CSS中选择器非常重要,是后续学习JS等前端框架的基础,这里介绍一下各种选择器。
代码如下:
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*标签选择器*/
ul {
padding: 0;
margin: 0;
width: 500px;
border: 1px dashed #666;
padding: 10px 5px;
}
/*id选择器*/
#item1{
background: red;
}
/*类选择器*/
.item2{
background-color: orange!important;
}
/*属性选择器:属性名*/
ul li[class]{
background-color: yellow;
}
/*属性选择器:属性值*/
ul li[class="item4"]{
background-color: green;
}
/*属性选择器: 以指定属性值开头*/
ul li[class^="nba"] {
background-color: lightblue;
}
/*属性选择器: 以指定属性值结束*/
ul li[class$="ball"] {
background-color: blue;
}
/*属性选择器: 属性值中包含指定子串*/
ul li[class*="cc"] {
background-color: slateblue;
}
/*后代选择器*/
body ul li {
border: 1px solid black;
}
/*子选择器*/
ul > li[class$="Cleveland"] {
background-color: greenyellow;
}
/*相邻选择器*/
ul li[class$="Cleveland"] ~ * {
/*选择当前元素之后的所有同级元素(不含当前)*/
background-color: black;
color: white;
}
/*相邻兄弟选择器*/
ul li[class$="Cleveland"] + li {
background-color: pink!important;
color: black;
}
/*群组选择器*/
h1, h2 {
font-size: 2rem;
}
/*伪类选择器: 链接*/
a {
font-size: 2rem;
}
/*访问前*/
a:link {
color:yellow;
}
/*访问后*/
a:visited {
color:blue;
}
/*获取焦点时*/
a:focus {
color:palevioletred;
}
/*鼠标悬停时*/
a:hover {
color:gold;
}
/*鼠标点击时*/
a:active {
color:lightskyblue;
}
/*伪类选择器: 位置*/
/*选择集合中的第一个元素*/
ul li[class="test"]:first-child {
background-color: #666666!important;
}
/*选择集合中的最后一个子元素*/
ul li[class="test"]:last-child {
background-color: red!important;
}
/*按索引选择指定的元素,注意从1开始计数*/
ul li[class="test"]:nth-child(5) {
background-color: red!important;
}
/* 选择所有的偶数元素变色 */
/* 2n偶数, even偶数, 2n+1奇数, odd奇数*/
ul li[class="test"]:nth-child(even) {
background-color: purple!important;
