实例
<!DOCTYPE html><!-- 定义我们的文档类型 xml xhtml -->
<!-- 定义网页头部 -->
<head>
<meta http-equiv="Content-Type" content="text/html; charset="UTF-8">
<title>08-10作业</title><!-- 定义网页头标签 -->
<link rel="stylesheet" type="text/css" href="static/style.css">
<!-- 外部样式 css引入使用link href=“”-->
<!-- rel 属性规定当前文档与被链接文档之间的关系 -->
<!-- type 规定被链接文档的类型。 -->
<link rel="shortcut icon" type="image/x-icon" href="images/footlogo.png"> <!-- 标签图标的引入 -->
<style type="text/css">/*内部样式只对本页面有效*/
/*tag标签名-使用样式 tag{ 里面放样式内容 }
选择器id-使用样式 #id{ 里面放样式内容 }
选择器class类-使用样式 .calss{ 里面放样式内容 }*/
#box{
background: red;
width:200px;
height: 200px;
}
.box2{
background: pink;
width:200px;
height: 200px;
}
.box2 a{
color: blue;
}
a{
color: black;
}
a[href="http://www.foxshare.top"]{
color: green;
}
</style>
</head>
<body>
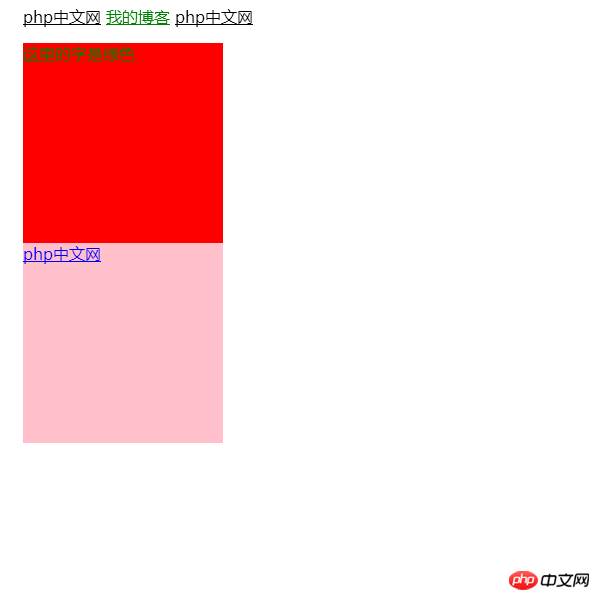
<a href="http://www.php.cn">php中文网</a>
<a href="http://www.foxshare.top">我的博客</a>
<a href="http://www.php.cn">php中文网</a>
<div id="box">
<p style="color: green">这里的字是绿色</p><!-- 内联样式只对本标签起作用 -->
</div>
<div class="box2">
<a href="http://www.php.cn">php中文网</a>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例


本节课学习了:
CSS的三种引入方式和优先级:外部引用<内部引用<内联引用
选择器id,选择器class,tag标签在css中如何的使用
选择器的优先级id>class
在同一级不同样式的定义方式---例如a[href="http://www.foxshare.top"]{
color: green;
}
在本标签中下一级标签样式的定义方式--例如 .box2 a{
color: blue;
}

