题目一:什么是三个视口:
1.布局视口:如在pc机上看到的网页就是布局视口,与设备无关,而面向开发者用width表示宽度。
2.视觉视口:如在手机上看到的就是视觉视口,与具体硬件设备相关,用device-width表示宽度。
3.理想视口:一开始布局时,就直接使用视觉视口进行布局:width=device-width.
理想视口在浏览页面时,不需缩放或拖动,而是以原比例1:1显示,即initial scale=1.0
题目二:什么是1vw:
无论手机屏幕有多宽,我们都用总宽度100vw来表示手机的屏幕宽度。
例如:
iphone6/11:宽度375px=100vw
iphone12/13:宽度390px=100vw
iphone11max:宽度414px=100vw
故1vw就相对于任何一部手机屏幕宽度的百分之一
题目三:什么是1rem:
1rem也是用来表示手机的屏幕宽度,无论手机有多宽也是用1rem来表示 例如:
iphone6/11:宽度375px/3.75=100px=1rem
iphone12/13:宽度390px/3.75=104px=1rem
iphone11max:宽度414px/3.75=110.4px=1rem
从上可见:1rem=100vw,而1rem=100vw到底是多少px,则要看具体的移动端设备而异,它们都是动态的数值。
题目四:示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../static/第12章/三大视口之间的换算与rem+vw布局及示例.css"><title>三大视口之间的换算与rem+vw布局</title></head><body><div class="title">welcome php</div></body></html>
对应的css文件:
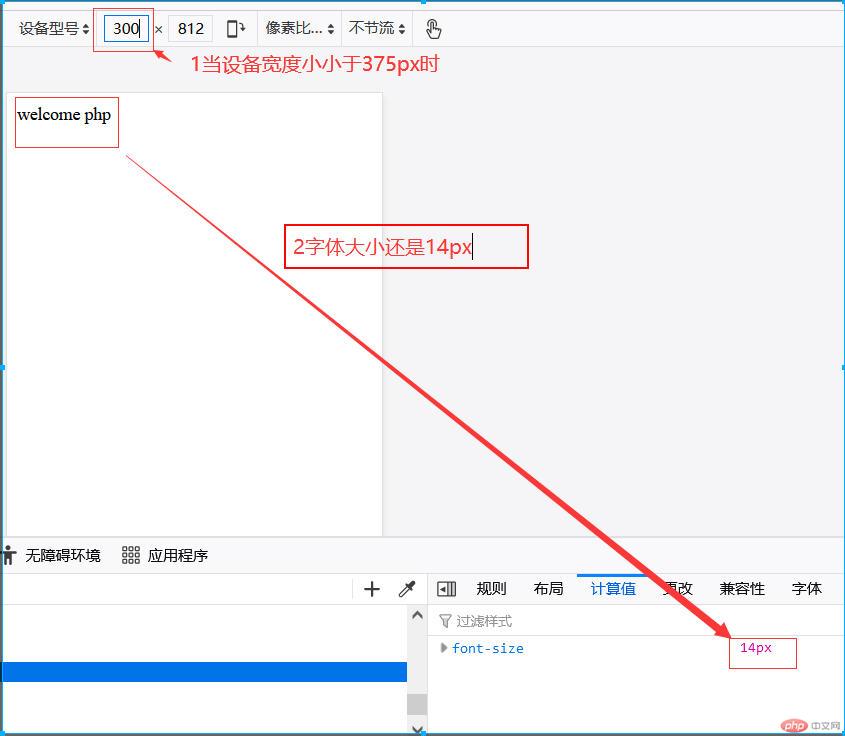
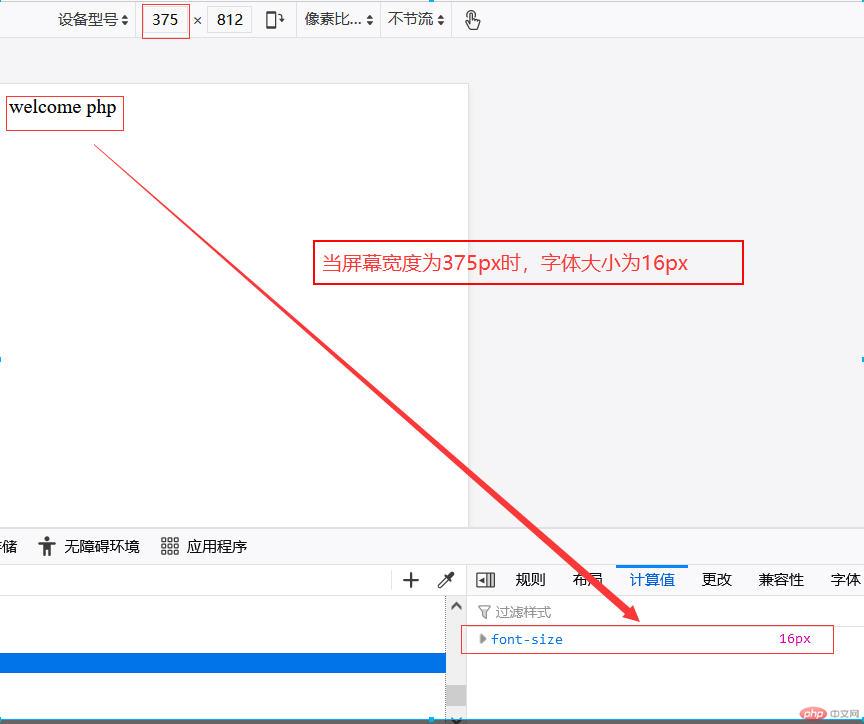
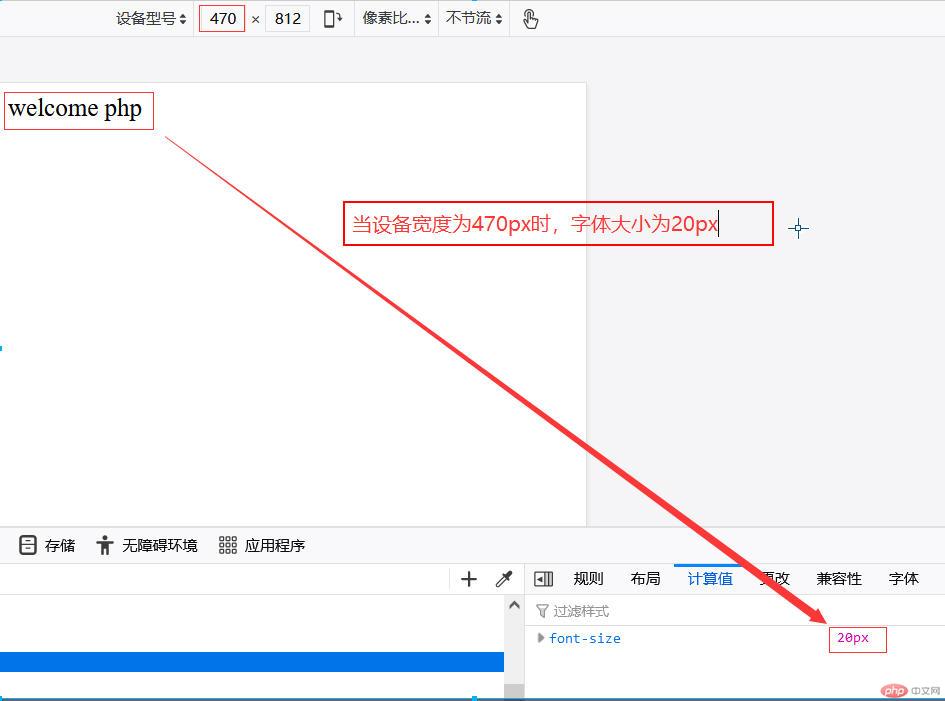
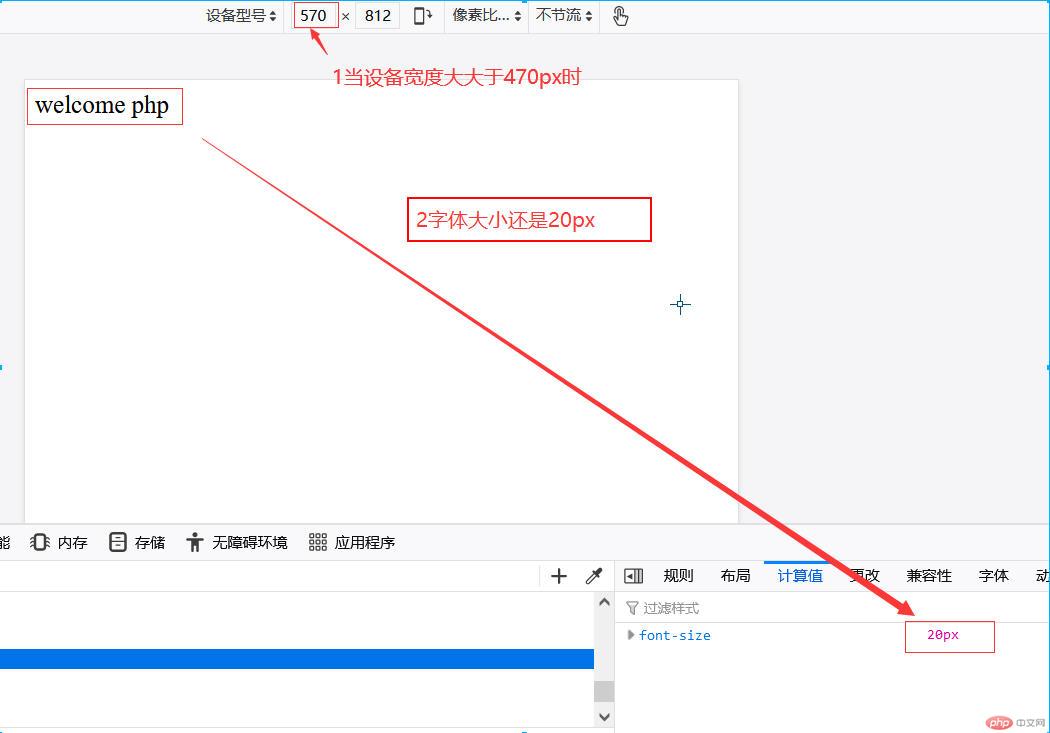
