自定义类数组,并说出与纯数组的区别与联系,哪些地方会用到类数组
代码如下
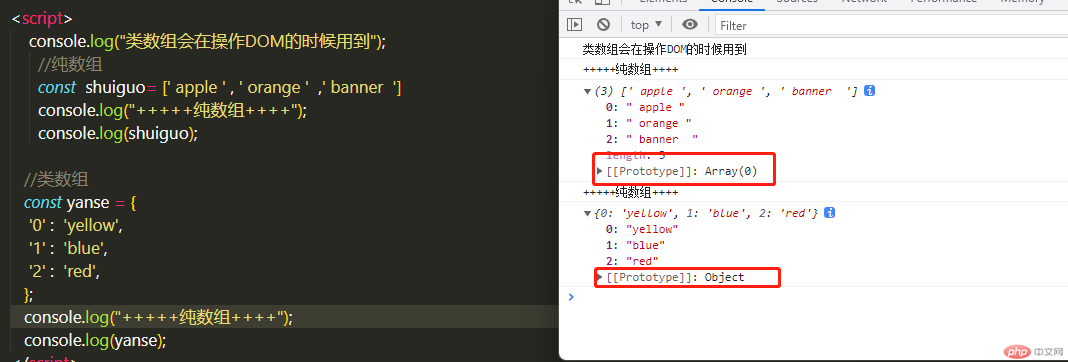
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>自定义类数组,并说出与纯数组的区别与联系,哪些地方会用到类数组</title></head><body><script> console.log("自定义类数组,并说出与纯数组的区别与联系,哪些地方会用到类数组"); console.log("类数组会在操作DOM的时候用到"); //纯数组 const shuiguo= [' apple ' , ' orange ' ,' banner '] console.log("+++++纯数组++++"); console.log(shuiguo); //类数组 const yanse = { '0' : 'yellow', '1' : 'blue', '2' : 'red', }; console.log("+++++纯数组++++"); console.log(yanse);</script></body></html>
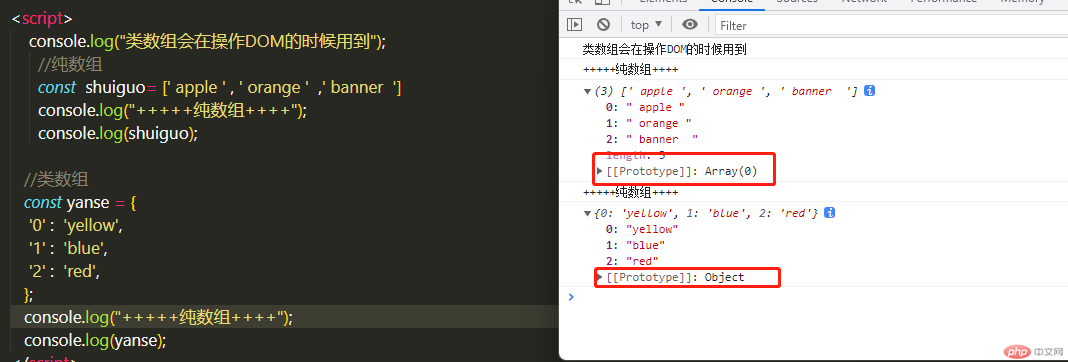
输出截图

获取dom元素的API有几个,他们的使用场景是什么
代码如下
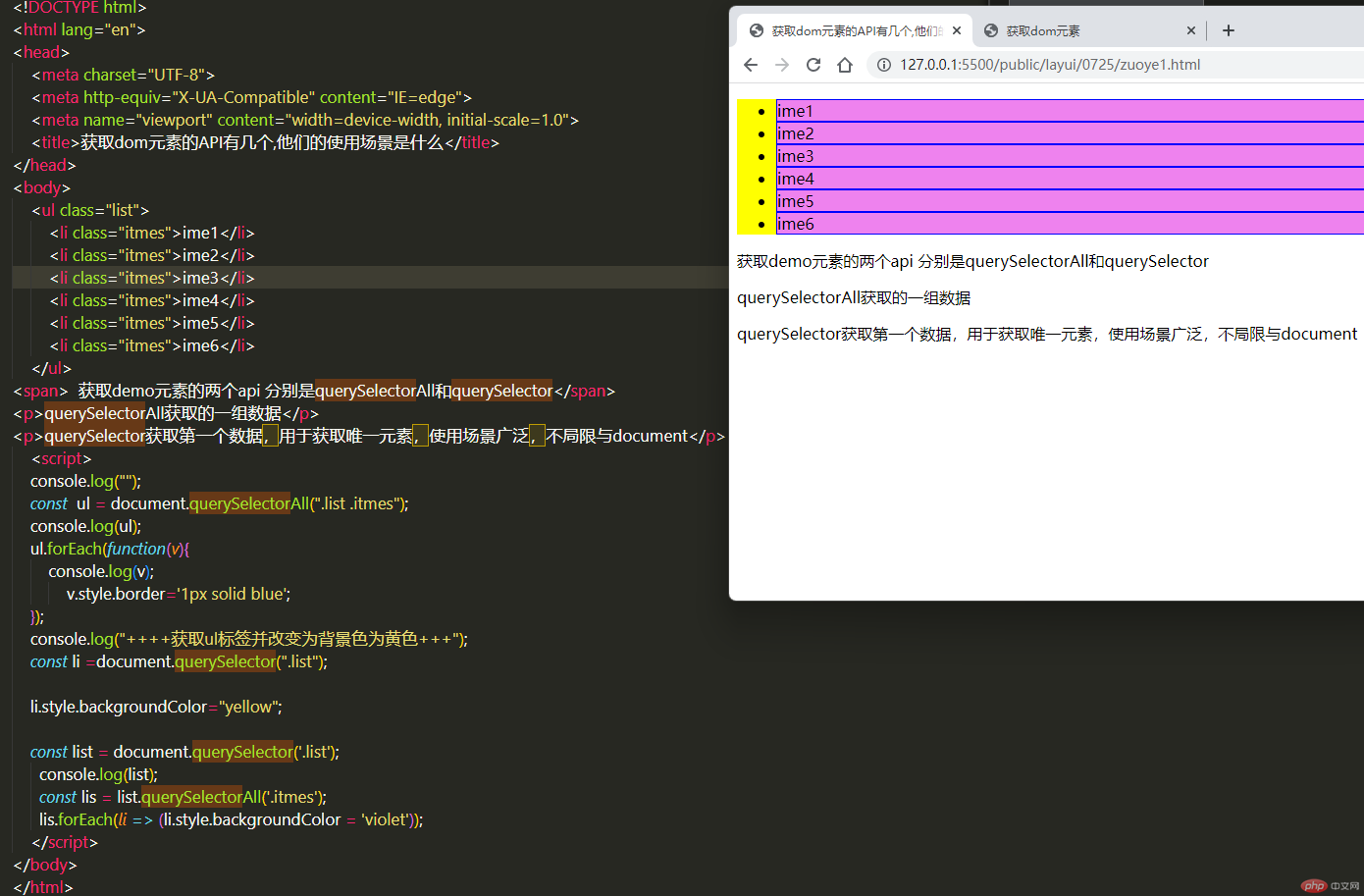
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>获取dom元素的API有几个,他们的使用场景是什么</title></head><body> <ul class="list"> <li class="itmes">ime1</li> <li class="itmes">ime2</li> <li class="itmes">ime3</li> <li class="itmes">ime4</li> <li class="itmes">ime5</li> <li class="itmes">ime6</li> </ul><span> 获取demo元素的两个api 分别是querySelectorAll和querySelector</span><p>querySelectorAll获取的一组数据</p><p>querySelector获取第一个数据,用于获取唯一元素,使用场景广泛,不局限与document</p> <script> console.log(""); const ul = document.querySelectorAll(".list .itmes"); console.log(ul); ul.forEach(function(v){ console.log(v); v.style.border='1px solid blue'; }); console.log("++++获取ul标签并改变为背景色为黄色+++"); const li =document.querySelector(".list"); li.style.backgroundColor="yellow"; const list = document.querySelector('.list'); console.log(list); const lis = list.querySelectorAll('.itmes'); lis.forEach(li => (li.style.backgroundColor = 'violet')); </script></body></html>
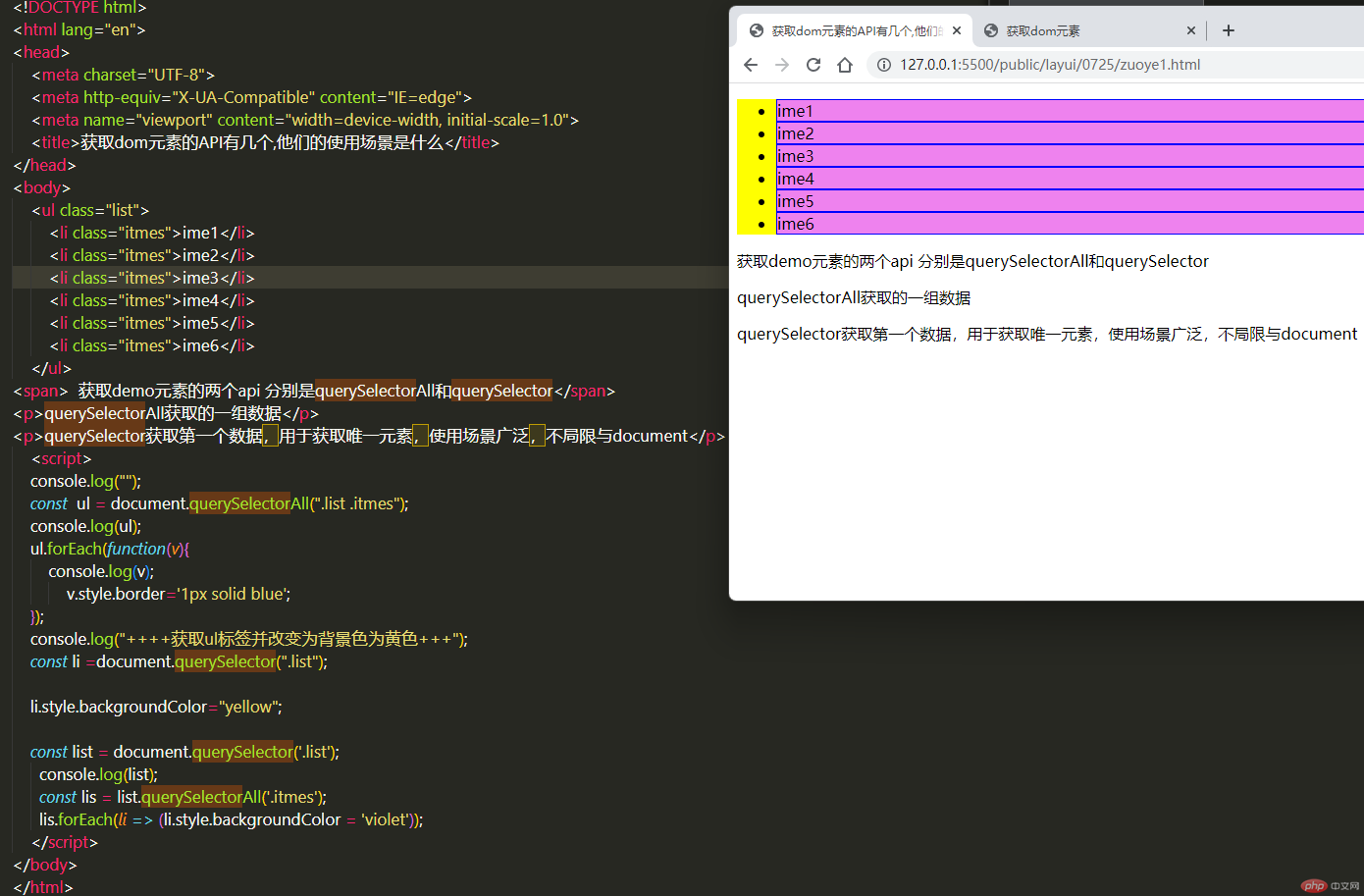
输出截图

代码如下
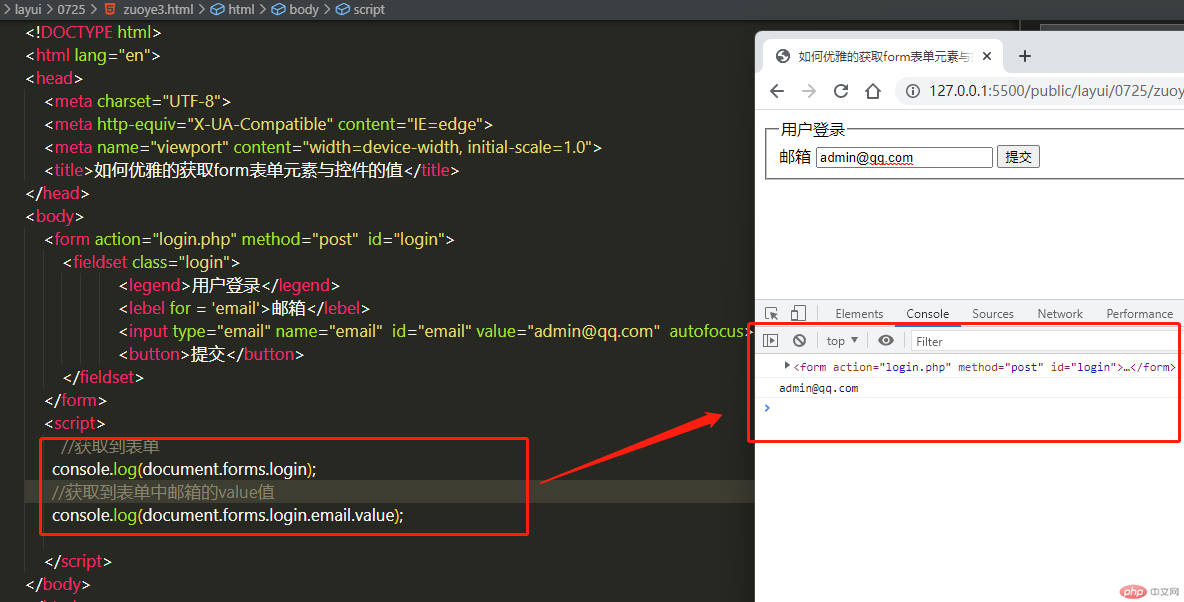
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>如何优雅的获取form表单元素与控件的值</title></head><body> <form action="login.php" method="post" id="login"> <fieldset class="login"> <legend>用户登录</legend> <lebel for = 'email'>邮箱</lebel> <input type="email" name="email" id="email" value="admin@qq.com" autofocus> <button>提交</button> </fieldset> </form> <script> //获取到表单 console.log(document.forms.login); //获取到表单中邮箱的value值 console.log(document.forms.login.email.value); </script></body></html>
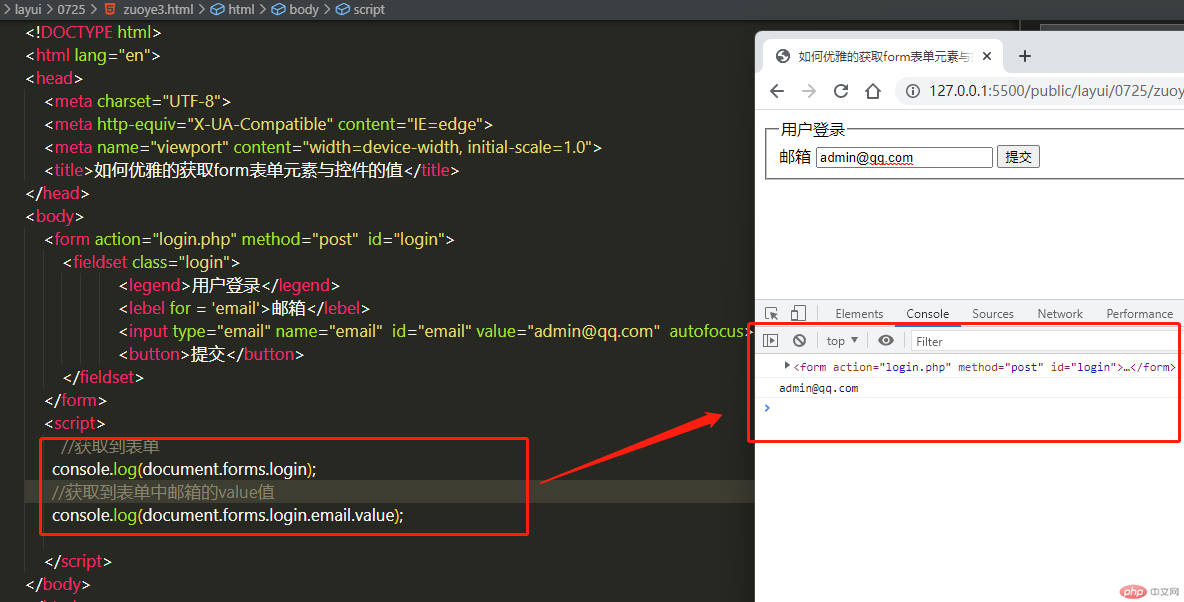
输出截图

dom元素的遍历与常用API有哪些
代码如下
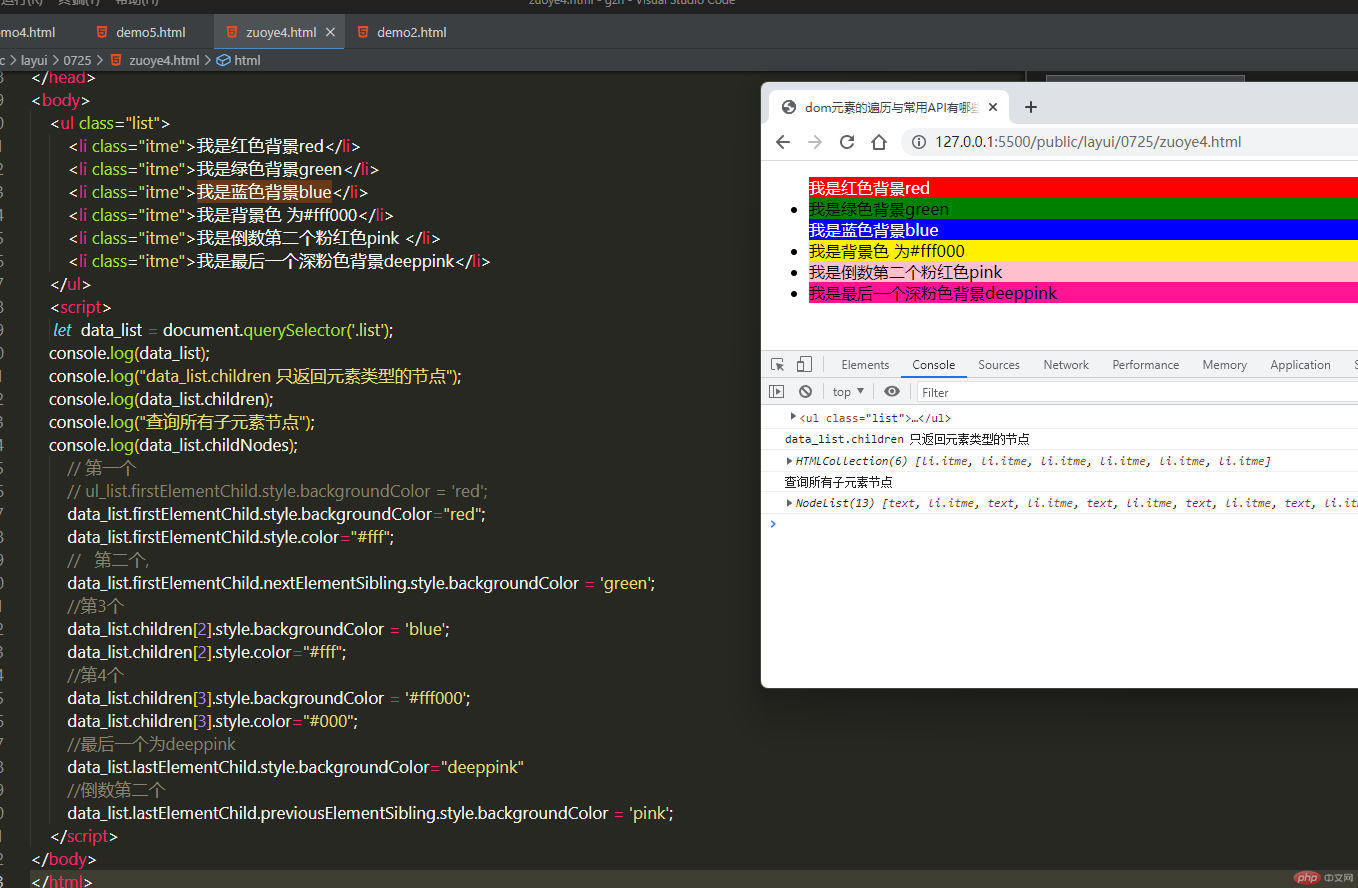
