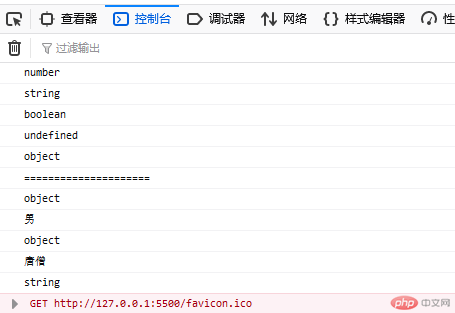
1. 实例演示常用数据类型,特别是引用类型
代码如下:
<script>// 常用的数据类型:1.原始类型,2。引用类型// 原始类型:字符串,数字,布尔,undefind,null。。。。// 数字类型:numberlet a = 123;console.log(typeof(a));// 字符串:stringlet b = '123php中文网';console.log(typeof(b));// 布尔:booleanlet c = true;console.log(typeof(c));//undefind:let d;console.log(typeof(d));// null:let e = null;console.log(typeof(e));console.log('=====================');// 2.引用类型:数组,对象,函数// 数组:Array: 数组也是对象let arr = ['孙悟空',18,'男'];console.log(typeof(arr));console.log(arr[2]);obj ={name:'唐僧',age:28,sex:'男',}console.log(typeof(obj));console.log(obj.name);// 3.函数类型function f(){return 'hello';}console.log(typeof(f()));</script>
效果图展示:

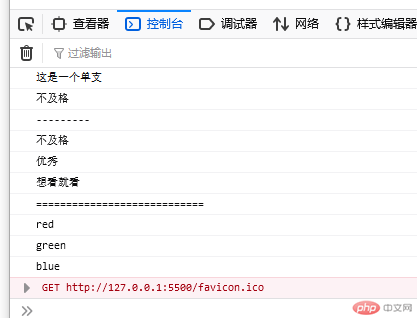
2. 实例演示所有分支与循环类型
代码如下:
<script>// 分支:1.单支:if(true){console.log('这是一个单支');}// 2.双支: 三元判断let a =8;if(a >0 && a<10){console.log('不及格');}else{console.log('及格');}console.log('---------');// 三元: 条件? true : false ;(a>0 && a<10) ? console.log('不及格') : console.log('及格');//多支:let b = 88;if(b>0 && b<60){console.log('差啊');}else if(b>60 && b<80){console.log('良啊');}else if(b>80 && b <= 100){console.log('优秀');}else{console.log('信息错误');}// 循环:switch, for , for-in ,for-ofswitch(0) {case 1 : console.log('不可以观看');break;case 2 : console.log('可以观看');break;case 3 : console.log('在陪同下观看');break;default : console.log('想看就看');}console.log('============================');// for:const colors = ['red', 'green', 'blue'];let length = colors.length;for(i=0 ; i<length ;i++){console.log(colors[i]);}</script>
效果图展示: