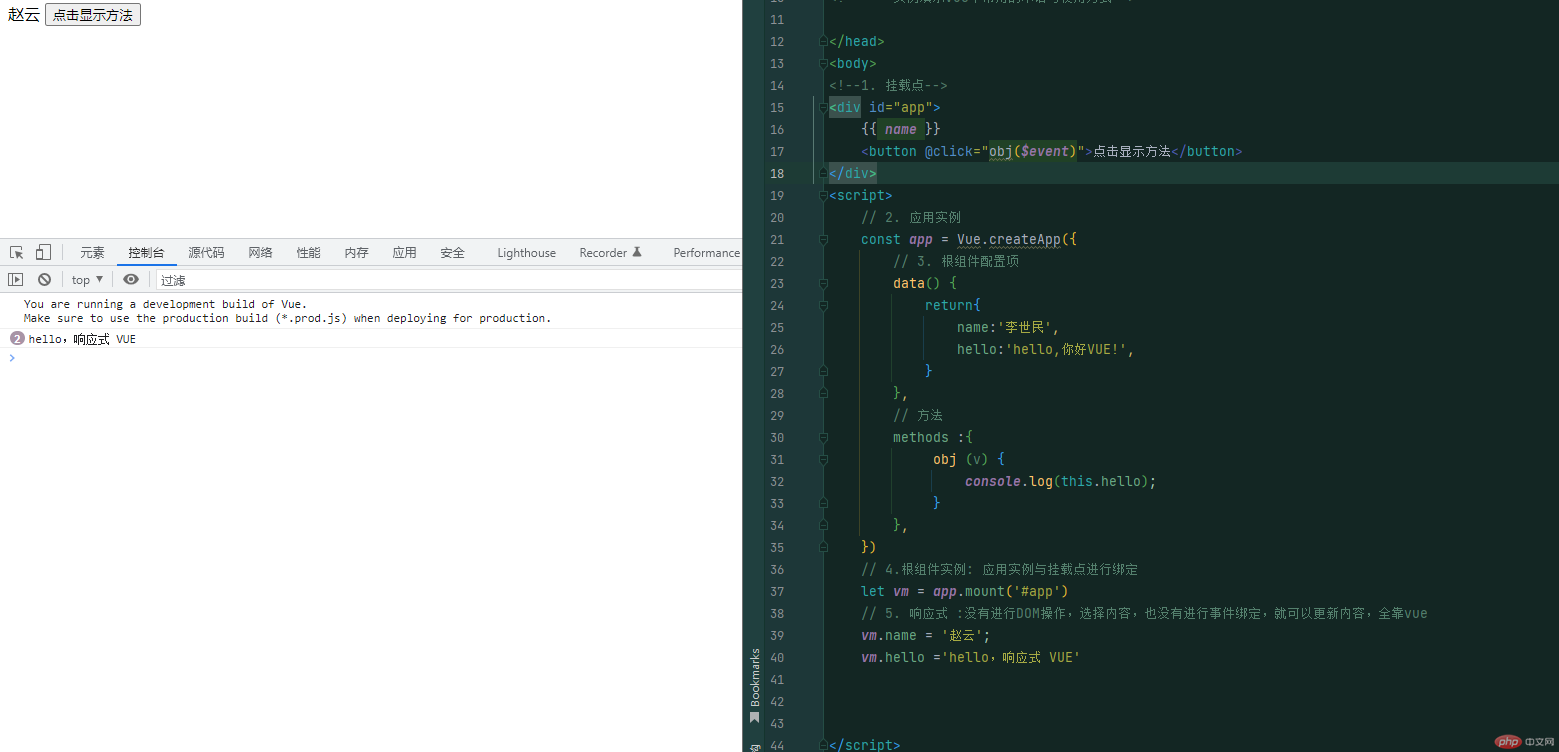
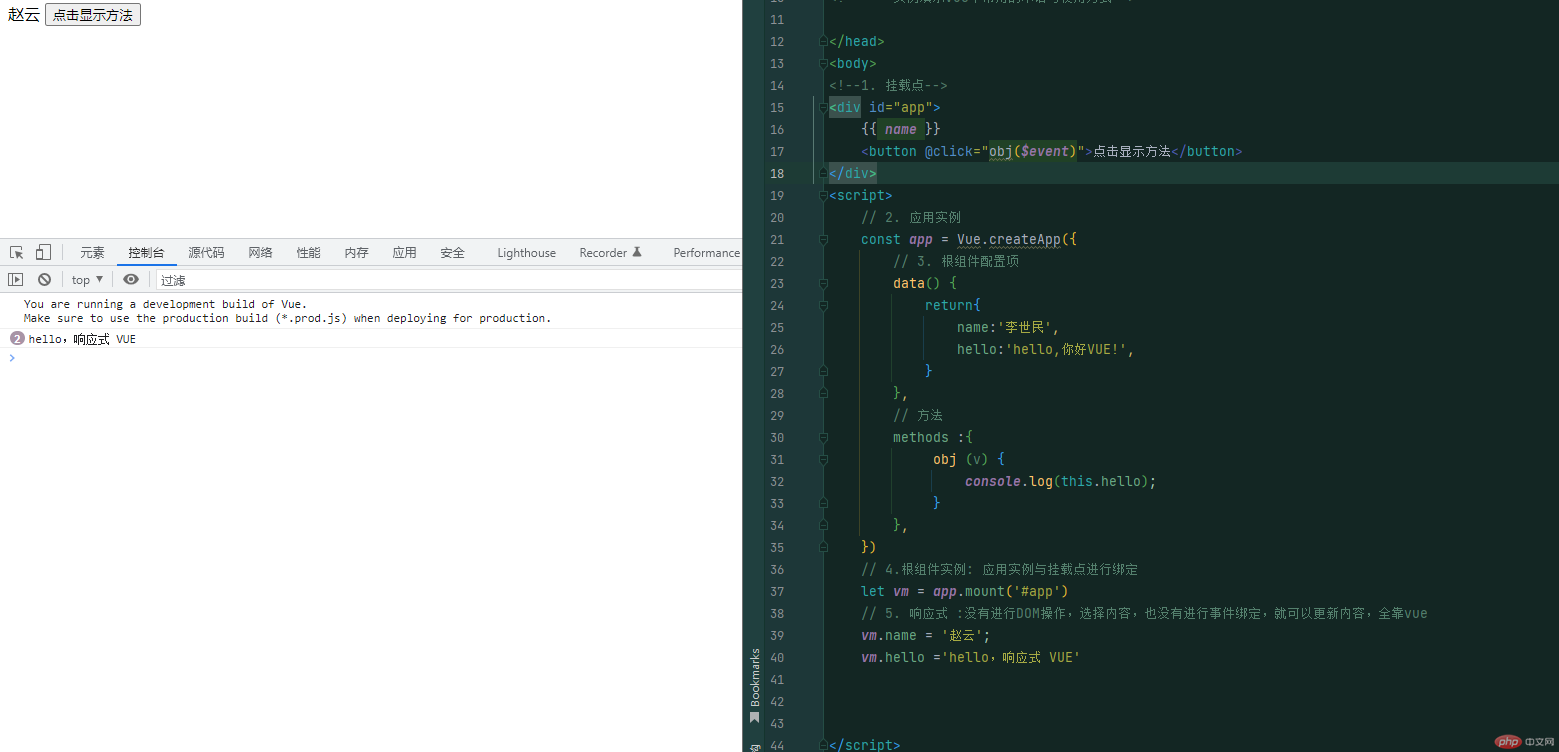
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>1117作业</title> <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script><!-- 实例演示vue中常用的术语与使用方式--></head><body><!--1. 挂载点--><div id="app"> {{ name }} <button @click="obj($event)">点击显示方法</button></div><script> // 2. 应用实例 const app = Vue.createApp({ // 3. 根组件配置项 data() { return{ name:'李世民', hello:'hello,你好VUE!', } }, // 方法 methods :{ obj (v) { console.log(this.hello); } }, }) // 4.根组件实例: 应用实例与挂载点进行绑定 let vm = app.mount('#app') // 5. 响应式 :没有进行DOM操作,选择内容,也没有进行事件绑定,就可以更新内容,全靠vue vm.name = '赵云'; vm.hello ='hello,响应式 VUE'</script></body></html>
运行结果