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>dom元素的遍历与常用API有哪些, 实例演示</title></head><body> <ul class="list"> <li class="itme">我是红色背景red</li> <li class="itme">我是绿色背景green</li> <li class="itme">我是蓝色背景blue</li> <li class="itme">我是背景色 为#fff000</li> <li class="itme">我是倒数第二个粉红色pink </li> <li class="itme">我是最后一个深粉色背景deeppink</li> </ul> <script> let data_list = document.querySelector('.list'); console.log(data_list); console.log("data_list.children 只返回元素类型的节点"); console.log(data_list.children); console.log("查询所有子元素节点"); console.log(data_list.childNodes); // 第一个 data_list.firstElementChild.style.backgroundColor="red"; data_list.firstElementChild.style.color="#fff"; //第二个, data_list.firstElementChild.nextElementSibling.style.backgroundColor = 'green'; //第3个 data_list.children[2].style.backgroundColor = 'blue'; data_list.children[2].style.color="#fff"; //第4个 data_list.children[3].style.backgroundColor = '#fff000'; data_list.children[3].style.color="#000"; //最后一个为deeppink data_list.lastElementChild.style.backgroundColor="deeppink" //倒数第二个 data_list.lastElementChild.previousElementSibling.style.backgroundColor = 'pink'; </script></body></html>
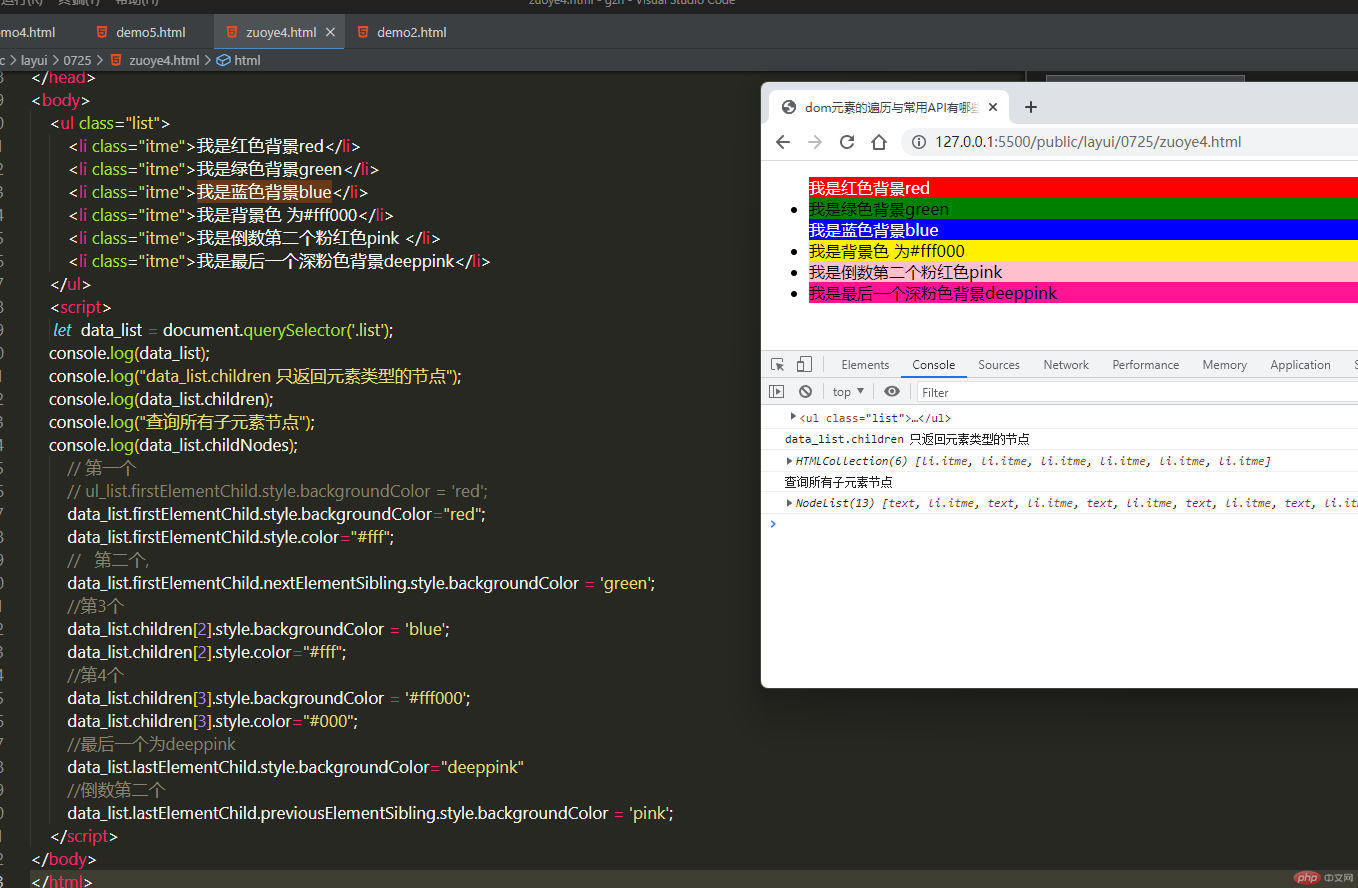
输出截图