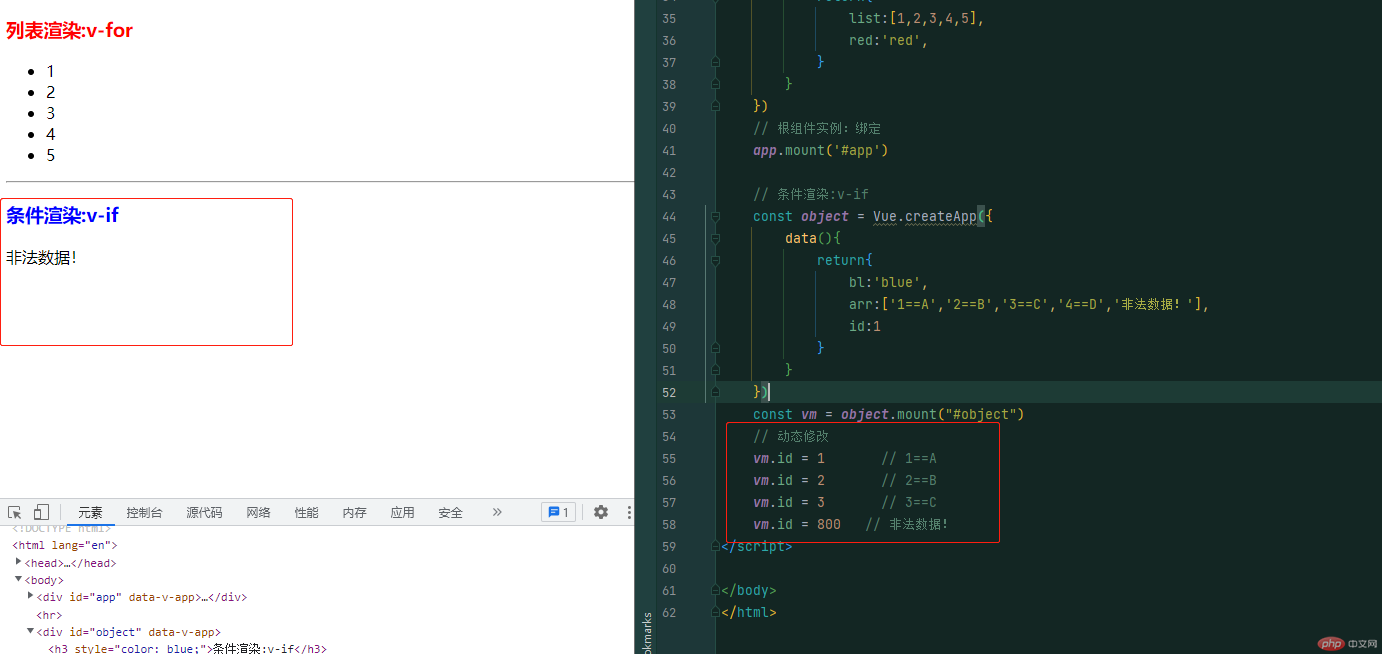
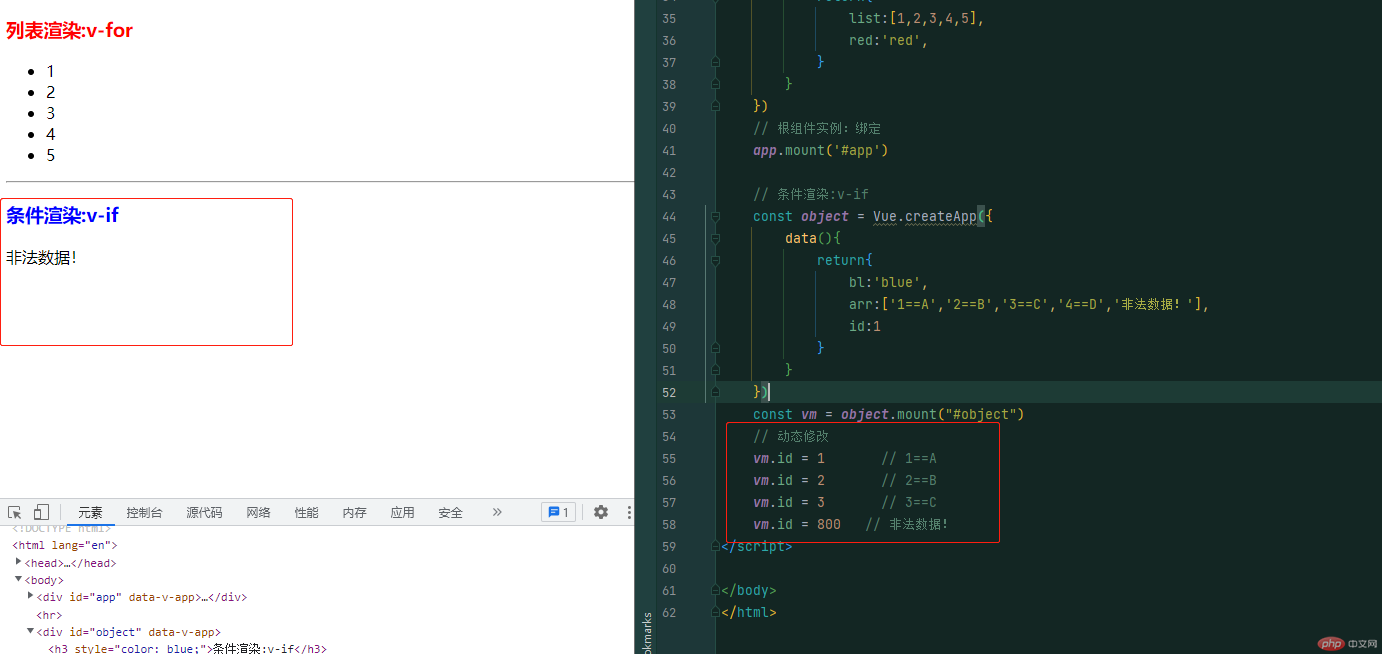
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> <title>1121作业</title><!-- 实例演示列表渲染与条件渲染指令--></head><body><div id="app"> <h3 :style="{color:red}">列表渲染:v-for</h3> <ul> <li v-for="(item,key) of list" :key="key">{{item}}</li> </ul></div><hr><div id="object"> <h3 v-bind:style="{color:bl}" >条件渲染:v-if</h3> <p v-if="id === 1">{{arr[0]}}</p> <p v-else-if="id ===2">{{arr[1]}}</p> <p v-else-if="id ===3">{{arr[2]}}</p> <p v-else-if="id ===4">{{arr[3]}}</p> <p v-else>{{arr[4]}}</p></div><script> // 列表渲染:v-for // 应用实例 const app = Vue.createApp({ data(){ return{ list:[1,2,3,4,5], red:'red', } } }) // 根组件实例:绑定 app.mount('#app') // 条件渲染:v-if const object = Vue.createApp({ data(){ return{ bl:'blue', arr:['1==A','2==B','3==C','4==D','非法数据!'], id:1 } } }) const vm = object.mount("#object") // 动态修改 vm.id = 1 // 1==A vm.id = 2 // 2==B vm.id = 3 // 3==C vm.id = 800 // 非法数据!</script></body></html>
运行结果