
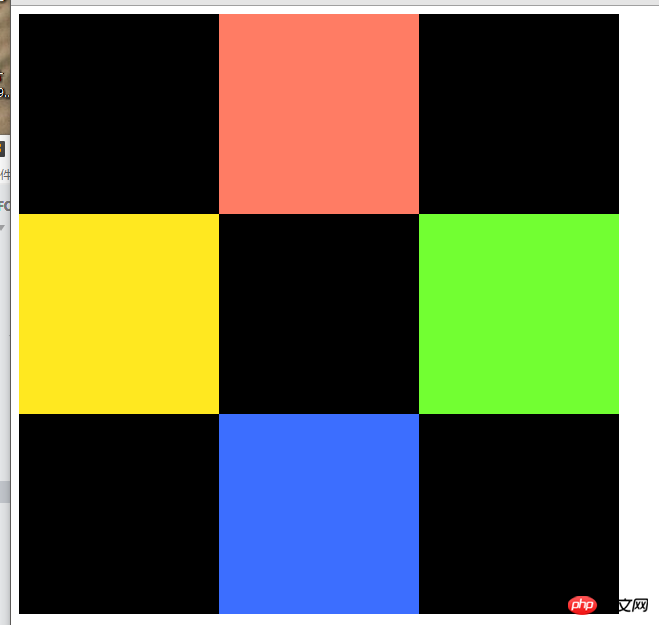
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 200px;
height: 200px;
position: absolute;
}
#div1{
background-color: #ff7c64;
top: 0;
left: 200px;
}
#div2{
background-color: #72ff32;
top: 200px;
right: 0;
}
#div3{
background-color: #3c6eff;
bottom: 0;
left: 200px;
}
#div4{
background-color: #ffe820;
left: 0;
top:200px;
}
</style>
</head>
<body>
<div style="width: 600px;height: 600px;background-color:#000; position:relative;">
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
<div id="div4"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例