1. 自定义类数组,并说出与纯数组的区别与联系,哪些地方会用到类数组
*自定义类数组
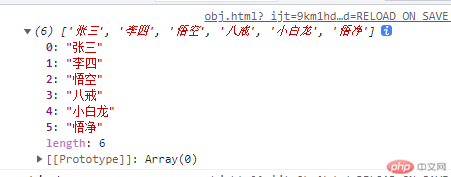
// 数组student=['张三','李四','悟空','八戒','小白龙','悟净'];
—-执行结果

// 类数组student2={0:'张三',1:'李四',2:'悟空',3:'八戒',4:'小白龙',5:'悟净',length: 6};
纯数组/真数组的特征:
1.每个值对应的键名: 是从 0 开始递增正整数, 如 0,1,2,3,…
- 有一个length属性, 数组长度
类数组 与 纯数组的区别:
数组的构造器是 Prototype:Arry
类数组的构造器是 Prototype:Object
Arry是Object的一个子类。
应用场景:类数组‘等同于’纯数组,可用于前后端的数据读取,交互,当然也需要进行转换。
2. 获取dom元素的API有几个,使用场景是什么?
API 2个
1.获取一组数据(类数组):querySelectorAll()
2.获取一个数,返回是Dom对象:querySelector()
使用场景:获取一组或者单个对象时使用,按需选择。
3. 如何优雅的获取form表单元素与控件的值?
<form action="" method="post" id="login"><label for="uname"> 账户名:</label><input type="uname" name="uname" id="uname" value="phpcn"><br><label for="pwd">密码:<input type="password" name="password" id="pwd"></label><br><button>登录</button></form>
例如:登录表单 表单id=’login’
更优雅 - 获取表单:document.forms.login //login合法标识符 或者document.forms[‘login’]
获取input控件的value值:
//先获取login表单,再获取表单里面的元素,再得到值console.log(document.forms.login.uname.value)
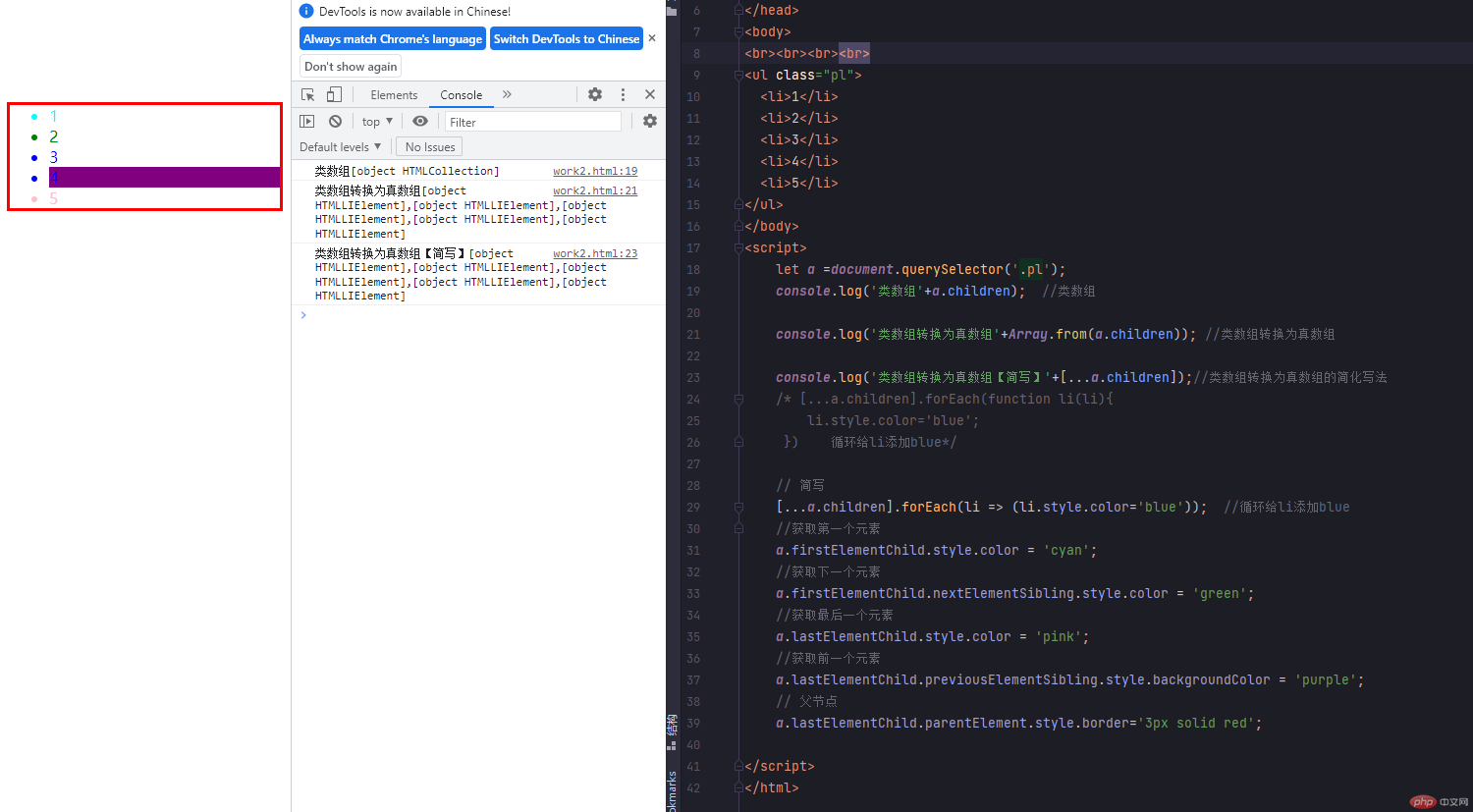
4. dom元素的遍历与常用API有哪些, 实例演示
常用API:a = DOM节点数组1.类数组转为真数组:Array.from()/[...类数组.children]2.循环forEach()3.获取第一个节点:a.firstElementChild4.获取下一个:a.firstElementChild.nextElementSibling5.获取最后一个:a.lastElementChild6.获取前一个:a.lastElementChild.previousElementSibling7.获取父节点:a.lastElementChild.parentElement
—-执行结果