学习CSS必须精通盒子模型的概念,padding、border、margin三个属性,必须掌握。
代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: gold;
/*padding-top: 20px;*/
/*padding-right: 10px;*/
/*padding-bottom: 20px;*/
/*padding-left: 10px;*/
padding: 20px 10px; /*以上padding可简写为本行*/
border-style: solid double;
/*border-bottom-width: 5px;*/
/*border-left-width: 10px;*/
/*border-right-width: 15px;*/
/*border-top-width: 25px;*/
border-width: 25px 15px 5px 10px; /*以上border-width可简写为本行*/
border-color: green;
/*margin-top: 20px;*/
/*margin-right: 10px;*/
/*margin-bottom:25px;*/
/*margin-left: 10px;*/
margin: 20px 10px 25px; /*以上margin可简写为本行*/
}
.box1:hover{border-color: gray;}
img{
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="box1">
<img src="http://img.mukewang.com/5385acb000013b0d00950095.jpg" />
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

学习CSS,还必须掌握元素对齐的知识。
代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素对齐方式</title>
</head>
<body>
<h3>元素对齐方式</h3>
1、子元素是行内元素:如a,span <br>
a:水平居中:在父元素应用。text-align:center <br>
b:垂直居中:在行内子元素设置行高与父元素等高:line-height:200px <br>
<style>
.box1{
width: 200px;
height: 200px;
background-color: yellow;
text-align: center;
line-height: 200px;
}
</style>
<div class="box1">
<a href="">php中文网</a>
</div>
<hr>
2.子元素是多行的内联文本
a:水平居中:在父元素应用。text-align:center <br>
b:垂直居中:在父元素:display:table-cell;<br>
<style>
.box2{
width: 200px;
height: 200px;
background-color: lightgreen;
text-align: center;
display:table-cell;
vertical-align: middle;
}
</style>
<div class="box2">
<span>php中文网</span> <br>
<span>www.php.cn</span>
</div>
<hr>
3.子元素是块元素
a:水平居中: <br>
b:垂直居中:在父元素:display:table-cell;<br>
<style>
.box3{
width: 200px;
height: 200px;
background-color: lightgreen;
display:table-cell;
vertical-align: middle;
}
.box3 .child{
width: 100px;
height: 100px;
background-color: yellow;
margin: auto;
}
</style>
<div class="box3">
<div class="child"></div>
</div>
4.子元素是不定宽的块元素。
a:水平居中:子元素转为行内元素,父级加text-align:center
<style>
.box4{
width: 200px;
height: 200px;
background-color: lightgreen;
text-align: center;
display:table-cell;
vertical-align: bottom;
}
ul{
margin: 0;
padding: 0;
}
.box4 ul li{
display: inline;
}
</style>
<div class="box4">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
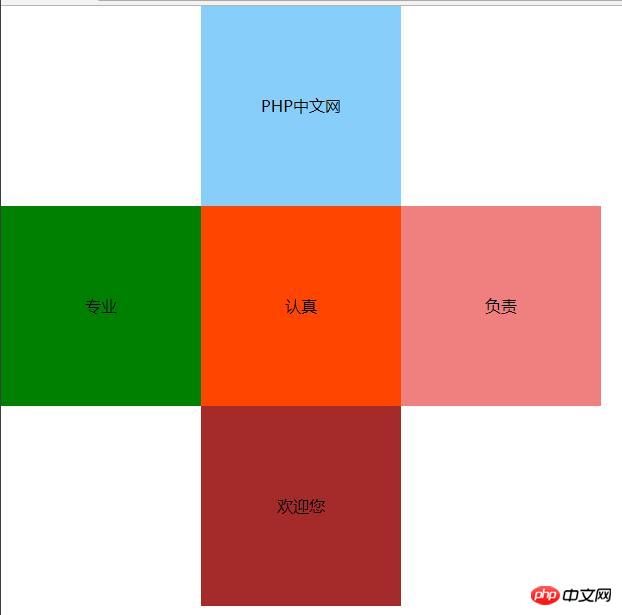
学习CSS,还必须理解相对位置和绝对位置的概念。
代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>五色块十字架</title>
<style>
body{
margin: 0;
}
div{
width:200px;
height: 200px;
text-align: center;
line-height: 200px;
}
.box1{
background-color: lightskyblue;
position: absolute;
top:0;
left:200px;
}
.box2{
background-color: green;
position: absolute;
top:200px;
left:0;
}
.box3{
background-color: orangered;
position: absolute;
top:200px;
left:200px;
}
.box4{
background-color: lightcoral;
position: absolute;
top:200px;
left:400px
}
.box5{
background-color: brown;
position: absolute;
top:400px;
left:200px;
}
</style>
</head>
<body>
<div class="box1">
<span>PHP中文网</span>
</div>
<div class="box2">
<span>专业</span>
</div>
<div class="box3">
<span>认真</span>
</div>
<div class="box4">
<span>负责</span>
</div>
<div class="box5">
<span>欢迎您</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例