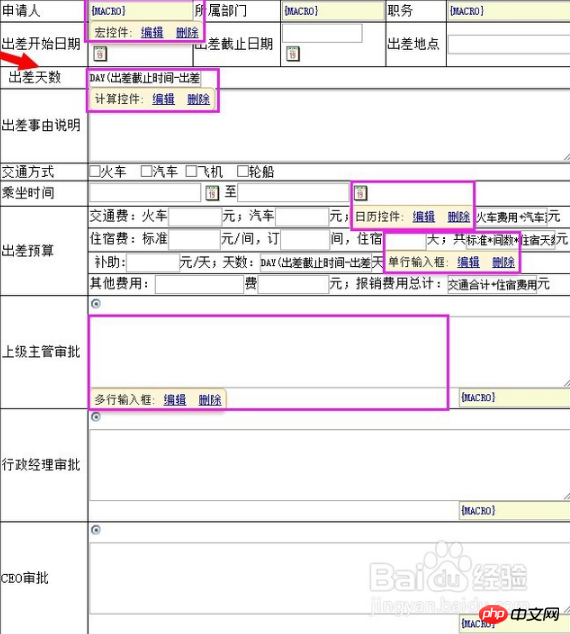
出差表单布局代码如下:
实例
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<mate charset="utf-8">
</head>
<body>
<style type="text/css">
table{
border-collapse:collapse;
width:800px;
height:750px;
margin:20px auto;
/* text-align:center;*/
}
table caption{
font-size:60px;
font-weight:bolder;
color:#888;
margin-bottom:20px;
}
table,th,td{
border:1px solid black;
}
#id1{
width:680px;
height:30px;
}
table tr td img {
padding: 5px;
border-radius: 20px;
}
</style>
<table>
<caption>出差报表</caption>
<tr height="20px">
<th>申请人</th>
<th>
<input type="text" name="department" value="">
</th>
<th>所属部门</th>
<th>
<input type="text" name="department" value="">
</th>
<th width="100px">职务</th>
<th>
<input type="text" name="department" value="">
</th>
</tr>
<tr>
<td>出差开始日期</td>
<td>
<input type="text" name="department" value="">
</td>
<td>出差截止日期</td>
<td>
<input type="text" name="department" value="">
</td>
<td>出差地点</td>
<td>
<input type="text" name="department" value="">
</td>
</tr>
<tr height="20px" >
<td>出差天数:</td>
<td id="id1" colspan="5">
<input id="id1" type="text" name="department" value="">
</td>
</tr>
<tr height="120px">
<td>出差事由说明</td>
<td id="id1"colspan="5">
<input width="680" height="100px"type="text" name="department" value="">
</tr>
<tr height="20px" >
<td>交通方式:</td>
<td id="id1" colspan="5">
<input type="checkbox" name="car[]" value="火车">火车
<input type="checkbox" name="car[]" value="汽车">汽车
<input type="checkbox" name="car[]" value="飞机">飞机
<input type="checkbox" name="car[]" value="轮船">轮船
</td>
</tr>
<tr height="20px" >
<td>乘坐时间:</td>
<td id="id1" colspan="5"></td>
</tr>
<tr height="40px">
<td >出差预算</td>
<td colspan="5">
交通费:火车:
<input type="text" name="train" value="">元;
汽车:
<input type="text" name="car" value="">元;
火车加汽车:
<input type="text" name="train and car" value="">元;
</td>
</tr>
<tr height="30">
<td rowspan="3">上级主管审批</td>
<td colspan="5">
<input type="radio" name="radio1" value="" checked>
</td>
</tr>
<tr height="90">
<td width="170px" colspan="5">
</td>
</tr>
<tr height="30">
<td colspan="5"></td>
</tr>
<tr height="30">
<td rowspan="3">CEO审批</td>
<td colspan="5">
<input type="radio" name="radio3" value="" checked>
</td>
</tr>
<tr height="90">
<td colspan="5">
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=2829504491,66856296&fm=27&gp=0.jpg"width="100px">
</td>
</tr>
<tr height="30">
<td colspan="5"></td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

问题1:为什么学习php要学习html
因为html和php是相关的,前端跟服务器后端一起配合起来肯定是事办公倍的,所以要学会前端,不然前端的代码完全就看不懂了,所以前端后端都要学习,这个是必须的,前端要努力学,后端要加倍努力的学。这样才能学好php。
问题2:为什么选择PHP开发动态网站?
因为个人觉得php是目前开发网站最快的语言。一个字就是快。不用多说。快准狠

