html5是一门超文本标签语言,下面运用一些基础标签实现简单的前端效果
link标签使用,属性选择器使用,引入css的三种方法
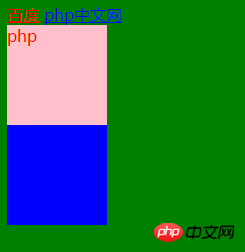
运行结果如下:

实例
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<!-- 设置编码,显示中文不会乱码 -->
<title>php中文网——视频教程</title>
<!-- 显示标题php中文网——视频教程 -->
<link rel="stylesheet" type="text/css" href="C:\Users\Administrator\Desktop\新建文件夹 (5)\php\作业1.css">
<!-- 引入外部CSS,stylesheet -->
<!-- link三个属性
rel规定当前文档与被链接文档之间的关系
type规定被链接文档的类型
href被链接文档的地址 -->
<link rel="icon" type="image/x-icon" href="images/footlogo.png">
<!-- 设置标题图片,icon -->
<style type="text/css">
a{color: red;}
a[href="http://www.php.cn/"]{color:blue;}
/*派生选择器 根据文档上下文关系来定义样式*/
a[href="demo2.html"]{color:pink; }
#asd{width: 100px;height: 100px;background: pink;}
/*属性选择器 id用#*/
.qwe{width: 100px;height: 100px;background: blue;}
/*class用.*/
</style>
<!-- 内部样式 要写在head里 -->
</head>
<body>
<a href="https://www.baidu.com">百度</a>
<!-- 超链接到百度 -->
<a href="http://www.php.cn/">php中文网</a>
<div id="asd"> <a>php</a></div>
<div class="qwe"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

说明:根据实现功能 默写代码 有利记忆
总结:
外部<内部<内联样式表
用link标签实现标题和图标的显示
用选择器(id,class)选择要改变的部分
属性选择器 id用#,class用.

