1.函数参数与返回值
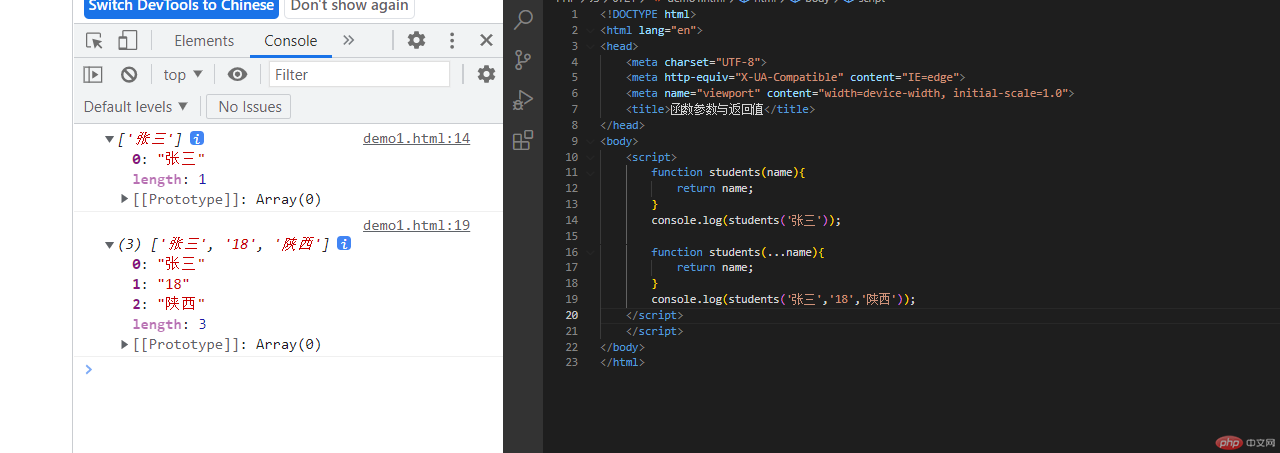
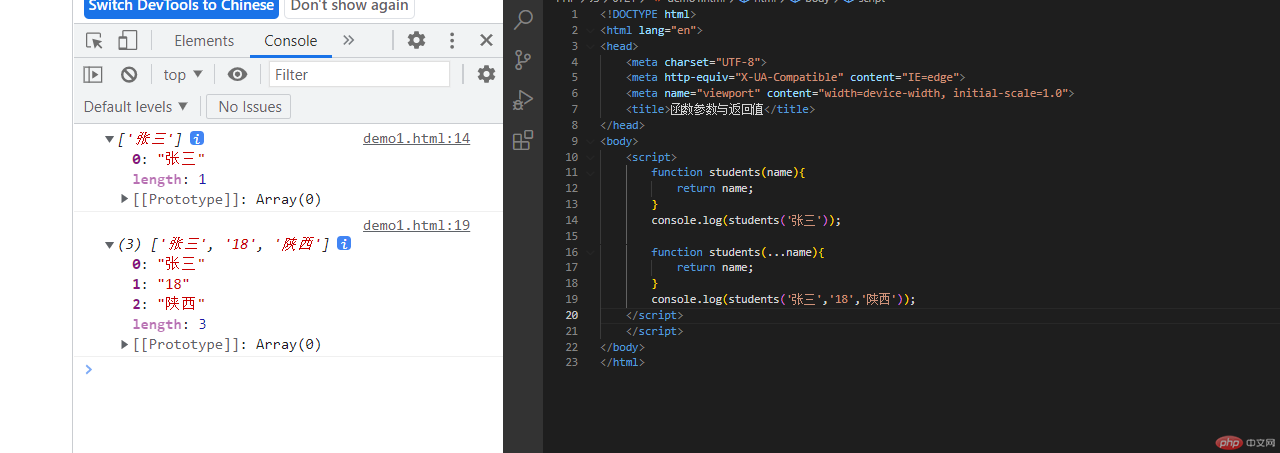
function students(name){ return name;}console.log(students('张三'));-----------------------------console.log('剩余参数');
—执行结果

2.字面量、模板函数的声明
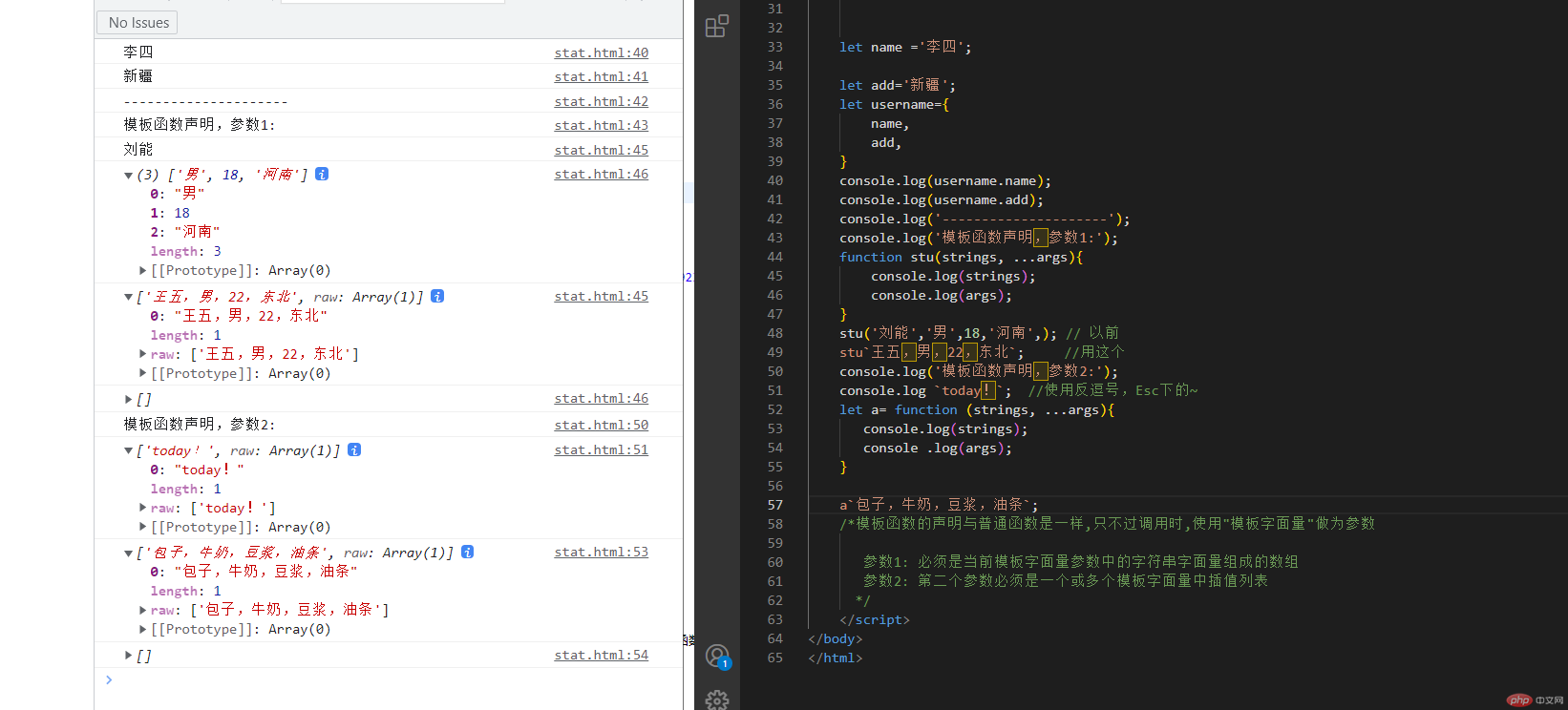
