题目一:自定义样式的来源与优先级
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>自定义样式来源与优先级</title><!-- *第一种外部导入方式 --><!--* <link rel="stylesheet" href="../static/style.css"> --><!-- *第二种外部导入方式 --><style>@import url("../static/style.css");</style></head><body><!-- *1.默认样式继承自html --><h1>晚上好</h1><!-- *2.自定义的行内样式 覆盖默认样式--><h2 style="color: red;">晚上好</h2><!-- *3.自定义的行内样式,而在自定义的样式中,如有同名属性中则后面的会覆盖前面的--><h2 style="color: red; color: green;">晚上好</h2><!-- *4.自定义的文档样式/内部样式 --><h3>晚上好</h3><style>/* 分两步1.找到它:选择器2.设置它;样式声明 */h3{color: blue;}h3{color: green;}</style><!-- *5.有两种导入方式,即<link...>与@import ... --><h4>晚上好</h4></body></html>
外部样式文件:style.css
h4 {color: green;}
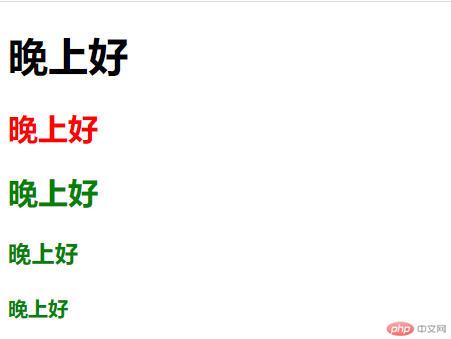
效果图:

题目二:选择器与权重分析示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../static/4-3.css"<title>选择器与权重</title></head><body><div><h1 class="title" id="a1">Hello</h1></div></body></html>
对应的css文件为:
/* *h1.title权重(0,1,1) */h1.title{color: red;}/* *div h1#a1.title权重(1,1,2) */div>h1#a1.title{color: green;}/* *忽略权重为最大 */h1{color:rosybrown !important;}/* *h1权重(0,0,1) */h1{color:chartreuse;}/* *h1#a1.title权重(1,1,1) */h1#a1.title{color: blue;}
效果图:
1.首先显示的是!important,因它忽略权重为最大:
2.然后删去上面最大的权重,依次显示的分别为: