一、概述
本课程学习了盒子模型(padding、border、margin)、元素对齐居中(四种常见)、绝对定位和相对定位。还有实际应用中如何从浏览器里面进行调试,查看盒子的各种属性参数。
二、盒子模型
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: purple;
text-align: center;
margin: 30px;
}
.box2{
/*width: 300px;
height: 300px;
background-color: pink;
/*text-align: center;*/
/*padding: 50px;*/
/*pdding传递性,这里加了50px。盒子从300x300变成了400x400,被撑大,400-100=300!=200所以照片不居中
这时候改变box的大小为200,200+100-100=200,盒子变成了300x300*/
width: 200px;
height: 200px;
background-color: pink;
/*text-align: center;*/
padding: 50px;
margin: 50px;/*两个margin在垂直方向上发生塌陷,以数值大的为准。*/
}
</style>
</head>
<body>
<h3>盒子模型</h3><hr>
<div class="box1"></div>
<!-- 这些是浏览器内写的
<div></div>
<Style>
lement.style {
width: 50px;
height: 50px;
background-color: gold;
/* padding-top: 10px; */
/* padding-right: 20px; */
/* padding-bottom: 10px; */
/* padding-left: 20px; */
/* padding: 10px 20px; */
/* padding: 10px 20px 30px; */
padding: 10px;
border-top: 5px solid blue;
border-right-width: 3px;
border-right-style: dashed;
border-right-color: green;
border-left: dashed #009650 3px;
border-bottom: 5px wheat dashed;
border: 5px solid yellowgreen;
background-color: white;
box-shadow: 5px 5px 4px 3px black;
margin-top: 20px;
margin: 20px;>
}</Style> -->
<div class="box2">
<img src="1.jpg" width="200px">
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
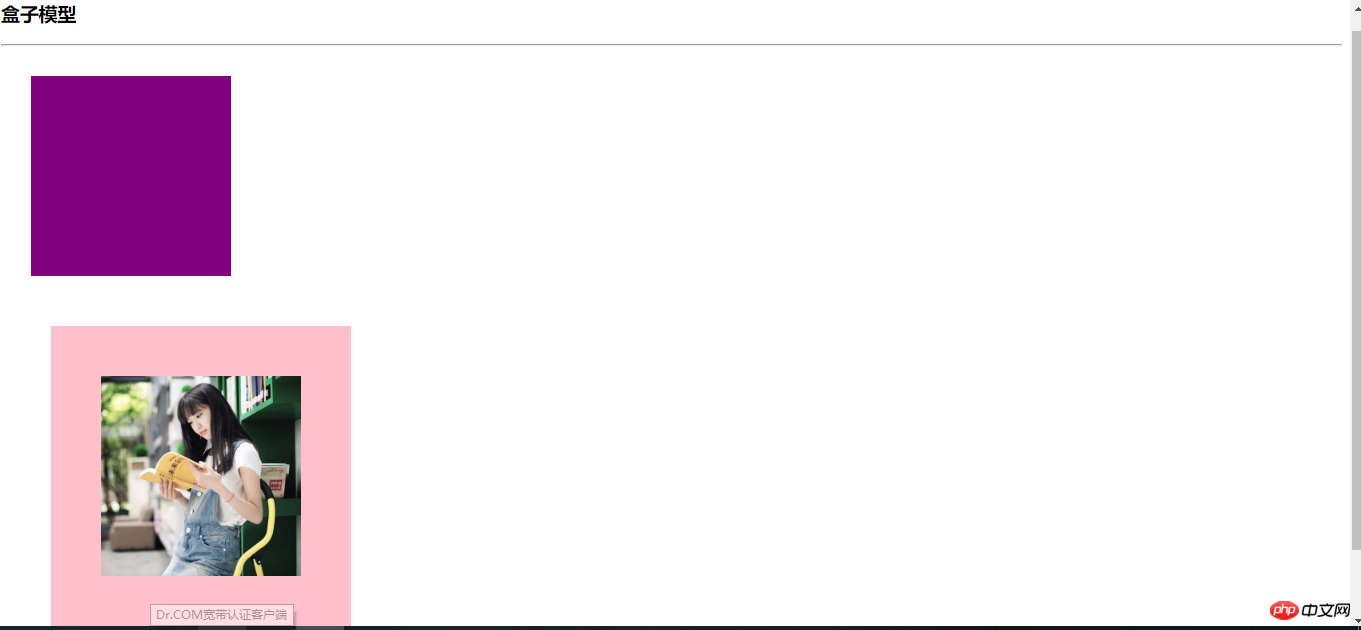
结果图:

二、元素对齐居中
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素对齐</title>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: pink;
text-align: center;/*水平居中,在父元素内应用*/
line-height: 200px;/*垂直居中,使子元素的行高与父元素等高*/
}
.box2{
width: 200px;
height: 200px;
background-color: lightgreen;
text-align: center;/*水平居中,在父元素内应用*/
display: table-cell;/*垂直居中,改为表格单元格形式*/
vertical-align: middle;/*表格单元格居中*/
}
.box3{
width: 200px;
height: 200px;
background-color: blue;
display: table-cell;
vertical-align: middle;/*垂直居中,tablecell要写在父级容器里面*/
}
.child{
width: 150px;
height: 150px;
background-color: yellow;
/*margin-left: auto;margin-right: auto;*/
margin: auto;/*水平居中*/
}
.box4{
width: 200px;
height: 200px;
background-color: coral;
text-align: center;/*(水平居中)*/
display: table-cell;
/*vertical-align: middle;*/
vertical-align: bottom;
}
.box4 li{
display: inline;/*块元素转换行内元素*/
}
.box4 ul{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<h3>1、行内元素(单行和多行):span a</h3>
<div class="box1">
<a href="www.php.cn">单行文本时候:php中文网</a>
</div>
<div class="box2">
<span>多行文本时候</span><br>
<span>PHP中文网</span><br>
<span>www.php.cn</span>
</div>
<h3>2、子元素是块元素</h3>
<div class="box3">
<div class="child">
</div>
</div>
<h3>3、子元素是不定宽块元素</h3>
<div class="box4">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
<br><br><br><br>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
结果图:


三、用相对定位实现十字架。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位十字架</title>
<style type="text/css">
.box1 {
width: 200px;
height: 200px;
background-color: lightblue;
position: relative;
left:200px;
top:0;/*写上0*/
}
.box2 {
width: 200px;
height: 200px;
background-color: red;
/*position: relative;*//*相对定位,相对于自身定位*/
/* top:20px;*//*(上空)*/
/* left: 50px;*//*(左空)*/
}
.box3 {
width: 200px;
height: 200px;
background-color: lightgreen;
position: relative;/*相对定位,相对于自身定位*/
left: 200px;/*(左空)*/
}
.box4 {
width: 200px;
height: 200px;
background-color: purple;
position: relative;/*相对定位,相对于自身定位*/
top:-400px;/*(上空)*/
left: 400px;/*(左空)*/
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>
<!-- position: relative;/*相对定位,相对于自身定位*/
top:20px;/*(上空)*/
left: 50px;/*(左空)*/ -->运行实例 »
点击 "运行实例" 按钮查看在线实例
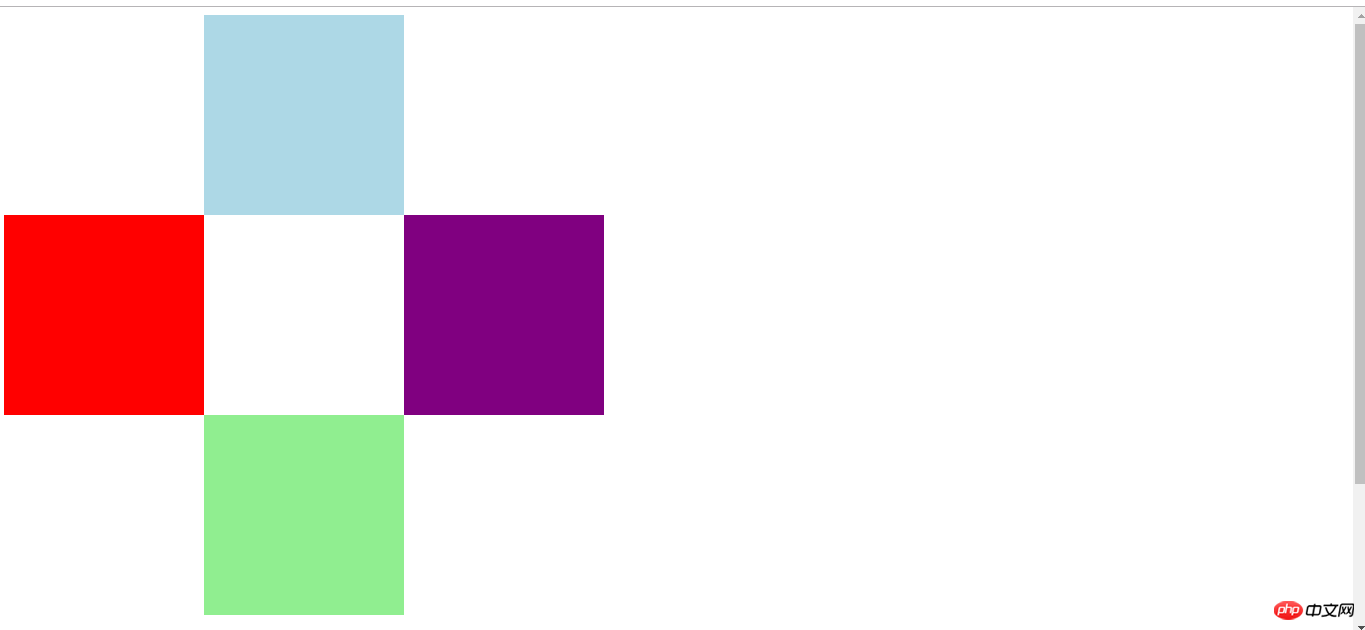
结果图:

四、总结
1、pdding传递性,这里加了50px。盒子从300x300变成了400x400,被撑大,400-100=300!=200所以照片不居中
这时候改变box的大小为200,200+100-100=200,盒子变成了300x300
2、margin、border、padding:上右下左顺时针。
3、块级盒子、内联盒子/行内盒子。块级盒子能当容器。
4、文档流:元素排列方式。总是水平排列。
5、相对定位基本用不上一般都用绝对定位。