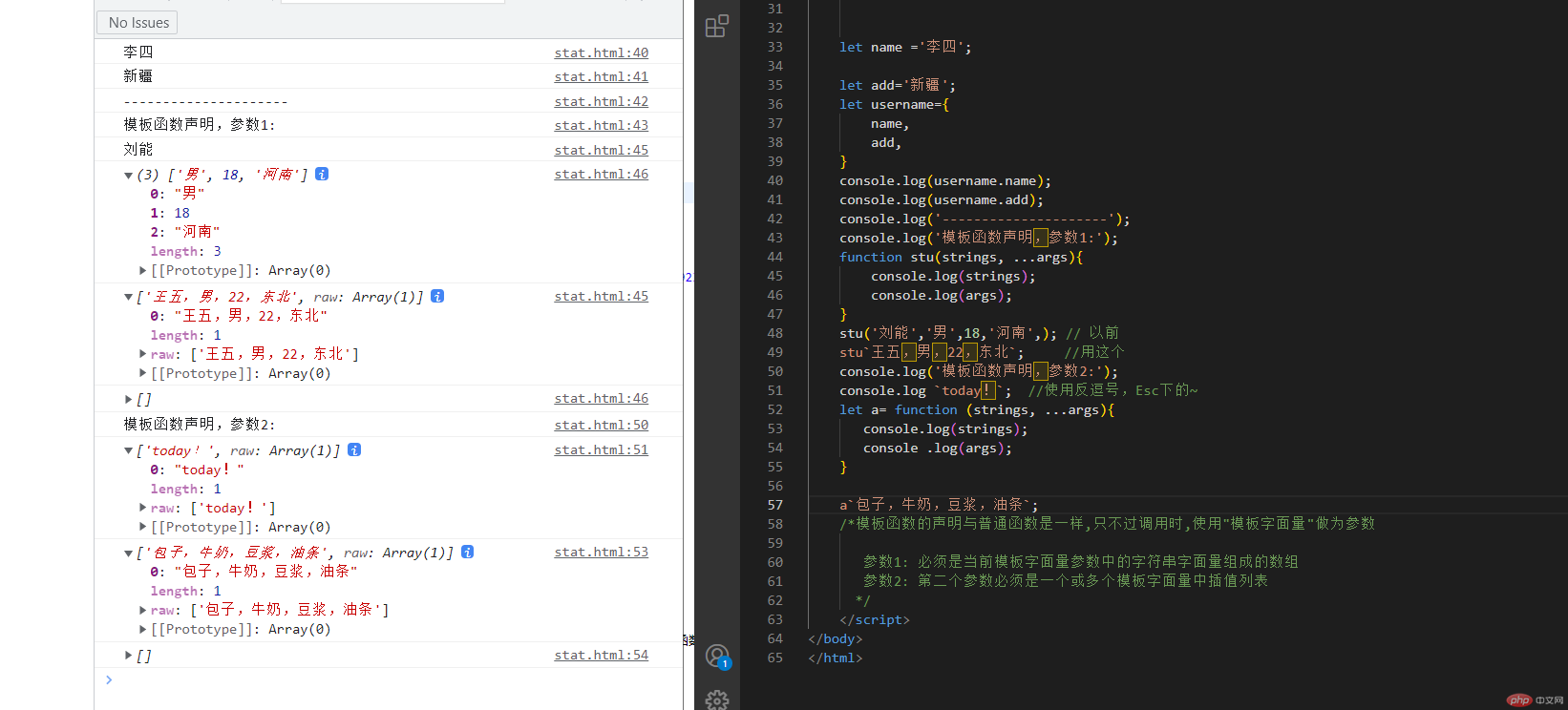
let name ='李四'; let add='新疆'; let username={ name, add, } console.log(username.name); console.log(username.add); console.log('---------------------'); console.log('模板函数声明,参数1:'); function stu(strings, ...args){ console.log(strings); console.log(args); } stu('刘能','男',18,'河南',); // 以前 stu`王五,男,22,东北`; //用这个 console.log('模板函数声明,参数2:'); console.log `today!`; //使用反逗号,Esc下的~ let a= function (strings, ...args){ console.log(strings); console .log(args); } a`包子,牛奶,豆浆,油条`; /*模板函数的声明与普通函数是一样,只不过调用时,使用"模板字面量"做为参数 参数1: 必须是当前模板字面量参数中的字符串字面量组成的数组 参数2: 第二个参数必须是一个或多个模板字面量中插值列表 */
—执行结果

3.实例演示闭包的形成条件与访问方法
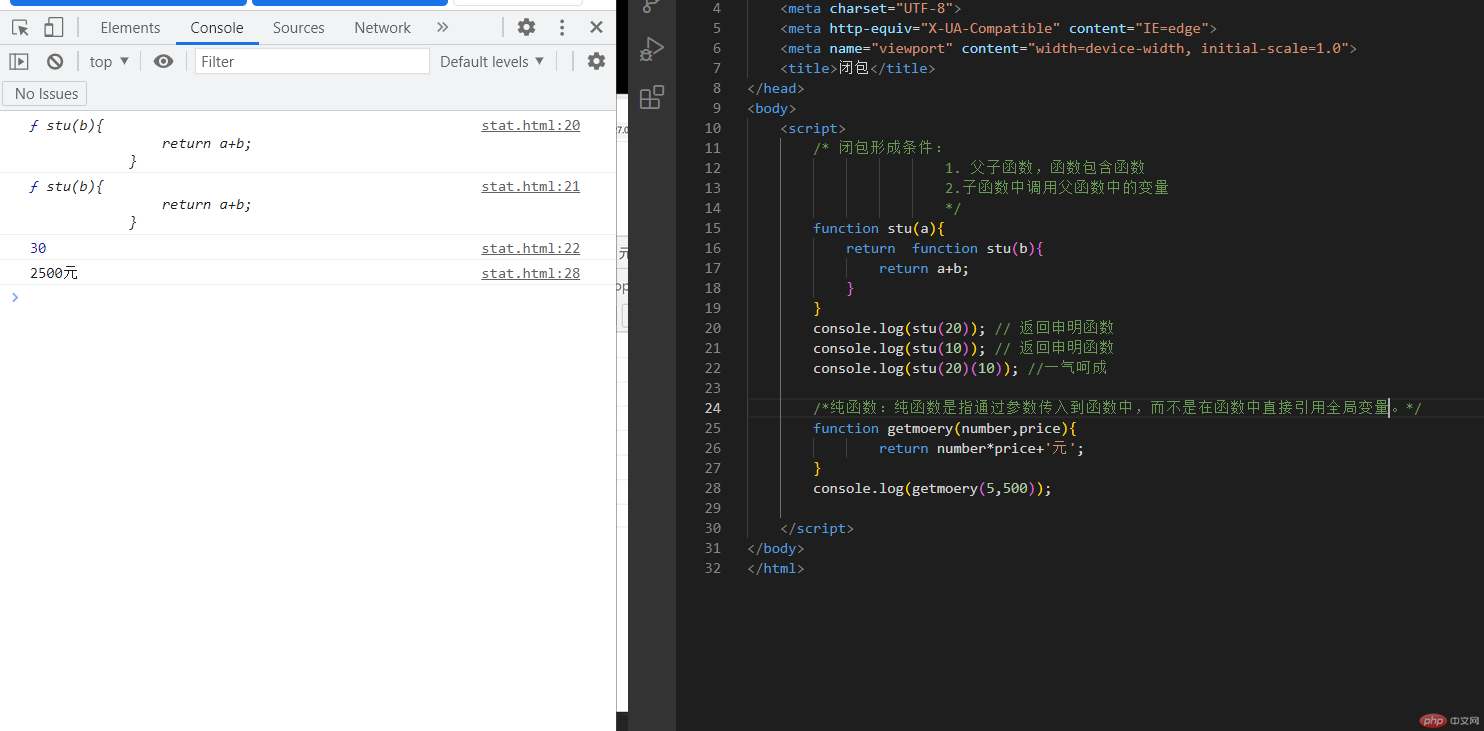
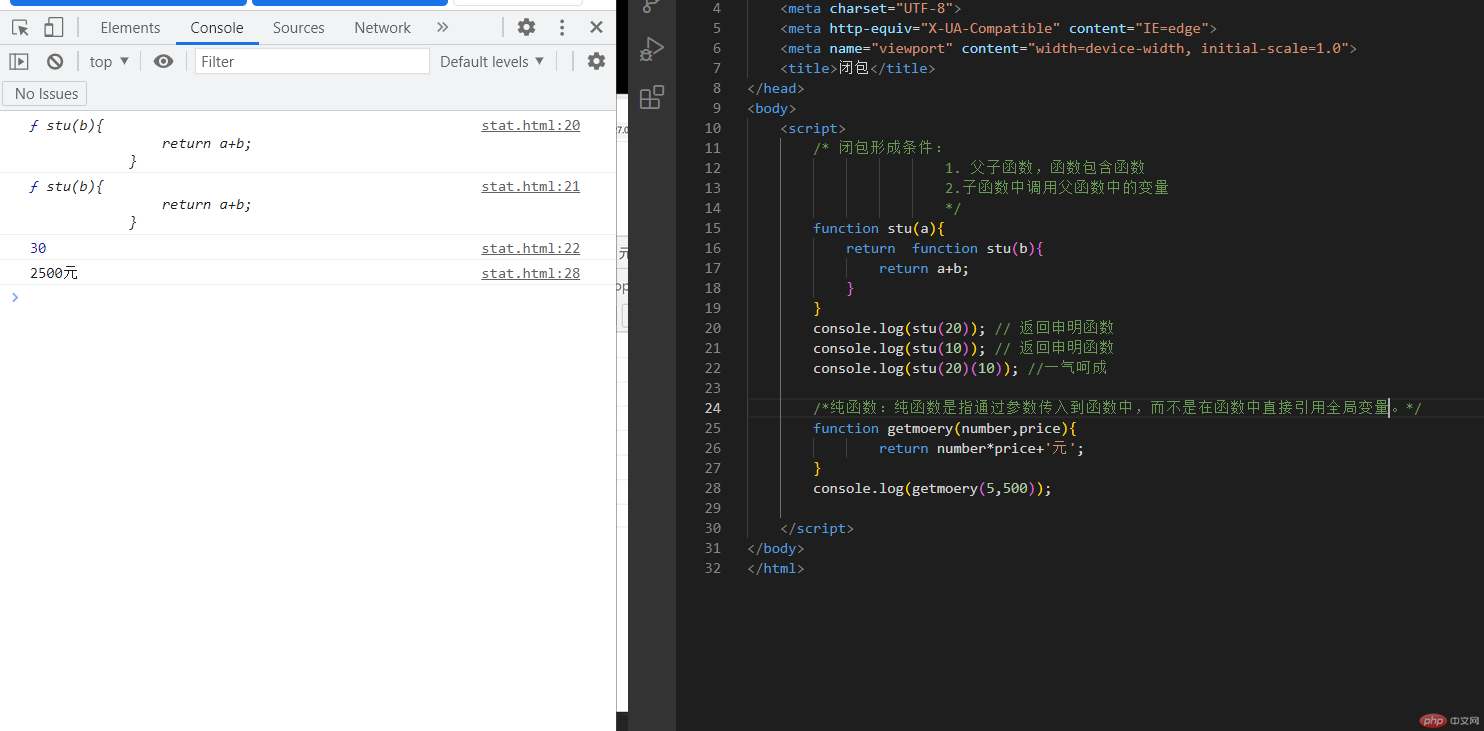
/* 闭包形成条件: 1. 父子函数,函数包含函数 2.子函数中调用父函数中的变量 */ function stu(a){ return function stu(b){ return a+b; } } console.log(stu(20)); // 返回申明函数 console.log(stu(10)); // 返回申明函数 console.log(stu(20)(10)); //一气呵成 /*纯函数:纯函数是指通过参数传入到函数中,而不是在函数中直接引用全局变量。*/ function getmoery(number,price){ return number*price+'元'; } console.log(getmoery(5,500));
—执行结果