}
/*伪类选择器: 根据子元素数量*/
/*选择具有唯一子元素的元素*/
ol:only-child {
background-color: lawngreen;
}
/* 选择指定类型的唯一子元素 */
ol li:only-of-type {
background-color: lawngreen;
}
/* 倒数选择指定位置的元素 */
ul li:nth-last-child(3) {
/*将倒数第3个小球变色,实际上第8号球*/
background-color: wheat!important;
}
/*选择指定父级的第二个<li>子元素*/
ol li:nth-of-type(2) {
background-color: wheat;
}
/*选择页面中内容为空的元素*/
:empty {
width: 200px;
height: 200px;
background-color: darkorange;
}
:empty:after {
content: 'after内容';
}
:empty:before {
/*默认插入的元素为行内元素,不支持宽度设定,如果一定要设置可以通过背景图片实现*/
content: url("http://pic.baike.soso.com/p/20090727/bki-20090727133131-380791621.jpg" );
}
</style>
</head>
<body>
<ul>
<li id="item1">id选择器</li>
<li class="item2">class选择器</li>
<li class="item3">属性选择器:名</li>
<li class="item4">属性选择器:值</li>
<li class="nba2k2010">属性选择器开头</li>
<li class="football">属性选择器结束</li>
<li class="soccer">属性选择器包含</li>
<li class="76ers">后代选择器</li>
<li class="Cleveland">子选择器</li>
<li class="james">相邻兄弟选择器</li>
<li class="wade">相邻兄弟选择器+1</li>
<li class="iverson">相邻兄弟选择器未选中</li>
</ul>
<h1>群组选择器1</h1>
<h2>群组选择器2</h2>
<a href="http://php.cn">PHP中文网</a>
<ul>
<li class="test">1</li>
<li class="test">2</li>
<li class="test">3</li>
<li class="test">4</li>
<li class="test">5</li>
<li class="test">6</li>
<li class="test">7</li>
<li class="test">8</li>
</ul>
<ol>
<li>列表项1</li>
<!--
现在给ol再添加一个子元素<p>,有二个子元素了,所以子元素不再唯一,
如何才能选中唯一的li元素呢?only-of-type
-->
<p>非唯一元素</p>
</ol>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ol>
<div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
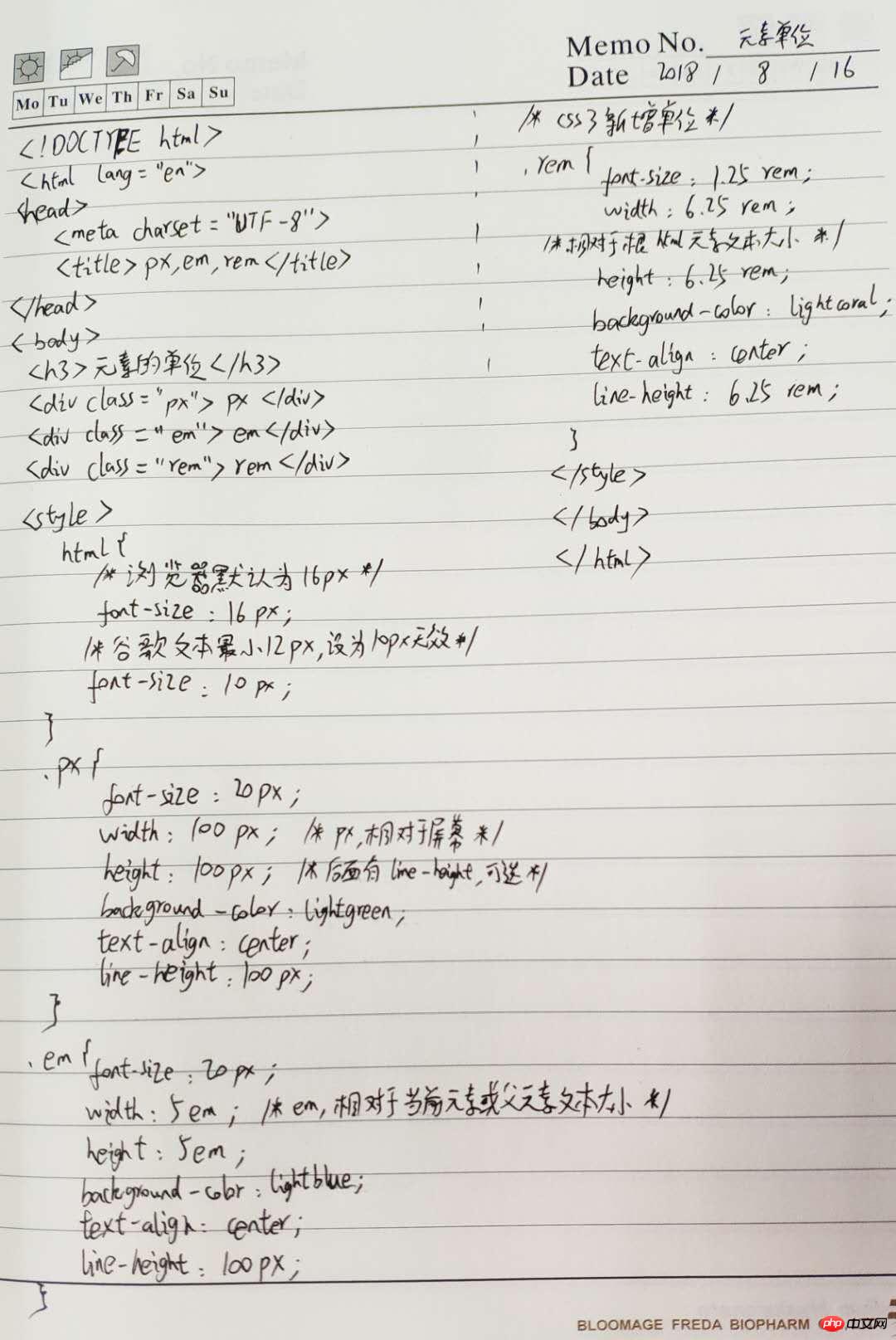
三种元素尺寸,px,em,rem的介绍,见下方手写代码。