一、要点
学习了HTML基本结构head、body等。CSS分内联、内部、外部。本文选择器涉及到:tag选择器、id选择器、class选择器、属性选择器、派生选择器。
二、代码实例
实例
<!DOCTYPE html>
<html lang="en">
<head><!-- 这里用来写一些看不见的东西 -->
<title>Presica的不明所以</title>
<meta charset="UTF-8">
<!-- 该标签定义关于html文档的元信息UTF-8编码-->
<link rel="stylesheet" type="text/css" href="static/demo1.css">
<!-- 外部样式:链接外部css,为了共享,这里的css我写入了body{background-color :blue;} -->
<!-- rel属性定义文档与被链接文档之间的关系
type属性定义被连接文档的类型
href属性定义被连接文档的url地址 -->
<link rel="shortcut icon" type="image/x-icon" href="static/image/S.png">
<!-- 设置了title的图标 -->
<!-- 内部样式:写在head内部 针对当前页面 <style type="text/css"></style> -->
<style type="text/css">
/*下面是选择器*/
body{background-color: white;}/*tag选择器*/
div{width: 900px;height:60px;background-color: #B7CF1F;}/*尝试01*/
#one{width: 900px;height:60px;background-color: yellow;}/*id选择器,ID前面用#引用*/
.two{width: 900px;height:60px;background-color: #0FD1F0;}/*class选择器,class前面用.引用*/
/*下面是属性选择器*/
a{color: #000;}/*这里能够定义div里面的a,但是下面有div a{}所以相当于被重新定义了*/
a[href="https://www.google.com"]{color: blue;}
a[href="https://www.sougou.com"]{color: white;}
/*下面是派生选择器 根据文档上下文关系来定义样式*/
div a{color: red;}
/*a{color: #000;} */ /*尝试02,用这种方法并不能再次重新定义div a{}*/
.two a{color: blue;}
</style>
</head>
<!-- 内联样式:写在html标签内部(开始标签内部 style="属性:属性值;") -->
<body style="background: pink;"><!-- 因为内联>内部>外部所以background最后是pink。 -->
<h1>欢迎来到Presica的不明所以博客。</h1>
<!-- 基本的a链接可以链接到互联网也可以链接到本地文件 -->
<a href="https://www.google.com">Goooooooogle</a><hr>
<a href="https://www.sougou.com">Soooogoooou</a><hr>
<a href="copy.html">副本</a><hr>
<!-- 下面是div -->
<div id="one">
<a href="https://www.baidu.com">Baidududu...</a>
<!-- 要加https://要不只会从file里面找相应的文件 -->
</div><hr>
<div class="two">
<a href="https://www.baidu.com">Baidududu...</a>
</div><hr>
<div>
<a href="https://www.baidu.com">Baidududu...</a>
</div><hr>
<div></div><!-- 对应上面的尝试01 -->
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例
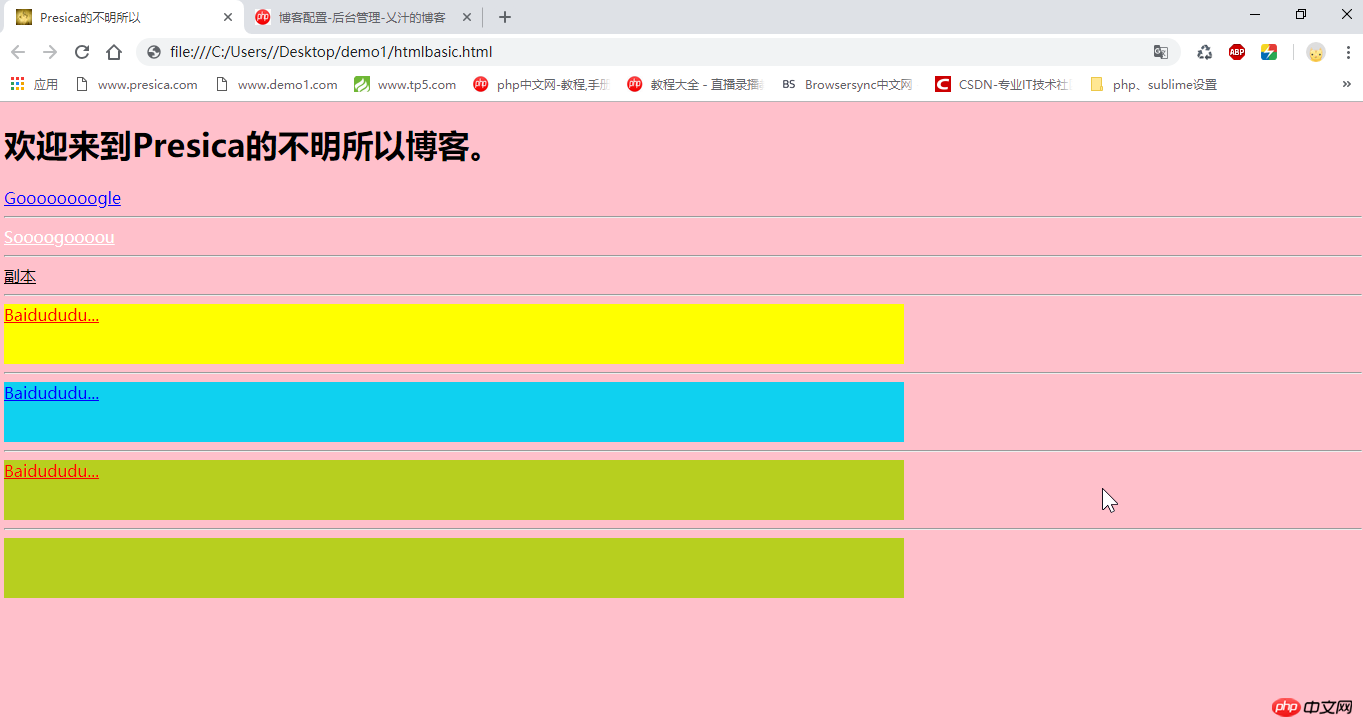
运行截图:
三、评价及总结
1.以上在代码注释部分已经提及的东西就不再详述,自己在敲代码时候做了几个自己的实验证实了自己的猜想。具体在代码中有体现。
深刻体会到了为什么要自己手打代码。光看真的是不行的,打代码的过程中出来体会和理解还会发现一些自己的想法和问题并且加以实现,只是看的话表面记住了但实际上打不出来就是不会。感谢中文网各位老师,辛苦!。
2.下面是一些未提及的知识点:
html文档=网页(网页是由html标签和纯文本组成的)
标签:
标签是由尖括号括起来的关键词,通常是成对出现的(开始标签and结束标签)
单标签:没有闭合标签
元素:
成对的标签我们称之为元素 <a href=""></a> 开始标签和结束标签之间的内容我们称之为元素内容<a href="">百度</a>
单标签我们称之为空元素,没有元素内容 例如:<img src=""> <br> <meta charset="utf-8">
属性:
html标签拥有属性,属性呢为元素提供更多的信息
html的属性在元素开始标签中规定的 写法:name="value"属性名="属性值" 例如:<a href="url"></a>
样式:
标签被设计出来是用于定义文档的内容 比如段落,列表,等 那我们如何给文档添加样式呢 这里我们就要说到css了
Cascading Style Sheets(层叠样式表) css样式定义如何显示HTML元素
在css中我们通常把样式储存在样式表中
内联样式:写在html标签内部(开始标签内部 style="属性:属性值;")
内部样式:写在head内部 针对当前页面 <style type="text/css"></style>
外部样式:外部样式 为了共享 通常储存在css文件中
内联>内部>外部
3.手抄代码部分