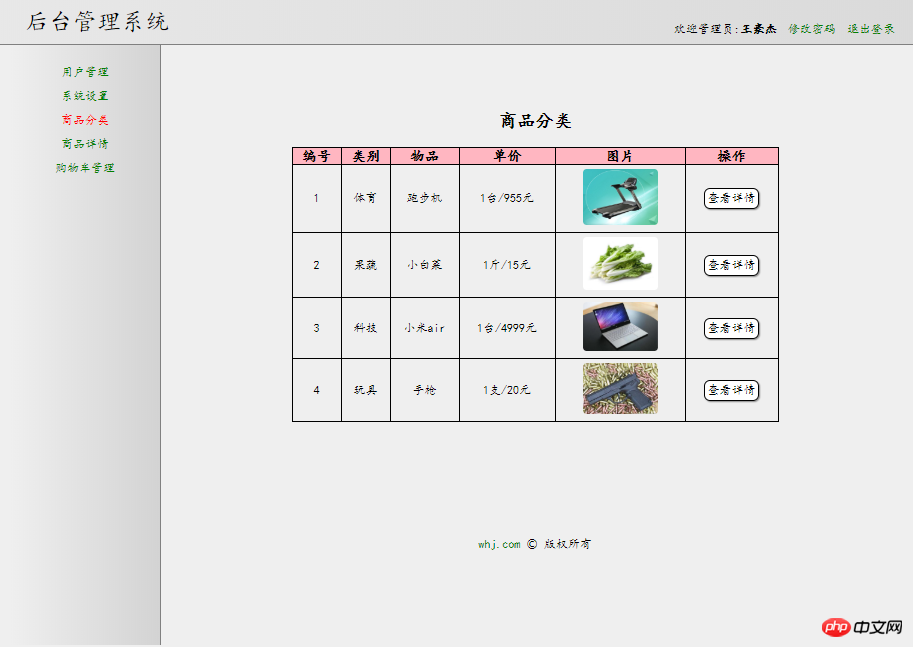
1、此段代码是实现了商品分类的界面,主要使用到了<table>标签和在表格中插入图片及制作按钮的技术:
实例
<!DOCTYPE html>
<html>
<head>
<title>商品分类</title>
<meta charset="utf-8">
<style type="text/css">
table {
border-collapse: collapse; /*折叠表格线*/
width: 650px;
font-family: 楷体;
text-align: center;
margin: auto;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-top: 80px;
margin-bottom: 20px;
}
table, th, td {
border: 1px solid black;
}
table tr:first-child {
font-size: 1.2rem;
font-weight: bolder;
background-color: lightpink;
}
table tr:nth-child(2):hover {
background-color: #efefef;
color: green;
}
table tr:nth-child(3):hover {
background-color: #efefef;
color: green;
}
table tr:nth-child(4):hover {
background-color: #efefef;
color: green;
}
table tr:nth-child(5):hover {
background-color: #efefef;
color: green;
}
table tr td img {
padding: 5px;
border-radius: 10px;
}
table tr td a {
text-decoration: none;
width:140px;
height:40px;
padding:5px;
border:1px solid black;
background: white;
color:black;
border-radius: 8px;
box-shadow: 1px 1px 1px #888;
}
table tr td a:hover {
background: black;
color:white;
}
</style>
</head>
<body>
<table>
<caption>商品分类</caption>
<tr>
<th>编号</th>
<th>类别</th>
<th>物品</th>
<th>单价</th>
<th>图片</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>体育</td>
<td>跑步机</td>
<td>1台/955元</td>
<td><img src="images/spot.jpg" width="100"></td>
<td><a href="detial1.html">查看详情</a></td>
</tr>
<tr>
<td>2</td>
<td>果蔬</td>
<td>小白菜</td>
<td>1斤/15元</td>
<td><img src="images/bc.jpg" width="100"></td>
<td><a href="detial2.html">查看详情</a></td>
</tr>
<tr>
<td>3</td>
<td>科技</td>
<td>小米air</td>
<td>1台/4999元</td>
<td><img src="images/air.jpg" width="100"></td>
<td><a href="detial3.html">查看详情</a></td>
</tr>
<tr>
<td>4</td>
<td>玩具</td>
<td>手枪</td>
<td>1支/20元</td>
<td><img src="images/gun.jpg" width="100"></td>
