html+css的学习与运用之文本控制
html中的一些标签可以控制文本的样式,比如文本大小、文本粗体、文本斜体等,css中的一些属性也可以控制html中文本的样式,除了以上提到的,还可以控制文本行高,文本字体等,还可以通过伪类(伪选择器)动态控制html中文本的展现样式。
1、html中文本控制相关的标签以及css布局属性display的运用,举例:
实例
<!DOCTYPE html> <html> <head> <title>文本控制</title> <meta charset="utf-8"> </head> <body> <h1>这是一个h1标签</h1> <h2>这是一个h2标签</h2> <h3>这是一个h3标签</h3> <h4>这是一个h4标签</h4> <h5>这是一个h5标签</h5> <h6>这是一个h6标签</h6> <b>这是粗体标签b</b><!-- 粗体标签 --> <p>坚决打赢脱贫攻坚战,<br>让贫困人口和贫困地区同全国一道进入全面小康社会是我们党的庄严承诺。党的十八大以来,总书记的扶贫足迹遍布全国,<br>对坚决打赢脱贫攻坚战作出重要战略部署。党建网微平台整理了总书记关于脱贫攻坚的部分精彩论述,从说“不”的角度,深入体会总书记对脱贫攻坚工作的重要指示精神。 </p> <br> <br> <strong>php中文网</strong><!-- 加重语气,强调作用,表现形式和粗体标签一样 --> <i>坚决打赢脱贫攻坚战</i> <em>定义着重字</em> <del>定义删除字标签</del> <span style="background:pink;width:300px;height:200px;">例子:399元</span><del>499元</del> <pre>预格 式 化文本</pre> <p style="background:#ccc;width:300px;height:200px;">123</p> <span>例子:399元</span> <!-- 1、块级元素:独占一行,对宽高属性设置生效(默认都是100%),自带换行符。 例如:div,h1~h6,p。 2、行内元素:可以共存于一行,对宽高属性设置不生效。 3、行内块级元素:结合了块级和行内的特点。比如img --> <img src="images/1.jpg" style="width:300px;height:200px;"><span>123</span> <!-- 行内、块级相互转换: display:inline 将块级元素转换为行内元素 display:inline-block 将块级元素转换为行内块级元素 display:block 将行内元素转换为块级元素 --> <div style="width:100px;height:100px;background:pink;display:inline;">1</div> <div style="width:100px;height:100px;background:pink;display:inline-block;">2</div> <span