这段代码介绍了html的基础结构以及css的属性和几种选择器
实例
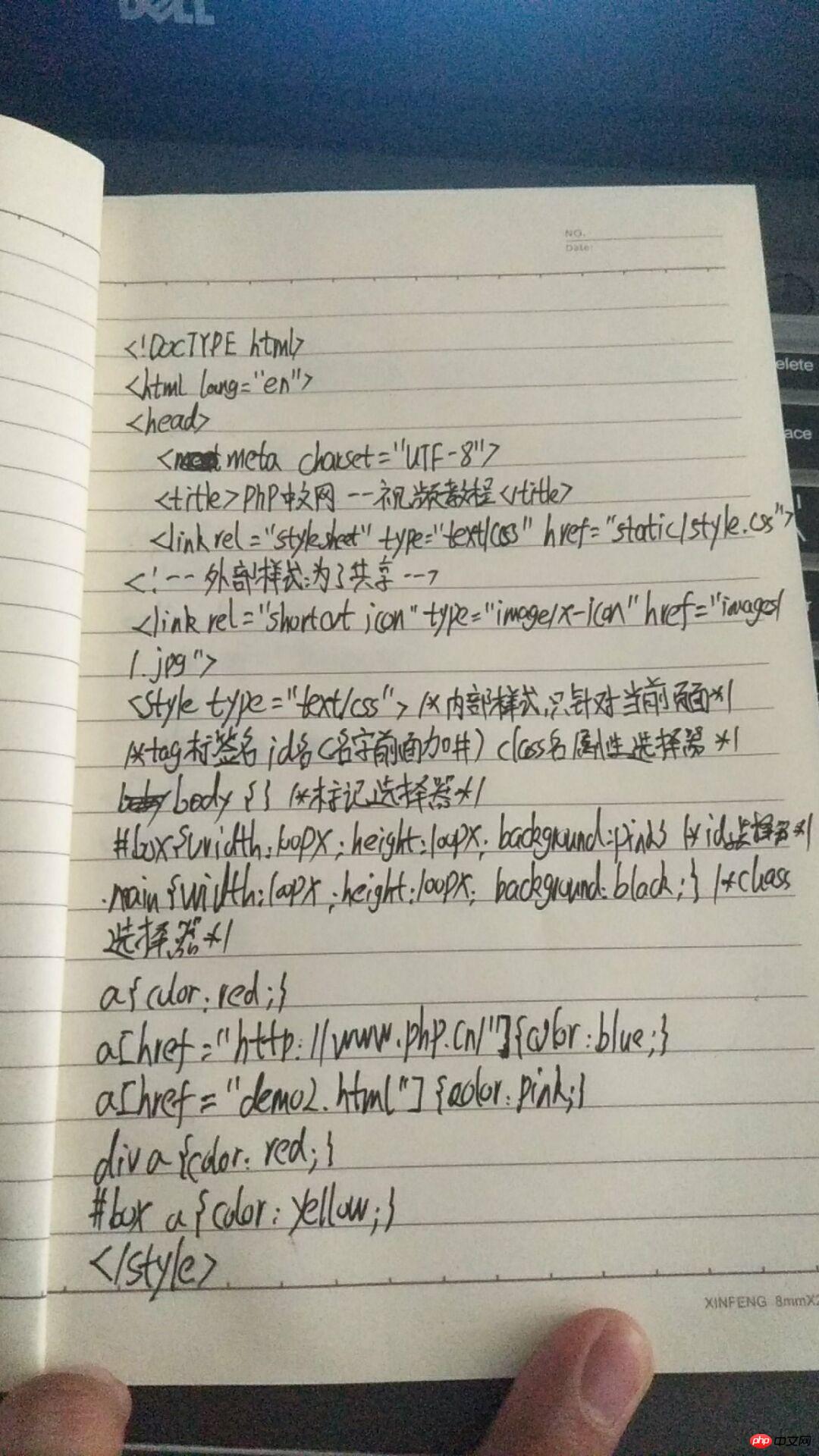
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php中文网---视频教程</title>
<link rel="stylesheet" type="text/css" href="static/style.css"><!-- 外部样式:为了共享 -->
<link rel="shortcut icon" type="image/x-icon" href="images/1.jpg">
<style type="text/css">/*内部样式,只针对当前页面*/
/*tag标签名、id名(名字前面加#) class名 属性选择器*/
body{}/*标记选择器*/
#box{width:100px;height: 100px;background: pink;} /*id选择器*/
.main{width: 100px;height: 100px;background: black;} /*class选择器*/
a{color:red;}
a[href="http://www.php.cn/"]{color:blue;}
a[href="demo2.html"]{color:pink;}
div a{color:red;}
#box a{color:yellow;}
</style>
</head>
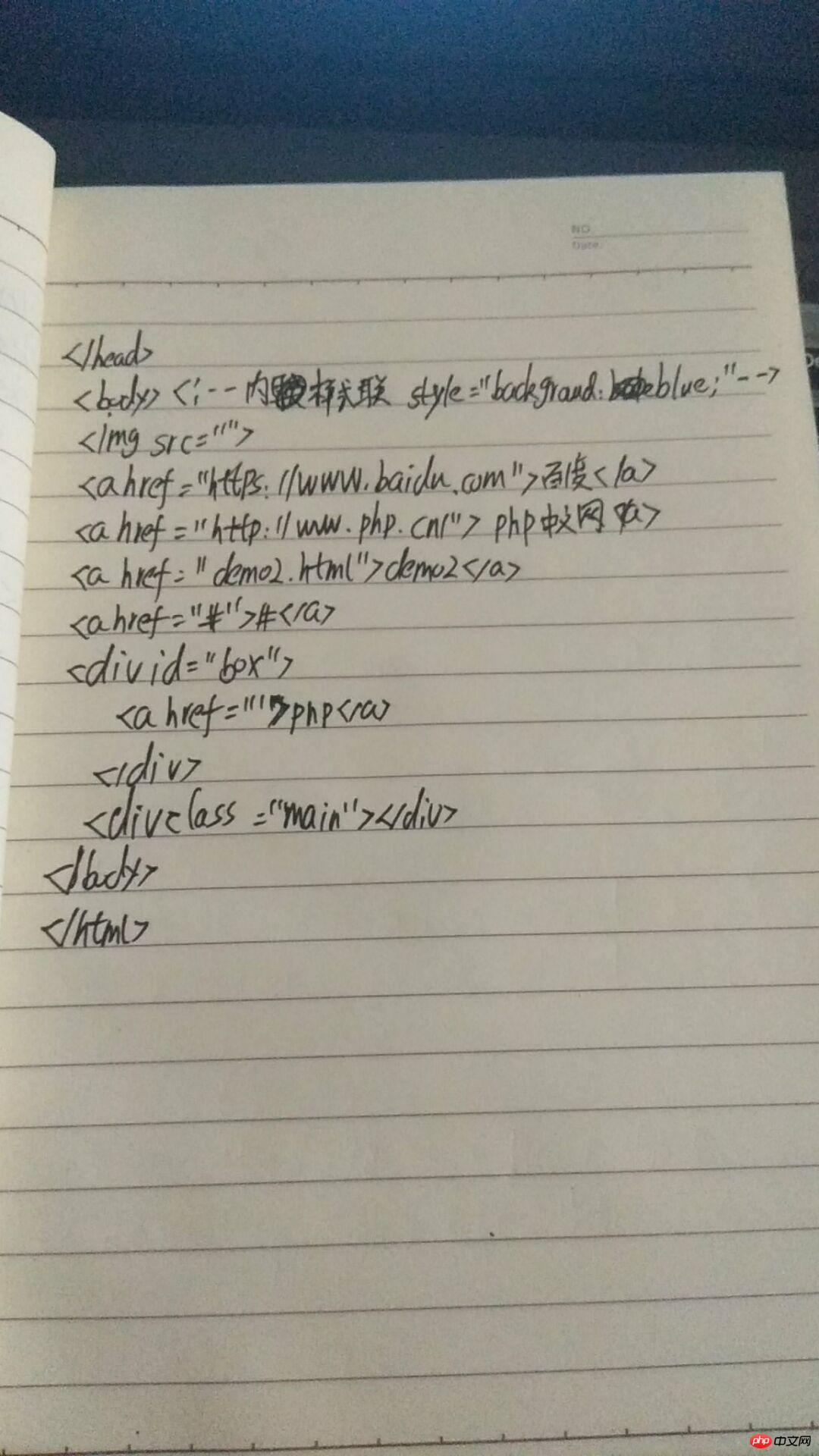
<body><!-- 内样式联 style="background:blue;" -->
<img src="">
<a href="https://www.baidu.com">百度</a>
<a href="http://www.php.cn/">php中文网</a>
<a href="demo2.html">demo2</a>
<a href="#">#</a>
<div id="box">
<a href="">php</a>
</div>
<div class="main"></div>
</body>
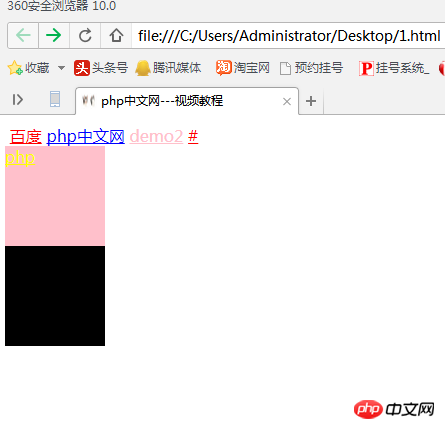
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例



上述代码的知识点总结:
1:<!DOCTYPE html>作为html的声明位于html第一行,
2:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码,
3:<html> 元素是 HTML 页面的根元素,<title> 元素描述了文档的标题,<body> 元素包含了可见的页面内容
4:link 是引用标签可以引用样式和图标,style是内部样式的引用,
5:body{}是tag标签选择器,#box 是id选择器,.main 是类选择器,a[href="demo2.html"]代表着属性选择器,div a是子类选择器
6:<div></div><a></a>这样的都是标签,
7:第一次写技术博客感觉写的不好,希望以后能改进

