1. HTML DOM遍历的具体案例,在ES6中,DOM遍历的方法主要有三个:
1.向后遍历 querySelecotr 和querySelectorAll。这两个方法的参数是CSS选择符。如<p> #id,.css,div > p ,div ~ p 等
2.向前遍历 closest(),主要用来查找自身或者父级元素,只有一个。
3.DOM的元素都可以调用这两个方法。
下面用案例进行说明。
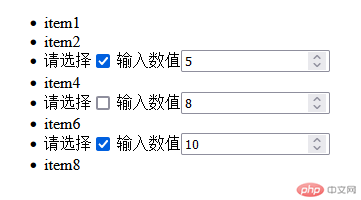
案例效果见图。

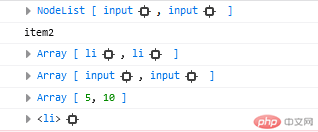
控制台结果。
// 1.查找页面中属性为checked的input框let input = document.querySelectorAll(':checked');console.log(input);// 查找li元素中的第二个子元素let li = document.querySelector('li:nth-of-type(2)');console.log(li.textContent);// 查找已checked的input框的上级li元素let inputP = [...input].map(ele => ele.closest('li'));console.log(inputP);// 在已checked的input框的li中查找type=number的input框let inputN = inputP.map(ele =>ele.querySelector('*[type=number]'));console.log(inputN);// 将type=number的input框的value值取出来let inputValue = inputN.map(ele => ele.value*1);console.log(inputValue);// 直接求取type= number的input框let span = document.querySelector('[type = number]');let lisp = span.closest("li");console.log(lisp);