style="width:100px;height:100px;background:pink;display:block;">3</span> <span style="width:100px;height:100px;background:pink;display:inline-block;">4</span> <span style="width:100px;height:100px;background:pink;display:inline-block;">5</span> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
执行结果:

执行结果说明:html中文本控制相关的标签:h1~h6,p,b,i,strong,em,del,pre,可以分别控制文本大小、文本换行、文本粗体、文本斜体、文本强调、文本着重、文本加删除线、预格式化文本,css中的布局属性display可以控制块级元素、行内元素、行内块级元素之间的相互转换。
2、css中文本控制的属性以及伪类(伪选择器)的运用,举例:
实例
<!DOCTYPE html>
<html>
<head>
<title>文本控制</title>
<style type="text/css">
p{font-weight:bold;/*定义粗体*/
font-size:30px;/*定义字体大小*/
font-family:楷体;
}
h1{
text-align:center;/*left center right*/
height:100px;
background: #ccc;
line-height: 100px;/*定义行高*/
}
span{
font-size:40px;
font-weight:bold;
font-family:georgia;
}
img{width:300px;height:400px;}
b{display:block;
width:300px;
height:40px;
background: pink;
overflow:hidden;/*溢出隐藏*/
margin-bottom:100px;
}
/*伪类/伪选择器: :hover*/
b:hover{overflow:visible;}/*溢出属性默认值:内容不会被修剪,元素会呈现在元素框之外*/
</style>
</head>
<body>
<h1>php中文网</h1>
<p>php中文网</p>
<br>
<span style="color:#0388f1;">G</span><span style="color:rgb(245,28,39)">o</span><span style="color:#ffe80e;">o</span><span style="color:#0388f1;">g</span><span style="color:#39ff1b;">l</span><span style="color:#ffe80e;">e</span>
<br>
<!-- 图文混排 -->
<p style="display:inline-block;width:300px;height:400px;">在中国第二大沙漠新疆古尔班通古特沙漠东南缘的奇台县大草滩上,排成一路纵队的蒙古野驴群正扬蹄疾驰,在附近的蒙古野驴驯养繁殖基地喝足了水后,它们在领头驴的带领下,去往广袤的荒漠草滩采食、撒欢。</p>
<img src="images/1.jpg">
<br><br>
<img src="images/1.jpg">
<b>从1998年开始,奇台县在北部沙漠前沿开展人工治沙造林和生态绿化造林,筑起一道50多万亩的绿色屏障。同时,加大对野生动植物的保护力度,提高当地居民的野生动物保护意识,并对野生动物栖息地加大巡逻管护,多年不见的野驴又重新返回了栖息地。</b>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
执行结果:

执行结果说明:css中文本控制的样式属性font-weight,font-size,font-family,分别控制了文本的是否加粗、文本字体大小、文本字体,布局属性line-height,overflow,分别控制文本行高、文本溢出。css中的伪类(伪选择器),:hover 控制鼠标移动到元素上的时候样式。
3、作业
实例
<!DOCTYPE html>
<html>
<head>
<title>php中文网第三期培训0813作业</title>
<style type="text/css">
.taa,.taa pre{
width:300px;
height:40px;
color:#777;
display:inline;
}
.hxm{
width:100px;
height:25px;
color:blue;
font-size:15px;
display:inline-block;
text-align:center;
float:right;
background:url("images/name.png") no-repeat 0 0;
}
p{
line-height:30px;
font-size:15px;
}
img{
width:500px;
height:336px;
}
.zrbj{
text-align:right;
font-size:10px;
}
.ybt{
font-size:15px;
}
.back{
display:inline-block;
font-size:15px;
color:blue;
}
.back:hover{
color:red;
}
.backicon{
width: 15px;
height: 15px;
display:inline-block;
background: url("images/sohu.png");
</style>
</head>
<body>
<div style="width:500px">
<h3>黄晓明出借账户被卷股票操纵案 知情人:账户未冻结</h3>
<div class="taa"><pre>2018-08-13 21:18 搜狐微娱乐</pre></div>
<div class="hxm">黄晓明</div>
<p class="ybt">原标题:黄晓明出借账户被卷股票操纵案 知情人:账户未冻结</p>
<img src="images/hxm.jpeg">
<br>
<div style="text-align:center;font-size:15px">黄晓明(资料图)</div>
<p>(来源:财经报)</p>
<p>搜狐娱乐讯 8月13日,据财新报道,记者证实,证监会刚刚公布的获利近9亿元、罚没款高达18亿元的高勇股票操纵案中的自然人账户之一确实为影视明星黄晓明名下账户。</p>
<p>而接近监管层的人士表示,这些自然人账户的所有人如果仅仅是出借账户,并不知道账户被利用进行操纵,这些账户也不会被冻结。</p>
<p>8月10日晚,证监会通报了5宗操纵案件,其中,高勇控制16个账户,半年内股价暴涨300%,非法获利8.97亿,被证监会没收违法所得8.97亿元并处罚8.97亿元。</p>
<p>根据证监会通报,高勇控制的16个账户,这些账户是黄某、张某燕、张某、吴某江、倪素某、倪松某、姜某、黄某明、徐某、朴某娜、薛某、吴某丰、崔某欣、吴某等人的账户。</p>
<p>媒体“股票说”调查表示,名单中,黄某就是明星黄晓明:“黄某明账户开立后由其母亲张某霞管理使用。经路某介绍,张某霞将黄某明证券账户部分委托高勇管理,该账户涉案交易由高勇作出。黄晓明的母亲叫张素霞。黄晓明和母亲张素霞,跟证监会通报材料中的黄某明和其母亲张某霞,正好一一对应!”</p>
<div>
<p style="display:inline;">黄晓明工作室对此发声明否认,称黄晓明不认识高某,未参与过任何操纵股票的行为;黄晓明未曾受过任何与股票有关的处罚,亦未介入过任何与股票有关的调查。黄晓明工作室还敦促相关方即刻删撤一切虚假信息,以免对公众造成误导并导致己方法律责任的承担。</p>
<div class="back"><div class="backicon"></div> 返回搜狐,查看更多</div>
</div>
<p class="zrbj">责任编辑:刘艾迪 UN918 </p>
<p style="font-size:10px;color:#999;">声明:该文观点仅代表作者本人,搜狐号系信息发布平台,搜狐仅提供信息存储空间服务。</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
执行结果:

执行结果:html+css对文本控制的综合运用
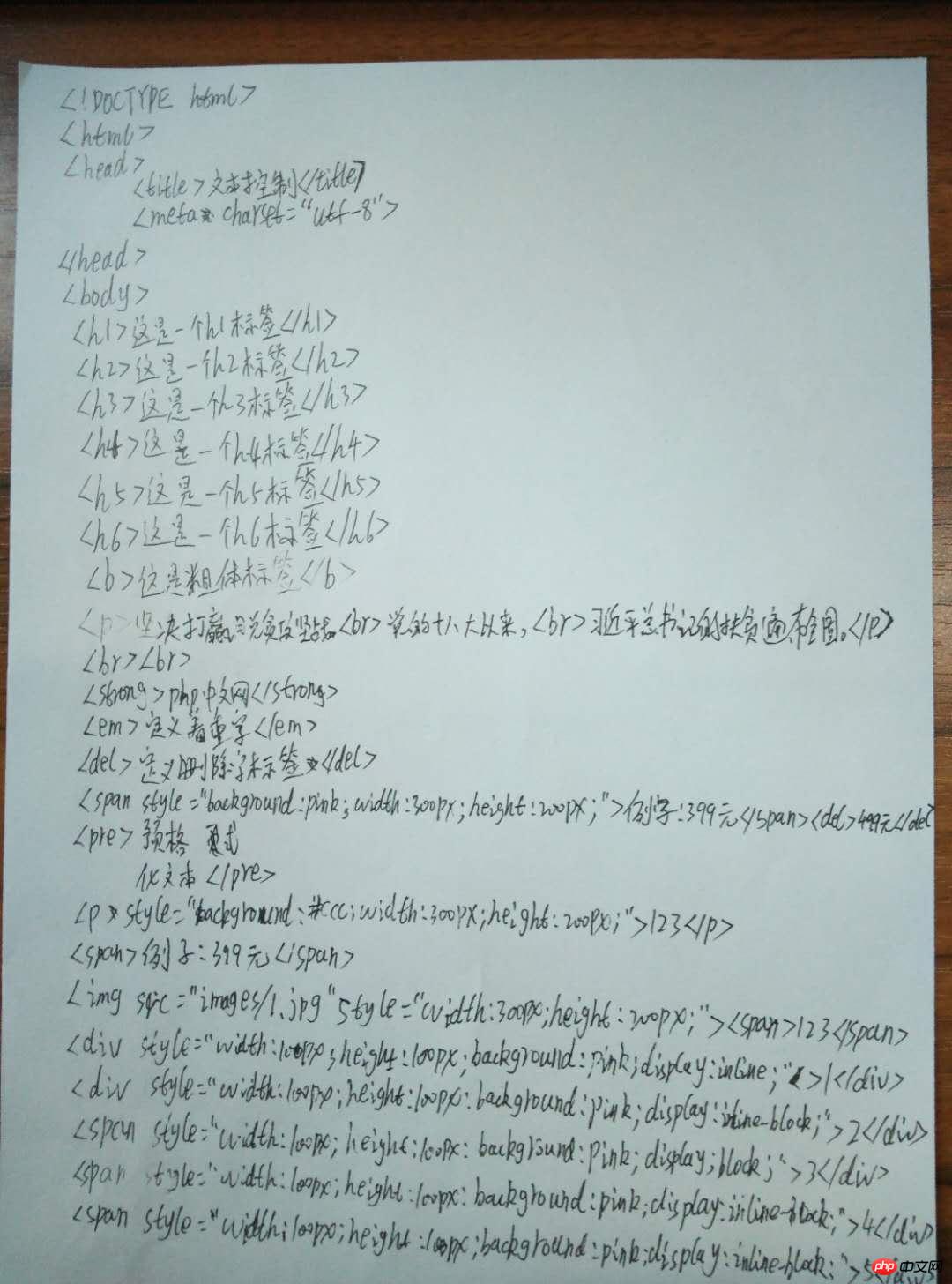
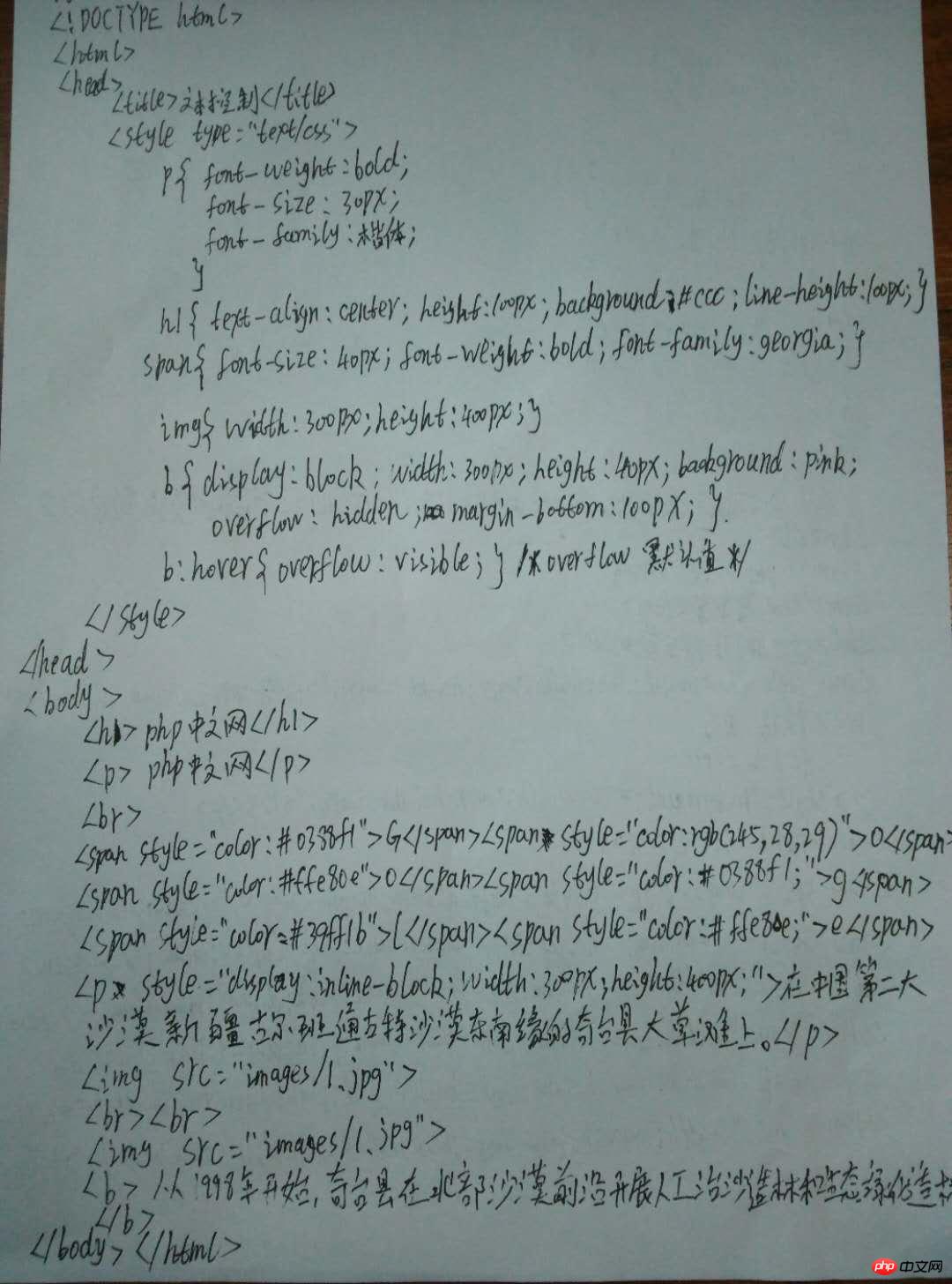
4、手抄代码


5、总结
html中文本控制相关的标签有:h1~h6,p,b,i,strong,em,del,pre等,css中文本控制的属性可分为样式属性和布局属性,样式属性有:font-weight,font-size,font-family等,布局属性有:display,line-height,overflow等,除此之外,css中的伪类(伪选择器),也可以对页面文本进行控制,例如,:hover 控制鼠标移动到元素上的时候样式。

