学习完html和css的基础知识后,我们可以尝试着做一个网站管理后台页面。
首先看一下文档结构:

1、公共样式style.css及登录页面:login.html
实例
/*********** 声明公共元素样式 ***********/
* {
margin: 0;
padding: 0;
}
body {
background-color: #efefef;
}
li {
list-style-type: none;
}
a {
color: green;
text-decoration-line: none;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
/*********** 声明顶部样式 ***********/
header {
background: linear-gradient(to top, lightgrey, #efefef);
width: 100%;
overflow: hidden;
height: 60px;
border-bottom: 1px solid gray;
}
header div {
width: 1200px;
margin: auto;
}
header h1 {
float: left;
margin-left: 20px;
font-weight: normal;
line-height: 60px;
}
header nav {
float: right;
margin-right: 20px;
}
header nav ul li {
float: left;
padding-left: 30px;
line-height: 80px;
}
/*********** 声明主体区样式 ***********/
/*侧边导航栏*/
main {
width: 1000px; /*内容区宽度*/
height: 800px;
margin: 0 auto;
padding-left: 200px;
overflow: hidden;
/*布局参考线*/
/*border: 1px solid red;*/
}
main article {
float: left;
/*布局参考色块*/
/*background-color: #FD6FCF;*/
width: 100%;
min-height: 100%;
}
main aside {
float: left;
background: linear-gradient(to left, lightgrey, #efefef);
border-right: 1px solid gray;
width: 200px;
min-height: 100%;
margin-left: -100%;
position: relative;
left: -200px;
}
main aside nav {
padding: 20px 30px;
}
main aside nav li {
line-height: 2rem;
}
main article iframe {
min-width: 100%;
min-height: 650px;
margin: auto;
border: none;
}
main article footer p {
text-align: center;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<form action="" method="post">
<table>
<caption>用户登录</caption>
<tr>
<td><label for="email">邮箱:</label></td>
<td><input type="email" id="email" placeholder="example@mail.com" required></td>
</tr>
<tr>
<td><label for="password">密码:</label></td>
<td><input type="password" id="password" placeholder="******" required></td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="submit" value="提交" onclick="alert('提交成功');location.href='index.html'"></td>
</tr>
</table>
</form>
</body>
</html>
<style>
body {
background-color: #efefef;
}
table,td {
border: none;
padding: 15px;
}
table {
width: 400px;
margin: auto;
background-color: lightgray;
border-radius: 8px;
box-shadow: 3px 3px 3px #888;
}
table td:first-child {
text-align: right;
}
input[type] {
width: 150px;
height: 30px;
border: 1px solid black;
border-radius: 5px;
padding-left: 15px;
}
caption {
font-size: 1.5rem;
margin-top: 40px;
margin-bottom: 20px;
}
/*选择最后一行中的最后一个单元格*/
table tr:last-child td:last-child {
text-align: center;
}
input[type="submit"] {
width: 100px;
height: 36px;
background-color: #fff;
border:2px solid #000;
border-radius: 8px;
}
input[type="submit"]:hover {
background-color: black;
color: white;
cursor: pointer;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
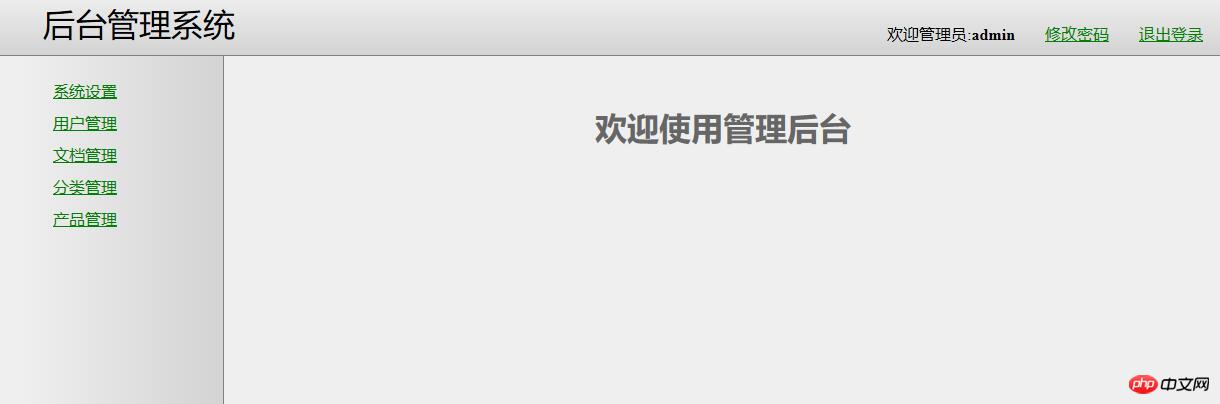
2. 主页面:index.html
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./static/css/style.css">
<title>网站后台模板</title>
</head>
<body>
<!--顶部信息区-->
<header role="header">
<div>
<h1>后台管理系统</h1>
<nav role="user">
<ul>
<li>欢迎管理员:<strong>admin</strong></li>
<li><a href="modify_pass.html" target="main">修改密码</a></li>
<li><a href="javascript:void(0);" onclick="logout()">退出登录</a></li>
</ul>
</nav>
</div>
</header>
<!--圣杯二列布局-->
<main role="main">
<!--主体内联框架区-->
<article role="content">
<iframe src="welcome.html" name="main"></iframe>
<footer role="copyright">
<p><a href="http://php.cn">php.cn</a> ©版权所有</p>
</footer>
</article>
<!--左侧导航区-->
<aside>
<nav role="option">
<ul>
<li><a href="setting.html" target="main">系统设置</a></li>
<li><a href="user.html" target="main">用户管理</a></li>
<li><a href="article.html" target="main">文档管理</a></li>
<li><a href="category.html" target="main">分类管理</a></li>
<li><a href="product.html" target="main">产品管理</a></li>
</ul>
</nav>
</aside>
</main>
</body>
</html>
<script>
function logout() {
if (window.confirm('是否退出?')) {
window.location.href = 'login.html';
} else {
return false;
}
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
3、欢迎页面 welcome.html
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎进入管理后台</title>
</head>
<body>
<h1>欢迎使用管理后台</h1>
</body>
</html>
<style>
h1 {
margin:50px auto;
text-align: center;
color: #666;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
4、修改密码页面 modify_pass.html
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>系统设置</title>
</head>
<body>
<h2>密码修改</h2>
<form action="" method="post">
<table>
<tr>
<td><label for="old">原密码:</label></td>
<td><input type="password" id="old" placeholder="请输入旧密码" required></td>
</tr>
<tr>
<td><label for="new">新密码:</label></td>
<td><input type="password" id="new" placeholder="请输入新密码" required></td>
</tr>
<tr>
<td><label for="new">确认新密码:</label></td>
<td><input type="password" id="new" placeholder="请重新输入新密码" required></td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="submit" value="提交" onclick="alert('修改成功');location.href='welcome.html'"></td>
</tr>
</table>
</form>
</body>
</html>
<style>
h2 {
text-align: center;
}
table,td {
border: none;
padding: 15px;
}
table {
width: 600px;
margin: auto;
}
table td:first-child {
text-align: right;
}
input[type="password"] {
width: 400px;
height: 30px;
border: 1px solid black;
border-radius: 5px;
padding-left: 15px;
}
/*选择最后一行中的最后一个单元格*/
table tr:last-child td:last-child {
text-align: center;
}
input[type="submit"] {
width: 100px;
height: 36px;
background-color: #fff;
border:2px solid #000;
border-radius: 8px;
}
input[type="submit"]:hover {
background-color: black;
color: white;
cursor: pointer;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
5、系统设置 setting.html
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>系统设置</title>
</head>
<body>
<h2>系统设置</h2>
<form action="" method="post">
<table>
<tr>
<td><label for="title">站点名称:</label></td>
<td><input type="text" id="title" placeholder="建议不超过40个中文" required></td>
</tr>
<tr>
<td><label for="keywords">关键字:</label></td>
<td><input type="text" id="keywords" placeholder="多个关键字之间用英文逗号分隔" required></td>
</tr>
<tr>
<td><label for="desc">站点描述:</label></td>
<td><textarea name="desc" id="desc" cols="30" rows="10" placeholder="不超过120个中文" required></textarea></td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="submit" value="提交" onclick="alert('提交成功')"></td>
</tr>
</table>
</form>
</body>
</html>
<style>
h2 {
text-align: center;
}
table,td {
border: none;
padding: 15px;
}
table {
width: 600px;
margin: auto;
}
table td:first-child {
text-align: right;
}
input[type="text"] {
width: 400px;
height: 30px;
border: 1px solid black;
border-radius: 5px;
padding-left: 15px;
}
table td textarea {
width: 400px;
height: 100px;
border: 1px solid black;
border-radius: 5px;
padding-left: 15px;
resize: none;
}
/*选择最后一行中的最后一个单元格*/
table tr:last-child td:last-child {
text-align: center;
}
input[type="submit"] {
width: 100px;
height: 36px;
background-color: #fff;
border:2px solid #000;
border-radius: 8px;
}
input[type="submit"]:hover {
background-color: black;
color: white;
cursor: pointer;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
6、用户管理 user.html
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户管理</title>
</head>
<body>
<table>
<caption>用户管理</caption>
<tr>
<td>ID</td>
<td>用户名</td>
<td>邮箱</td>
<td>角色</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>admin</td>
<td>admin@php.cn</td>
<td>超级管理员</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>peter</td>
<td>peter@php.cn</td>
<td>讲师</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>zhu</td>
<td>zhu@php.cn</td>
<td>会员</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>猪哥</td>
<td>zhuge@php.cn</td>
<td>版主</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightblue;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
/*当前页样式*/
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
7 文档管理 article.html
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文档管理</title>
</head>
<body>
<table>
<caption>文档管理</caption>
<tr>
<td>ID</td>
<td>标题图片</td>
<td>文档标题</td>
<td>所属分类</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="./static/images/1.jpg" alt="" width="50"></td>
<td><a href="">中国男足勇夺世界杯</a></td>
<td>新闻</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="./static/images/2.jpg" alt="" width="50"></td>
<td><a href="">巴西男团世乒赛收获全部金牌</a></td>
<td>新闻</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="./static/images/3.jpg" alt="" width="50"></td>
<td><a href="">勒布朗詹姆斯宣布非山东男篮不去</a></td>
<td>新闻</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="./static/images/4.jpg" alt="" width="50"></td>
<td><a href="">丁彦雨航勇夺NBA总决赛MVP</a></td>
<td>新闻</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 780px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightblue;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
/*当前页样式*/
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
8 分类管理 category.html
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类管理</title>
</head>
<body>
<table>
<caption>分类管理</caption>
<tr>
<td>ID</td>
<td>分类名称</td>
<td>层级</td>
<td>是否启用</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>新闻</td>
<td>顶级</td>
<td>启用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>评论</td>
<td>顶级</td>
<td class="disable">禁用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>专题</td>
<td>顶级</td>
<td>启用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>图说</td>
<td>顶级</td>
<td>禁用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightblue;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
/*当前页样式*/
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
.disable {
color: red;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
9、产品管理 product.html
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品管理</title>
</head>
<body>
<table>
<caption>产品管理</caption>
<tr>
<td>ID</td>
<td>图片</td>
<td>型号</td>
<td>价格</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="./static/images/1.jpg" alt="" width="50"></td>
<td>i Phone X</td>
<td>5888</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="./static/images/2.jpg" alt="" width="50"></td>
<td>华 为 P20</td>
<td>2888</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="./static/images/3.jpg" alt="" width="50"></td>
<td>小 米 9</td>
<td>3299</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="./static/images/4.jpg" alt="" width="50"></td>
<td>OP PO R15</td>
<td>3999</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightblue;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
/*当前页样式*/
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例。
综上,我们的网站管理后台就完成了。
预览如下: