本次课后作业温故了圣杯布局重要知识点及灵活运用,学习使用新增HTML5标签,了解其属性作用,增加布局的实战操作,稳固前期所学
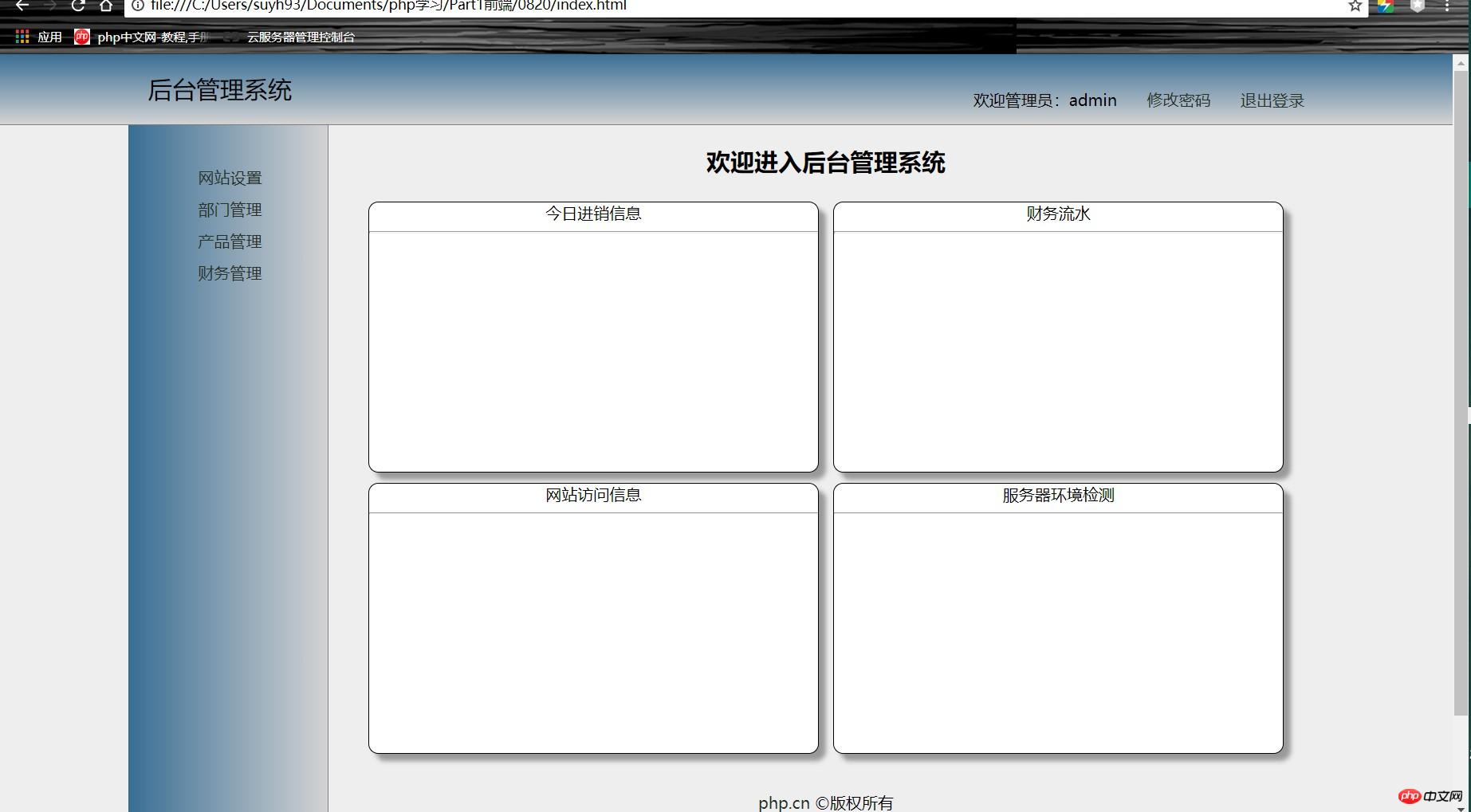
后台首页实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>企业官网管理系统后台</title>
<!-- <link rel="stylesheet" href="css/admin/style.css"> -->
<style type="text/css">
body{
margin:0;
padding:0;
background-color: #eee;
}
li{
list-style-type: none;/*去除无序列表样式风格*/
}
a{
text-decoration-line: none;/*去除链接下划线*/
color:#272f27;
}
a:hover {/*停留样式*/
color: #78ea35;
text-decoration-line: underline;
}
header{
width:100%;
height:70px;
background: linear-gradient(to top, lightgrey, #396e94);/*渐变背景色*/
overflow: hidden;/*使头部能够容下浮动元素*/
border-bottom:1px solid gray;
text-align: center;
}
header div {
width: 1200px;
margin: auto;
}
header h2 {
float: left;
margin:0 20px;
font-weight: normal;
line-height: 70px;
}
header nav {
float: right;
margin-right: 20px;
}
header nav ul li {
float: left;
padding-left: 30px;
line-height: 60px;
}
/*头部样式结束 主体布局开始*/
main {
width: 1000px; /*内容区宽度*/
height: 800px;
margin: 0 auto;
padding-left: 200px;
overflow: hidden;
}
main article {
float: left;
width: 100%;
min-height: 100%;
}
main aside {
float: left;
background: linear-gradient(to left, lightgrey, #396e94);
border-right: 1px solid gray;
width: 200px;
min-height: 100%;
margin-left: -100%;
position: relative;
left: -200px;
}
main aside nav {
padding: 20px 30px;
}
main aside nav li {
line-height: 2rem;
}
main article iframe {
min-width: 100%;
min-height: 650px;
margin: auto;
border: none;
}
main article footer p {
text-align: center;
}
</style>
</head>
<body>
<!-- 后台头部开始 -->
<header role="header">
<div>
<h2><a href="index.html" style="color:black;">后台管理系统</a></h2>
<nav role="user">
<ul>
<li>欢迎管理员:admin</li>
<li><a href="password.html" target="main">修改密码</a></li>
<li><a href="javascript:void(0);" onclick="logout()">退出登录</a></li>
</ul>
</nav>
</div>
</header>
<!-- 后台头部结束,主体开始 -->
<main role="main">
<!-- 主体内联框架区开始 -->
<article role="content">
<iframe src="welcome.html" name="main"></iframe>
<footer role="copyright">
<p><a href="http://php.cn">php.cn</a> ©版权所有</p>
</footer>
</article>
<!--主体内敛框架区结束,左侧导航区开始-->
<aside>
<nav role="option">
<ul>
<li><a href="setting.html" target="main">网站设置</a></li>
<li><a href="user.html" target="main">部门管理</a></li>
<li><a href="goods.html" target="main">产品管理</a></li>
<li><a href="finance.html" target="main">财务管理</a></li>
</ul>
</nav>
</aside>
<!-- 导航结束 -->
</main>
<script>
function logout() {
if (window.confirm('是否退出?')) {
window.location.href = 'login.html';
} else {
return false;
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
本地运行效果图:

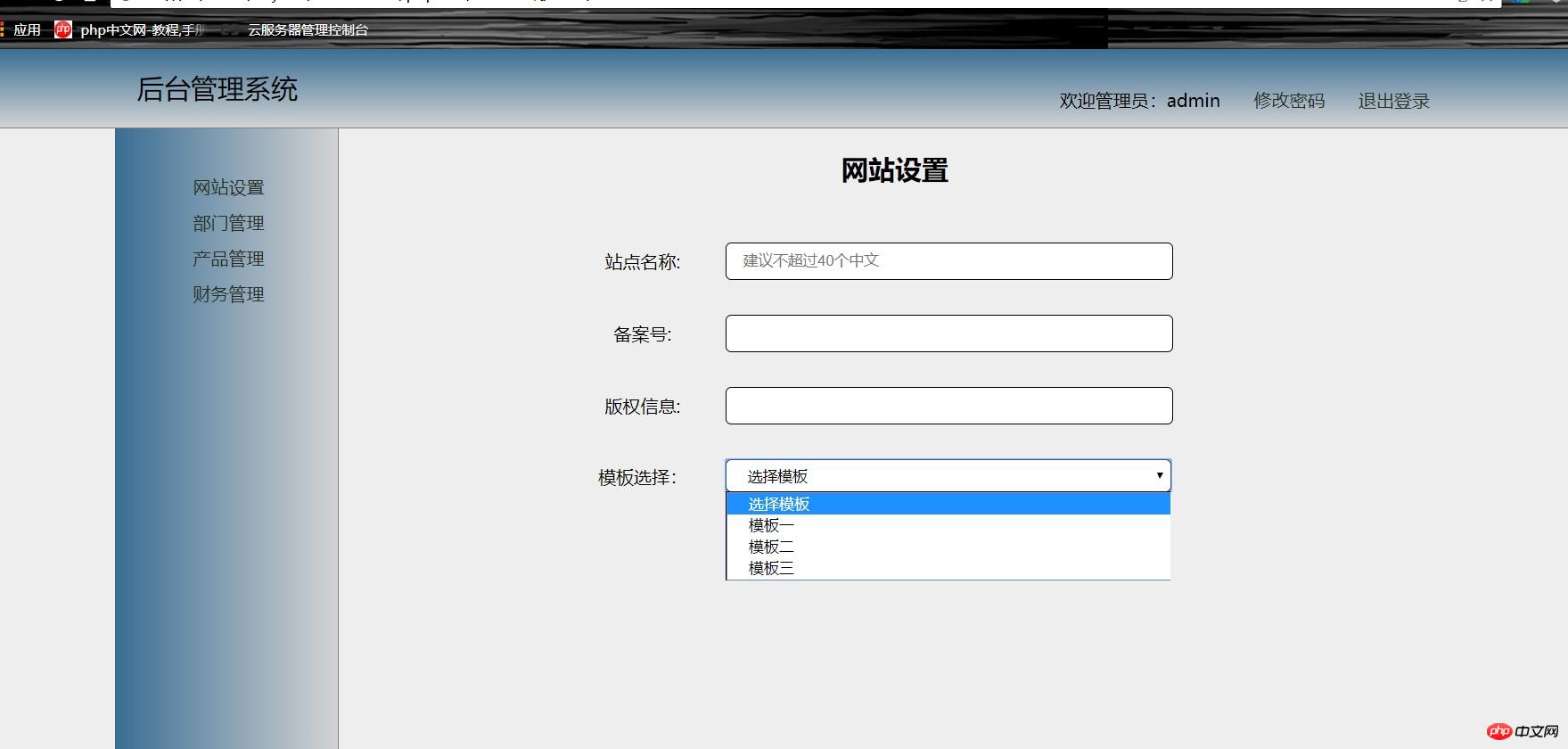
网站设置页面实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网站设置</title>
</head>
<style type="text/css">
h2 {
text-align: center;
}
table,td {
border: none;
padding: 15px;
}
table {
width: 600px;
margin: auto;
}
table td:first-child {
text-align: center;
}
input[type="text"] {
width: 385px;
height: 30px;
border: 1px solid black;
border-radius: 5px;
padding-left: 15px;
}
select{
width: 400px;
height: 30px;
border: 1px solid black;
border-radius: 5px;
padding-left: 15px;
}
/*选择最后一行中的最后一个单元格*/
table tr:last-child td:last-child {
text-align: center;
}
input[type="submit"] {
width: 100px;
height: 36px;
background-color: #396e94;
border:2px solid #000;
border-radius: 8px;
}
input[type="submit"]:hover {
background-color: black;
color: white;
cursor: pointer;
}
</style>
<body>
<h2>网站设置</h2>
<form action="" method="post">
<table>
<tr>
<td><label>站点名称:</label></td>
<td><input type="text" name="webname" placeholder="建议不超过40个中文" required></td>
</tr>
<tr>
<td><label>备案号:</label></td>
<td><input type="text" name="ICP" placeholder="" required></td>
</tr>
<tr>
<td><label>版权信息:</label></td>
<td><input type="text" name="copyright" placeholder="" required></td>
</tr>
<tr>
<td><label>模板选择:</label></td>
<td>
<select name="default" id="">
<option name="deafult" value="0">选择模板</option>
<option name="deafult1" value="1">模板一</option>
<option name="deafult2" value="2">模板二</option>
<option name="deafult3" value="3">模板三</option>
</select>
</td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="submit" value="提交" onclick="alert('提交成功')"></td>
</tr>
</table>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
本地运行效果图片:

产品管理页面实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品管理</title>
</head>
<style type="text/css">
table, th, td {
border: 1px solid black;/*设置边框线*/
}
table {
width: 700px;
margin: auto;
border-collapse: collapse;/*折叠表格线*/
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;/*去除下划线*/
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: #396e94;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
p a:first-child {/*分页的首页样式*/
width: 56px;
}
p a:last-child {/*分页的尾页样式*/
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
.active {/*当前页样式*/
background-color: green;
color: white;
}
.more {
border: none;
}
</style>
<body>
<table>
<caption>产品管理</caption>
<tr>
<td>ID</td>
<td>样图</td>
<td>型号</td>
<td>进货</td>
<td>销售</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="../0816/images/homework.jpg" alt="" width="50"></td>
<td>S01</td>
<td>1000</td>
<td>800</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="../0816/images/homework.jpg" alt="" width="50"></td>
<td>S02</td>
<td>1000</td>
<td>800</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="../0816/images/homework.jpg" alt="" width="50"></td>
<td>S03</td>
<td>1000</td>
<td>800</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="../0816/images/homework.jpg" alt="" width="50"></td>
<td>S04</td>
<td>1000</td>
<td>800</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>5</td>
<td><img src="../0816/images/homework.jpg" alt="" width="50"></td>
<td>S05</td>
<td>1000</td>
<td>800</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>6</td>
<td><img src="../0816/images/homework.jpg" alt="" width="50"></td>
<td>S06</td>
<td>1000</td>
<td>800</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>7</td>
<td><img src="../0816/images/homework.jpg" alt="" width="50"></td>
<td>S07</td>
<td>1000</td>
<td>800</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>8</td>
<td><img src="../0816/images/homework.jpg" alt="" width="50"></td>
<td>S08</td>
<td>1000</td>
<td>800</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
本地运行效果图:

财务流水实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>财务管理</title>
</head>
<style type="text/css">
table, th, td {
border: 1px solid black;/*设置边框线*/
}
table {
width: 700px;
margin: auto;
border-collapse: collapse;/*折叠表格线*/
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;/*去除下划线*/
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: #396e94;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
p a:first-child {/*分页的首页样式*/
width: 56px;
}
p a:last-child {/*分页的尾页样式*/
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
.active {/*当前页样式*/
background-color: green;
color: white;
}
.more {
border: none;
}
</style>
<body>
<table>
<caption>财务管理</caption>
<tr>
<td>ID</td>
<td>凭据</td>
<td>时间</td>
<td>进/出账</td>
<td>明细</td>
<td>操作</td>
</tr>
<tr>
<td>18082101</td>
<td><img src="../0816/images/homework.jpg" alt="" width="50"></td>
<td>180821</td>
<td>1</td>
<td>8888888888888</td>
<td><a href="">导出</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>18082102</td>
<td><img src="../0816/images/homework.jpg" alt="" width="50"></td>
<td>180821</td>
<td>0</td>
<td>8888888888888</td>
<td><a href="">导出</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>18082103</td>
<td><img src="../0816/images/homework.jpg" alt="" width="50"></td>
<td>180821</td>
<td>0</td>
<td>8888888888888</td>
<td><a href="">导出</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>18082104</td>
<td><img src="../0816/images/homework.jpg" alt="" width="50"></td>
<td>180821</td>
<td>1</td>
<td>8888888888888</td>
<td><a href="">导出</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>18082105</td>
<td><img src="../0816/images/homework.jpg" alt="" width="50"></td>
<td>180821</td>
<td>1</td>
<td>8888888888888</td>
<td><a href="">导出</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>18082106</td>
<td><img src="../0816/images/homework.jpg" alt="" width="50"></td>
<td>180821</td>
<td>0</td>
<td>8888888888888</td>
<td><a href="">导出</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>18082107</td>
<td><img src="../0816/images/homework.jpg" alt="" width="50"></td>
<td>180821</td>
<td>1</td>
<td>8888888888888</td>
<td><a href="">导出</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>18082108</td>
<td><img src="../0816/images/homework.jpg" alt="" width="50"></td>
<td>180821</td>
<td>1</td>
<td>8888888888888</td>
<td><a href="">导出</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>18082109</td>
<td><img src="../0816/images/homework.jpg" alt="" width="50"></td>
<td>180821</td>
<td>1</td>
<td>8888888888888</td>
<td><a href="">导出</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>180821010</td>
<td><img src="../0816/images/homework.jpg" alt="" width="50"></td>
<td>180821</td>
<td>1</td>
<td>8888888888888</td>
<td><a href="">导出</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

总结:
1本次课后作业内容主要涉及HTML新增标签有header头 main主体 artice文章 aside侧边栏 iframe主体内联框架 nav导航 其中导航链接 必须加target="内联框架名如main"等,属性role="属性值",重点在于理解其属性与含义,更多知识点还需多看手册
2关于前面所学圣杯布局的知识点运用,本次作业为两列布局,运用方法一样,均为内容优先,浮动调整位置,最后通过padding挤出主体内容显示区
3本次作业时间有限,感觉时间越来越紧迫,要学会利用碎片时间温故所学,多看手册提前预习,以提高学习效率!!!