<td><a href="detial4.html">查看详情</a></td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图:

说明:综合运用<table><tr><td><img>等标签实现上面效果图的编程,点击查看详情可以跳转到物品的详情界面
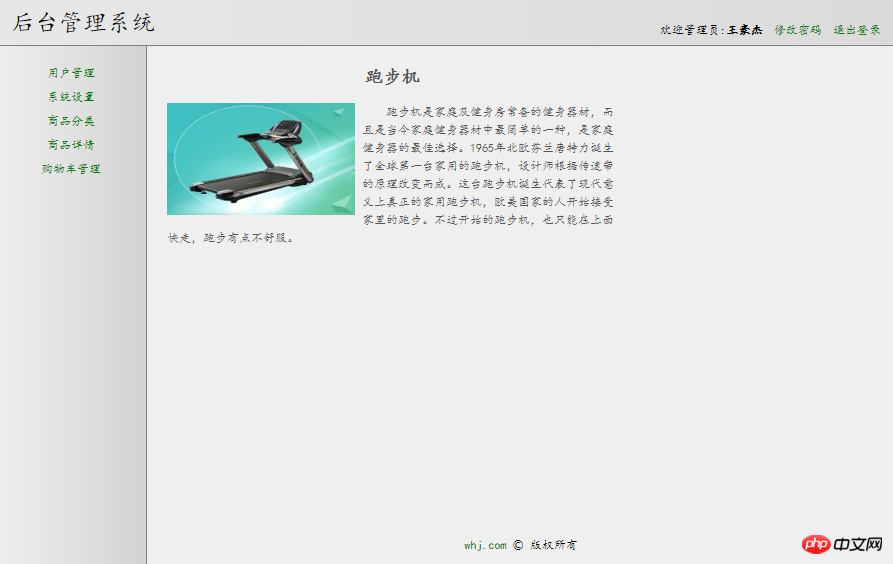
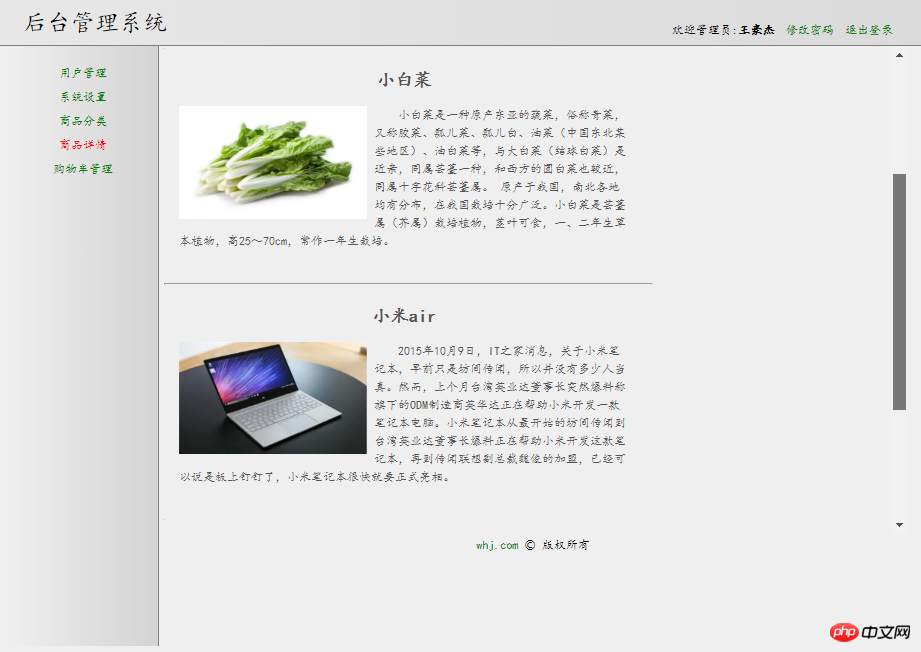
2、此段代码是实现了商品详情的界面,主要使用到了图文混排的技术:
实例
<!DOCTYPE html>
<html>
<head>
<title>商品详情</title>
<meta charset="utf-8">
<style type="text/css">
.box {
width: 600px;
background-color: #efefef;
font-size: 1rem;
font-family: 楷体;
color: #555;
border-radius: 1rem;
padding: 20px;
}
h2 {
text-align: center;
font-family: 楷体;
margin-top: 0;
}
img {
width: 250px;
height: 150px;
float: left;
margin-right: 10px;
margin-bottom: 10px;
}
p {
text-indent: 2rem;
line-height: 1.5rem;
}
</style>
</head>
<body>
<div class="box">
<h2>跑步机</h2>
<img src="images/spot.jpg">
<p>跑步机是家庭及健身房常备的健身器材,而且是当今家庭健身器材中最简单的一种,是家庭健身器的最佳选择。1965年北欧芬兰唐特力诞生了全球第一台家用的跑步机,设计师根据传速带的原理改变而成。这台跑步机诞生代表了现代意义上真正的家用跑步机,欧美国家的人开始接受家里的跑步。不过开始的跑步机,也只能在上面快走,跑步有点不舒服。</p>
</div>
<hr style="width: 650px;color: gray;margin-left: 0">
<div class="box">
<h2>小白菜</h2>
<img src="images/bc.jpg">
<p>小白菜是一种原产东亚的蔬菜,俗称青菜,又称胶菜、瓢儿菜、瓢儿白、油菜(中国东北某些地区)、油白菜等,与大白菜(结球白菜)是近亲,同属芸薹一种,和西方的圆白菜也较近,同属十字花科芸薹属。 原产于我国,南北各地均有分布,在我国栽培十分广泛。小白菜是芸薹属(芥属)栽培植物,茎叶可食,一、二年生草本植物,高25~70cm,常作一年生栽培。</p>
</div>
<hr style="width: 650px;color: gray;margin-left: 0">
<div class="box">
<h2>小米air</h2>
<img src="images/air.jpg">
<p>2015年10月9日,IT之家消息,关于小米笔记本,早前只是坊间传闻,所以并没有多少人当真。然而,上个月台湾英业达董事长突然爆料称旗下的ODM制造商英华达正在帮助小米开发一款笔记本电脑。小米笔记本从最开始的坊间传闻到台湾英业达董事长爆料正在帮助小米开发这款笔记本,再到传闻联想副总裁魏俊,已经可以说是板上钉钉了,小米笔记本很快就要正式亮相。</p>
</div>
<hr style="width: 650px;color: gray;margin-left: 0">
<div class="box">
<h2>玩具枪</h2>
<img src="images/gun.jpg">
<p>手枪是一种单手握持瞄准射击或本能射击的短枪管武器,通常为指挥员和特种兵随身携带,用在50米近程内自卫和突然袭击敌人。现代手枪的基本特点是:变换保险、枪弹上膛、更换弹匣方便,结构紧凑,自动方式简单。现代军用手枪主要有自卫手枪和冲锋手枪。自卫手枪射程一般为50米,弹匣容量8~15发,发射方式为单发,重量在1公斤左右。</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图:

说明:此效果图主要使用了图文混排的技术,用多个<div>排列组合。
3、此段代码使用了<table>表格和<a>和伪类的使用,实现简单的界面布局:
实例
<!DOCTYPE html>
<html>
<head>
<title>购物车</title>
<meta charset="utf-8">
<style type="text/css">
table {
width: 600px;
margin: auto;
/*background-color: lightgray;*/
border-collapse: collapse;
text-align: center;
font-family: 楷体;
}
table, th, td {
border: 1px solid black;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
text-decoration-line: underline;;
color: brown;
}
table tr:first-child {
font-size: 1.2rem;
font-weight: bolder;
background-color: red;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-top: 80px;
margin-bottom: 20px;
}
</style>
</head>
<body>
<table>
<caption>购物车列表</caption>
<tr>
<th>ID</th>
<th>商品名</th>
<th>单价</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>小白菜</td>
<td>1斤/15元</td>
<td>10斤</td>
<td><a href="">添加</a> | <a href="">删除</a></a></td>
</tr>
<tr>
<td>2</td>
<td>跑步机</td>
<td>1台/955元</td>
<td>1台</td>
<td><a href="">添加</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>小米air</td>
<td>1台/4999元</td>
<td>2台</td>
<td><a href="">添加</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>玩具</td>
<td>1支/20元</td>
<td>5支</td>
<td><a href="">添加</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>5</td>
<td>飞机</td>
<td>15架/900万</td>
<td>1架</td>
<td><a href="">添加</a> | <a href="">删除</a></td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图:

说明:此界面简单的使用了表格完成了布局,表格布局显示更加的规范。
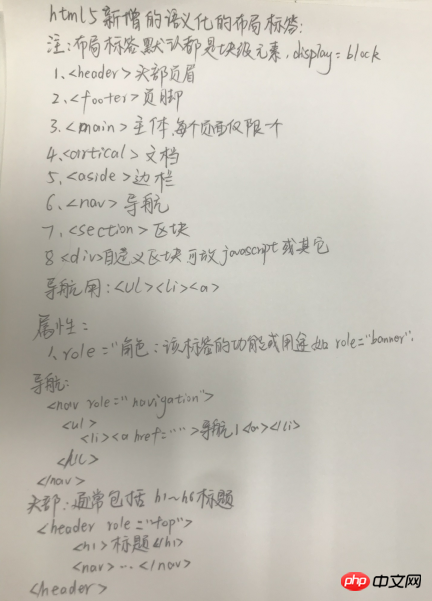
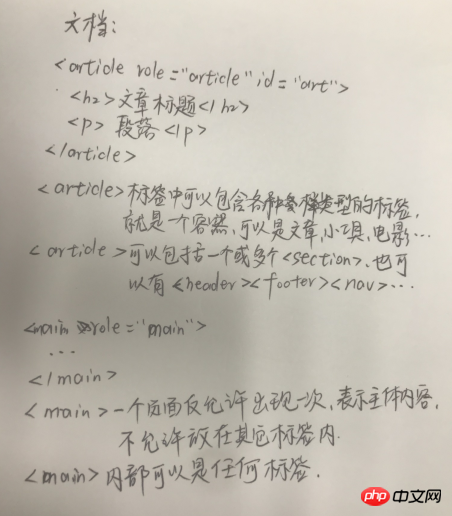
手抄:


说明:此次手抄内容主要是对html5新增的语义化的布局标签的知识,包括:<header><footer><main><aside><article><nav><section>role属性等
总结:
(1)本次学习的新内容是,html5中新增的语义化的布局标签,其实标签理解不难,重在会用,要活学活用才是真的的道理。
(2)本次主要对老师讲解的网站案例进行了 完善,运用了学到的html的知识,完成了一个简单的网站心里还是很开心的,至少写出了一个简单作品,这使我的信心大增,会更加努力的。

