前言
经过这么多天以来,领悟了何为多练多写,我所理解的多练都写不是把代码一遍一遍的敲,而是熟悉代码内的标签运用,熟悉用什么标签实现什么功能。
作业内容:
运用<table>,<th>,<td>标签实现表格制作,再用css属性进行修饰
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<hr>
<style type="text/css">
table {
border-collapse: collapse; /*折叠表格线* 不加这个会出现双线格*/
width: 900px;
text-align: center;
margin: 20px auto;
}
table caption {
font-size: 2rem;
font-weight: bolder;
color: #666;
margin-bottom: 10px;
}
table, th, td {
border: 1px solid #666;
}
table td img{
width: 70px;
height: 50px;
border-radius:10px ;
margin: 2px;
}
table p{
display: block;
width: 400px
}
tr:first-child{
background-color: pink;
}
tr:hover{
background-color: #efefef;
color: coral;
}
table td a{
text-decoration: none;
/*width:140px;
height:40px;*/
padding:5px;
border:1px solid black;
background: white;
color:black;
border-radius: 8px;
}
td a:hover
{
font-size: 18px;
background: black;
color:white;
}
</style>
<p>用HTML标签制作表格</p>
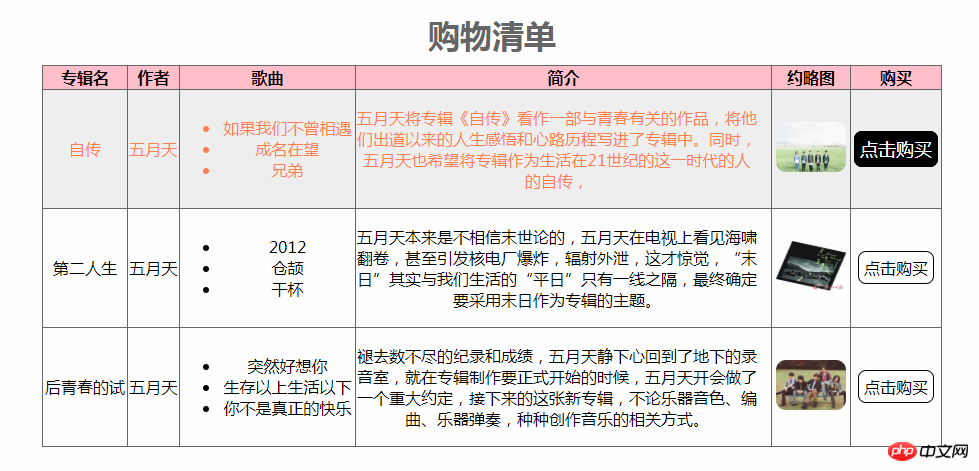
<table >
<caption>购物清单</caption>
<tr>
<th>专辑名</th>
<th>作者</th>
<th>歌曲</th>
<th>简介</th>
<th>约略图</th>
<th>试听</th>
</tr>
<tr>
<td>自传</td>
<td>五月天</td>
<td><ul>
<li>如果我们不曾相遇</li>
<li>成名在望</li>
<li>兄弟</li>
</ul></td>
<td><p >五月天将专辑《自传》看作一部与青春有关的作品,将他们出道以来的人生感悟和心路历程写进了专辑中。同时,五月天也希望将专辑作为生活在21世纪的这一时代的人的自传,</p></td>
<td><img src="C:\Users\Administrator\Desktop\新建文件夹\a1.jpg"></td>
<td><a href="www.jd.com">点击试听</a></td>
</tr>
<tr>
<td>第二人生</td>
<td>五月天</td>
<td><ul>
<li>2012</li>
<li>仓颉</li>
<li>干杯</li>
</ul></td>
<td><p>五月天本来是不相信末世论的,五月天在电视上看见海啸翻卷,甚至引发核电厂爆炸,辐射外泄,这才惊觉,“末日”其实与我们生活的“平日”只有一线之隔,最终确定要采用末日作为专辑的主题。</p></td>
<td><img src="C:\Users\Administrator\Desktop\新建文件夹\a2.jpg"></td>
<td><a href="www.jd.com">点击试听</a></td>
</tr>
<tr>
<td>后青春的试</td>
<td>五月天</td>
<td><ul>
<li>突然好想你</li>
<li>生存以上生活以下</li>
<li>你不是真正的快乐</li>
</ul></td>
<td><p>褪去数不尽的纪录和成绩,五月天静下心回到了地下的录音室,就在专辑制作要正式开始的时候,五月天开会做了一个重大约定,接下来的这张新专辑,不论乐器音色、编曲、乐器弹奏,种种创作音乐的相关方式。</p></td>
<td><img src="C:\Users\Administrator\Desktop\新建文件夹\a3.jpg"></td>
<td><a href="www.jd.com">点击试听</a></td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

需要注意的地方是:用bodred属性时 要加上 solid 和border-collapse: collapse,不然的话表格的线会有两条
问题1:学习PHP为什么要掌握HTML
答:PHP是用来动态生成HTML代码的,PHP 的运行结果就是html
问题2:为什么选择PHP开发动态网页
答:因为PHP够快,上手快,开发快,更新快,迭代快
总结:
<caption>用来实现表格的标题
<th>是加粗
<td>是正常
hover可以实现鼠标的动画
用bodred属性时 要加上 solid 和border-collapse: collapse,不然的话表格的线会有两条
实现功能要有逻辑,要知道先做什么再做什么,逻辑清晰,代码就容易些了

