第一天在PHP中文网的学习!
1、html+css基础知识。
实例
<!DOCTYPE html>
<html>
<head><!-- 定义网页头部 -->
<title>php中文网——视频教程</title>
<meta charset="utf-8"><!-- 字符集编码 -->
<!-- link:定义文档与外部资源的关系 链接外部文件 -->
<link rel="stylesheet" type="text/css" href="static/style.css">
<!-- 链接外部css样式 外部样式:为了共享 -->
<link rel="shortcut icon" type="image/x-icon" href="images/mail.png">
<!-- 在title内部放入图片 -->
<style type="text/css">/*内部样式:只针对当前页面*/
/*tag标签名、id名(名字前加#) class名 属性选择器*/
body{}/*标记选择器*/
div{width:150px;height:150px;background: #654321;}
#box{width:100px;height:100px;background:pink;}/*id选择器
*/
.main{width:100px;height:100px;background:green;}/*class选择器 类*/
a{color:red;}
/*属性选择器*/
a[href="http://www.php.cn"]{color:blue;}
a[href="demo2.html"]{color:pink;}
/*派生选择器*/
div a{color:#000;}
#box a{color:#123456;background:#000;}
</style>
</head>
<body><!-- 内联样式 style="background:blue;" -->
<img src="">
<a href="https://www.baidu.com">百度</a><!--链接到百度-->
<!-- 头部的内部css样式中 属性选择器 所影响部分 -->
<a href="http://www.php.cn">php中文网</a><!--链接到php中文网-->
<a href="demo2.html">demo2</a><!--链接到 本文件同级目录下的demo2.html-->
<a href="#">#</a><!--链接到 当前页面(相当于没有跳转)-->
<!-- 头部的内部css样式中 id选择器、派生选择器 所影响部分 -->
<div id="box">
<a href="">php</a>
</div>
<!-- 头部的内部css样式中 div标记选择器 所影响部分 -->
<div>
<a href="">PHP</a>
</div>
<!-- 头部的内部css样式中 class选择器 所影响部分-->
<div class="main"></div>
<div style="background:#ccc"></div><!-- 内联样式 -->
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

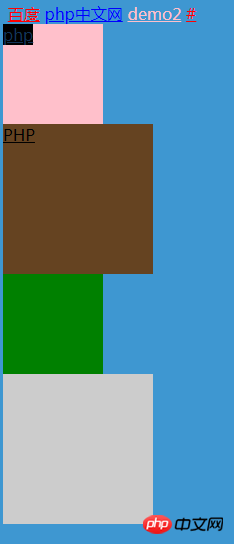
执行结果:因标签名称、id属性、class属性、其他属性以及元素间层级关系不同,从而呈现不同的样式。
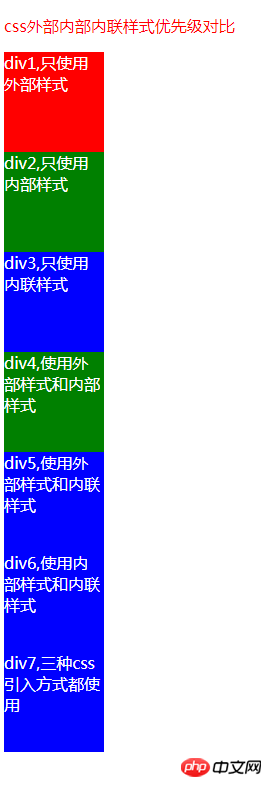
2、css的外部样式,内部样式,内联样式(行内样式)的优先级的对比。
实例
<!DOCTYPE html>
<html>
<head>
<title>css外部内部内联样式优先级对比</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="static/css1.css">
<style type="text/css">
.div2,.div4,.div6,.div7{
background: green;
}
</style>
</head>
<body>
<p style="color:red;">css外部内部内联样式优先级对比</p>
<div class="div1">div1,只使用外部样式</div>
<div class="div2">div2,只使用内部样式</div>
<div class="div3" style="background: blue;">div3,只使用内联样式</div>
<div class="div4">div4,使用外部样式和内部样式</div>
<div class="div5" style="background:blue">div5,使用外部样式和内联样式</div>
<div class="div6" style="background:blue">div6,使用内部样式和内联样式</div>
<div class="div7" style="background:blue">div7,三种css引入方式都使用</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
执行结果说明,优先级关系为:内联样式(行内样式)>内部样式>外部样式
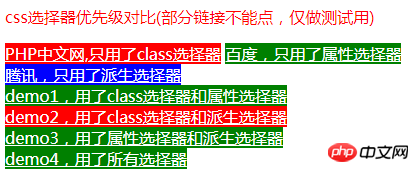
3、css选择器的优先级(只对比本次提到的四种选择器)
本次提到的四种选择器,根据精准度来说,可想而知,id选择器优先级最高,派生选择器优先级最低,因为标签元素的id是唯一的,而升息三个选择器哪个优先级高呢?看实例确认一下:
实例
<!DOCTYPE html>
<html>
<head>
<title>css选择器优先级对比</title>
<style type="text/css">
a{color:#fff;}
/*class(类)选择器*/
.php,.demo1,.demo2,.demo4{
background: red;
}
/*属性选择器*/
a[href="http://www.baidu.com"],a[href="demo1.html"],a[href="demo3.html"],a[href="demo4.html"]{
background: green;
}
/*派生选择器*/
div a{
background: blue;
}
</style>
</head>
<body>
<p style="color:red;">css选择器优先级对比(部分链接不能点,仅做测试用)</p>
<a href="http://www.php.cn" class="php">PHP中文网,只用了class选择器</a>
<a href="http://www.baidu.com">百度,只用了属性选择器</a>
<div>
<a href="http://www.qq.om">腾讯,只用了派生选择器</a>
</div>
<a href="demo1.html" class="demo1">demo1,用了class选择器和属性选择器</a>
<div>
<a href="demo2.html" class="demo2">demo2,用了class选择器和派生选择器</a>
</div>
<div>
<a href="demo3.html">demo3,用了属性选择器和派生选择器</a>
</div>
<div>
<a href="demo4.html" class="demo4">demo4,用了所有选择器</a>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

根据执行结果,加上之前的分析,本次提到的四种选择器优先级就是:id选择器>属性选择器>class(类)选择器>派生选择器。
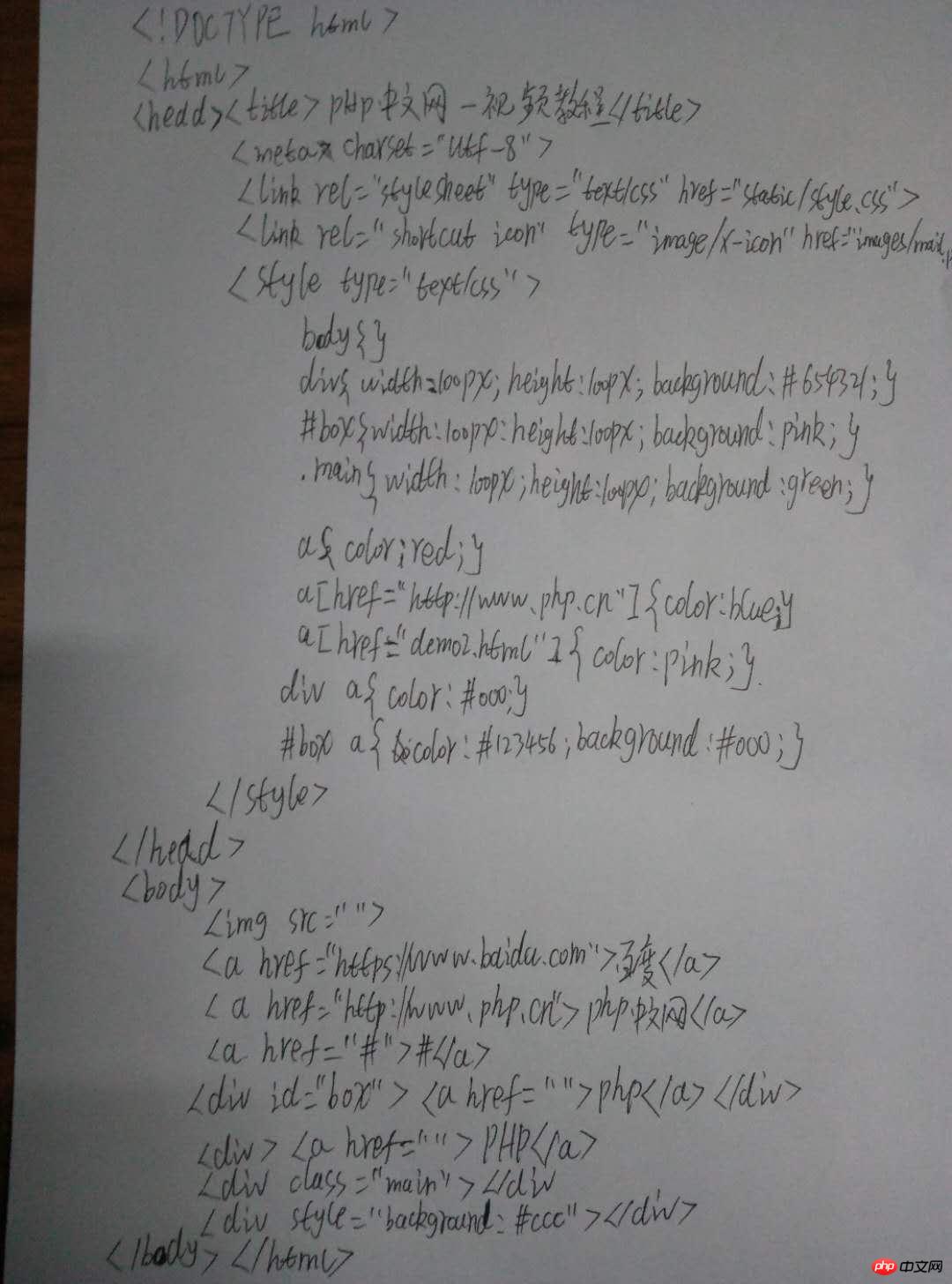
手写代码

手抄代码说明:除了以上说过的知识点,,写代码期间发现有些单词会写错,长时间电脑打字导致手抄字体潦草。
总结:
1、html中主要由标签及其属性构成,标签又分为双标签(指成对的标签,比如body标签、div标签、a标签等)和单标签(比如meta标签、img标签)。
2、css对html页面的标签元素起到渲染作用,比如设定标元素大小、背景色等。
3、css渲染html标签元素所依据的有:标签名称、id属性值、class属性值、其他属性整体、元素间的上下层级关系,这些依次称之为标签(标记)选择器、id选择器、class(类)选择器、派生选择器。当然,还有其他选择器未一一列举。
4、使用css渲染html标签元素的方式一般可分为:外部样式、内部样式、内联样式(行内样式)。
5、本次提到的四种选择器优先级:id选择器>属性选择器>class(类)选择器>派生选择器;
css三种引入方式的优先级:内联样式(行内样式)>内部样式>外部样式。