CSS中权重和结构伪类的应用案例
1.权重的计算方式
选择器中的实体标记数量大小为准.优先显示权重大的style
(id,class,tags).
计算结果如下:
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS中权重的计算</title><style>/* (0,0,2) */body p{color:blue;}/* (0,0,1) */p{color: red;}/* (0,1,1) */p.pclass{color:aquamarine;}/* (1,0,1) */p#pid{color:chartreuse;}/* (1,0,2) */body p#pid{color:darkgoldenrod;}</style></head><body><p>段落</p><p class="pclass">含有class的段落</p><p id="pid">含有id的段落</p></body>
注意,CSS的链式语法
/ class 链式语法 /
/ ? class=”one two” => .one.two /
2.结构伪类的应用
CSS的伪类的两种形式:结构化伪类和状态类伪类。
其中:
- :nth-of-type(an+b)
- :first-of-type
- :last-of-type
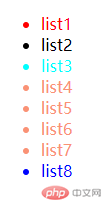
达到下图的效果,所用的结构伪类为:
<style>.myUl > li:first-of-type{color:red;}.myUl > li:nth-of-type(3){color: aqua;}.myUl >li:nth-of-type(n+4){color:darksalmon;}.myUl > li:last-of-type{color:blue;}</style><ul class="myUl"><li class="item">list1</li><li class="item">list2</li><li class="item">list3</li><li class="item">list4</li><li class="item">list5</li><li class="item">list6</li><li class="item">list7</li><li class="item">list8</li></ul>