/* *首先在根元素下把字体设置为100px(这时字体会很大) */html{font-size: 100px;}/* *再在body下将字体重置为16px(此时字体又恢复原来的大小) */body{/* *将默认的16px,用rem表示 *//* *计算:如果当前宽度是375px,则1rem=100px *//* *此时0.16rem=0.16*100=16px */font-size: 0.16rem;}@media (min-width: 470px) {/* *当屏幕宽度>=470px时,字号约20px,就不需要再放大显示了 *//* *而当字号为20px时,则20/16=1.25=100px*1.25=125px=1rem */html{font-size: 125px;}}@media (max-width: 375px){/* *当屏幕宽度<375px时,字号约14px,此时字号设为最小 *//* *而当字号为14px时,则14/16=0.875=100px*0.875=87.5px=1rem */html{font-size: 87.5px;}}
效果图如下:
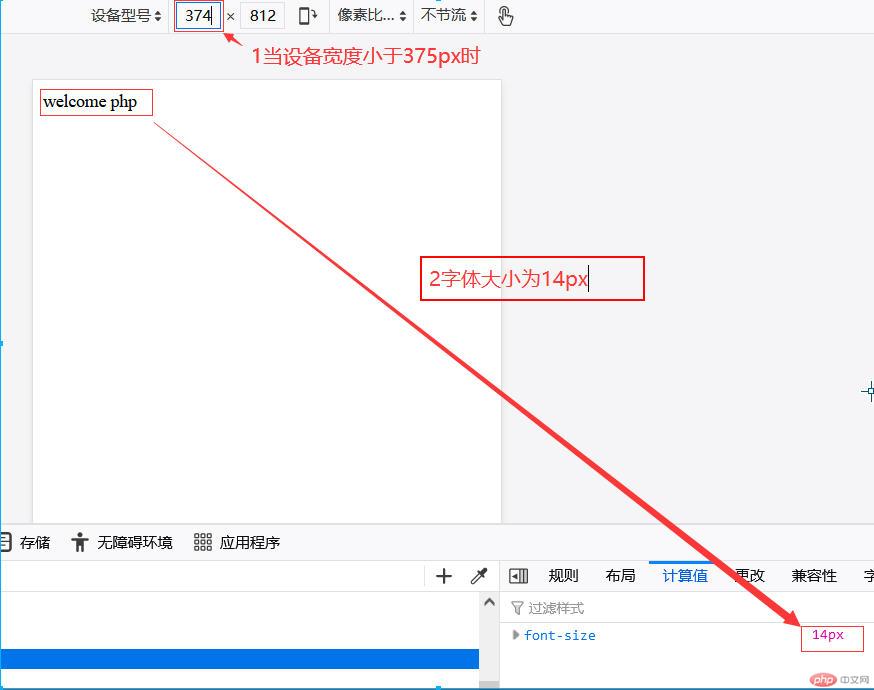
效果图1:

效果图2:

效果图3:

效果图4:

效果图5: