1.iframe在网页中的应用
iframe 可以在网页中实现嵌套,即网页中显示网页。它经常和<a>标签一起,实现不同页面的同一界面显示。
<a href="xx_1.html " target="frame">界面1</a><a href="xx_2.html " target="frame">界面2</a><a href="xx_3.html " target="frame">界面2</a><iframe scrdoc="界面的提示等信息" name="frame"></iframe><!-- 注意:iframe的name属性和<a>的target属性的值需要一致。-->
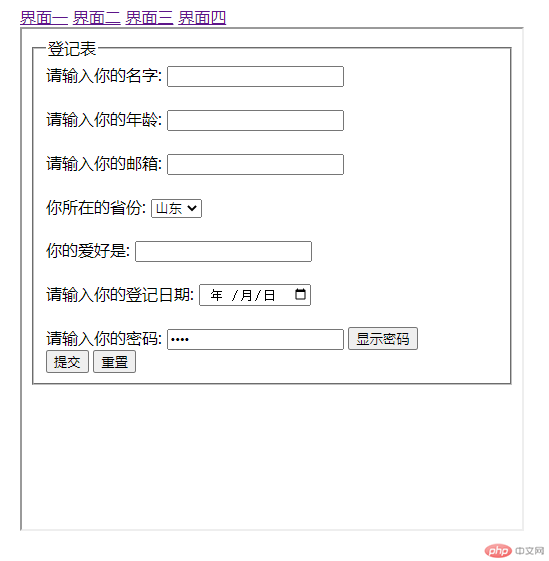
2.实现单一界面分别显示多个内容

<figure><figcaption><a href="form.html" target="frame">界面一</a><a href="select-1.html" target="frame">界面二</a><a href="list.html" target="frame">界面三</a><a href="cssdemo.html" target="frame">界面四</a></nav></figcaption><iframe src="form.html" name="frame" width="500" height="600" ></iframe></figure>
3.CSS选择器的实现
CSS选择器的基本知识
1.样式来源,主要有三个:
a.用户代理样式;
b.用户定义样式
c.继承父级样式
2.样式的先后顺序
自定义> 继承样式>默认样式
3.可以人工干预优先级
行内样式>文档样式>外部样式
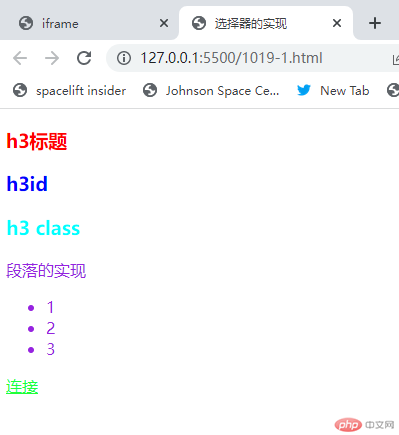
4.CSS选择器的实现
效果如图所示:
代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器的实现</title><style>h3{color: red;}h3#h3id{color: blue;}h3.h3class{color: aqua;}p,ul{color: blueviolet;}a[href="#"]{color: chartreuse;}</style></head><body><h3>h3标题</h3><h3 id="h3id">h3id</h3><h3 class="h3class">h3 class</h3><p>段落的实现</p><ul><li>1</li><li>2</li><li>3</li></ul><a href="#" target="_blank">连接</a></body></html>

