一、知识点:页面布局:绝对定位布局,双飞翼布局、圣杯布局。
二、作业代码:
编程:固定定位制作QQ在线客;
实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>qq在线</title> </head> <body> <style> .box1 { position: fixed; top: 0; right: 0; } .close { position: absolute; right: 2px; top: 2px; } img{ width: 100px; height: 100px; } </style> <div class="container"> <h1 style="text-align:center;margin:3rem;background:#ccc;" >服务中心</h1> <div class="main"> <h3 style="text-align:center;">请联系在线</h3> </div> </div> <div class="box1"> <a href="http://www.baidu.com"><img src="http://ssy.jdfschool.com/img/qq.jpg" alt="在线qq"></a> <span class="close">X</span> <span class="close" onclick="this.parentNode.style.display='none' ">X</span> </div> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
编程:浮动实现图文混排;
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>图文混排</title> </head> <style> *{ margin: 0; padding: 0; } h2{ text-align: center; margin-top: 2rem; } div{ margin-top: 1rem; } img{ margin: 1rem; width: 140px; float: right; } p{ text-indent: 2rem; font-size:1.2rem; margin-left: 1rem; line-height: 2rem; } </style> <body> <H2>重要新闻</H2> <div> <img src="http://ssy.jdfschool.com/img/qq.jpg" alt=""> <p>在治污减排方面,截至7月底,北京市已淘汰退出548家不符合首都功能定位的一般制造业企业,超额完成全年500家的任务目标。依法清理整治146家“散乱污”企业,实现“动态摸排、动态清零”。</p> <p>为强化移动源污染执法,北京市以重型柴油车为重点,针对非法销售柴油、非法流动加油倒罐等违法行为开展专项行动,并对重型柴油车实施闭环管理机制。截至7月底,人工检查重型柴油车121.7万辆次、处罚18.3万辆次;检查非道路移动5828台、拟处罚801台。各进京口现场拦截超标排放黑名单车辆1208辆。</p> </div> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
编程: 实例绝对定位三列布局
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>绝对定位三列布局</title> </head> <style> *{ margin: 0; padding: 0; } .head , .foot{ width:100%; height: 60px; background: #eee; } .content{ width: 1000px; min-height: 100%; text-align:center; line-height: 60px; background: #aaa; margin: auto; } .container{ height: 650px; width: 1000px; background: #d7c100; position: relative; margin: auto; } .left{ width:200px; min-height: 100%; position: absolute; left: 0; top:0; background: #c00; } .right{ width: 200px; min-height: 100%; position: absolute; right:0; top:0; background: #0c0; } .main{ margin: 0 205px; background: #efefef; min-height: 100%; } </style> <body> <div class="head"> <div class="content">网站头部</div> </div> <div class="container"> <div class="left"></div> <div class="main"></div> <div class="right"></div> </div> <div class="foot"> <div class="content">网站尾部</div> </div> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
编程: 实例演示双飞翼布局;
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>双飞翼布局</title> </head> <style> *{ margin: 0; padding: 0; } .head, .foot{ width:100%; background: #eee; height: 60px; } .foot{ clear:both; } .content{ text-align: center; width:1000px; min-height: 100%; line-height: 60px; background: #ccc; margin: auto; } .container{ width:1000px; background: yellow; margin:auto; overflow:hidden; } .maincontent{ background: #077; width:100%; float: left; } .main{ min-height: 650px; margin: 0 205px; background: #770; } .left{ width: 200px; min-height: 650px; float:left; margin-left: -100%; background: #c00; } .right{ width:200px; min-height: 650px; float: left; margin-left: -200px; background: #00c; } </style> <body> <div class="head"> <div class="content">头部</div> </div> <div class="container"> <div class="maincontent"> <div class="main"></div> </div> <div class="left"></div> <div class="right"></div> </div> <div class="foot"> <div class="content">尾部</div> </div> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
5、圣杯布局
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>圣杯布局</title> </head> <style> .head,.foot{ width: 100%; background: #eee; height: 60px; } .foot{ clear:both; } .content{ width:1000px; height: 100%; line-height: 60px; text-align: center; background: #ddd; margin: auto; } .container{ width: 600px; min-height: 650px; background: #099; overflow: hidden; margin: auto; padding: 0 200px; } .main{ width: 100%; min-height: 650px; float:left; background: #fcd; } .left{ width: 200px; min-height: 650px; float:left; background: #cdf; margin-left: -100%; position: relative; left:-200px; } .right{ width: 200px; min-height: 650px; float: left; background: #cfd; margin-left: -200px; position: relative; right: -200px; } </style> <body> <div class="head"> <div class="content">网站头部 </div> </div> <div class="container"> <div class="main">主体</div> <div class="left">左侧</div> <div class="right">右侧</div> </div> <div class="foot"> <div class="content">网站尾部</div> </div> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
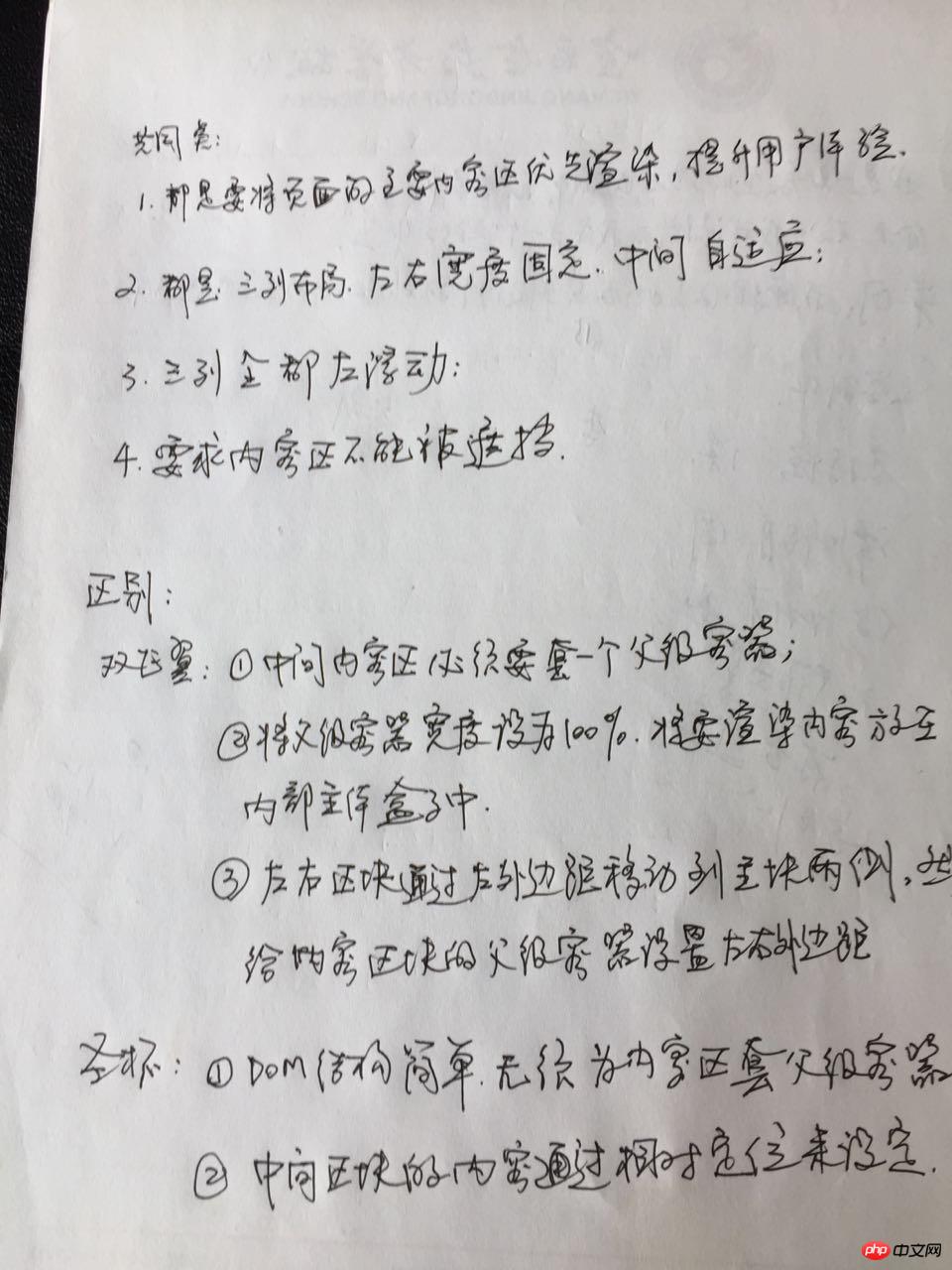
6、手写: 双飞冀与圣杯布局的最大区别在哪里?