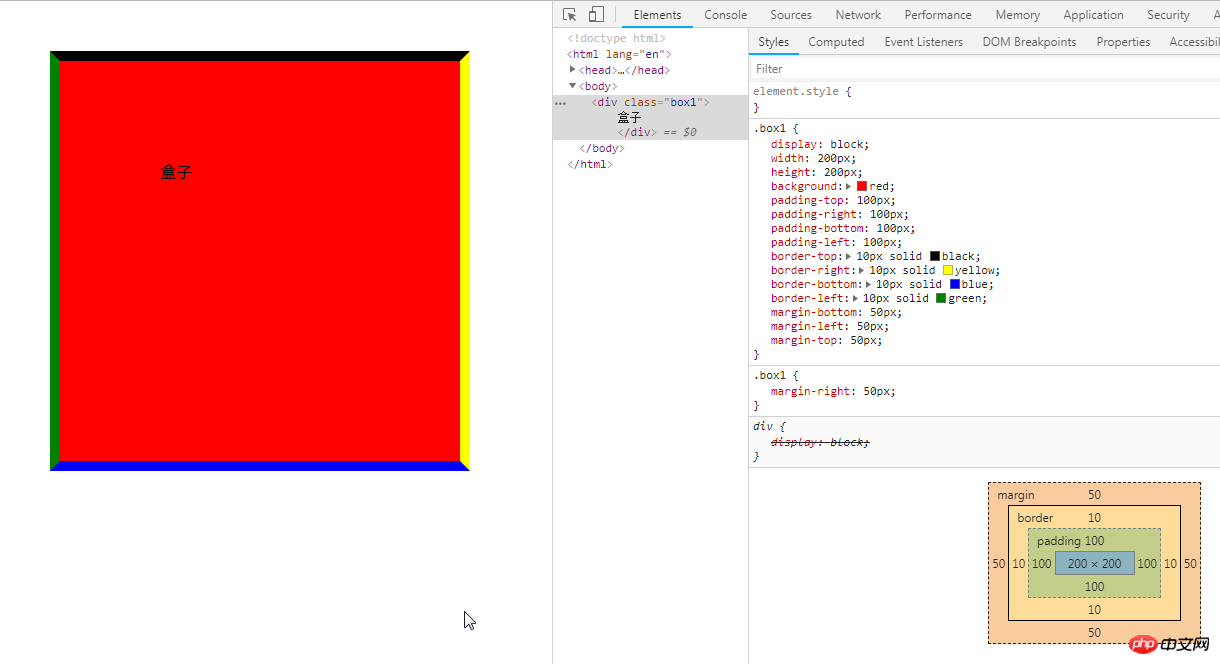
网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS盒子模式都具备这些属性。这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模式。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>0816作业--实现盒模型的基本要素</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
.box1{
display: block;
width: 200px;
height: 200px;
background: red;
padding-top: 100px;/*设置上内边距*/
padding-right: 100px;/*设置右内边距*/
padding-bottom: 100px;/*设置下内边距*/
padding-left: 100px;/*设置左内边距*/
border-top: 10px solid black;/*设置上边框*/
border-right: 10px solid yellow;/*设置右边框*/
border-bottom: 10px solid blue;/*设置下边框*/
border-left: 10px solid green;/*设置左边框*/、
margin-right: 50px;/*设置上外边距*/
margin-bottom: 50px;/*设置右外边距*/
margin-left: 50px;/*设置下外边距*/
margin-top: 50px;/*设置左外边距*/
}
</style>
</head>
<body>
<div class="box1">
盒子
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

4种父元素为块元素的布局中相关元素对齐的方式
1-块元素--里面--单行行内元素{水平居中 text-align: center; 垂直居中 line-height 高度与父元素高度一致 }
2-块元素--里面--多行行内元素{水平居中 text-align: center; 垂直居中 先转换等高布局display: table-cell ,vertical-align: middle}
3-块元素--里面--块元素{水平居中 margin 0 auto; 垂直居中 先转换等高布局display: table-cell ,vertical-align: middle}
4-块元素--里面--不定宽块元素{水平居中 先转换块为行内元素 display:inline text-align: center; 垂直居中 先转换等高布局display: table-cell ,vertical-align: middle}
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>0816作业--元素对齐的4种方法</title>
</head>
<style type="text/css">
div{
width: 200px;
height: 200px;
border-radius: 20px;/*定义公共div的样式*/
}
/* 1. 子元素是单行行内元素: 如a, span <br>
a:水平居中: 在父元素应用: text-align: center;
b:垂直居中: 在行内子元素上设置行高与父元素等高 */
.box1{
background: red;
text-align: center;/*文本水平居中*/
}
.box1 a{
line-height: 200px;/*垂直居中,这里和父元素的高度一致*/
}
/* 2. 子元素是多行的内联文本
a:水平居中: 在父元素应用: text-align: center;
b:垂直居中: 在父元素: display:table-cell; */
.box2{
background: blue;
text-align: center;
display: table-cell;/*实现等高布局*/
vertical-align: middle;/* 垂直居中 */
}
/* 3.子元素是块元素 <br>
a: 水平居中: 子元素设置左右外边距自动适应容器margin: auto;
b:垂直居中: 在父元素: display:table-cell; */
.box3{
background: yellow;
display: table-cell;/*实现等高布局*/
vertical-align: middle;/* 垂直居中 */
}
.box3 .child{
width: 50px;
height: 50px;
border:2px solid black;
margin:0 auto;
line-height: 50px;块中的垂直居中
}
/* 4. 子元素是不定宽的块元素
a: 水平居中: 子元素转为行内元素,父级加: text-align:center
b: 垂直居中: 在父元素: display:table-cell; */
.box4{
background: green;
text-align: center; /*水平居中*/
display: table-cell;
vertical-align: bottom; /*位于底部*/
}
.box4 ul{
margin:0px;
padding-left:0px;
}
.box4 ul li {
display: inline; /*将块元素转为行内元素*/
}
</style>
<body>
<div class="box1">
<a href="www.php.cn">我是一个a标签,我是单行行内元素</a>
</div>
<hr style="color:black;">
<div class="box2">
<span>我是一个span元素</span><br>
<span>我是一个span元素</span>
</div>
<hr style="color:black;">
<div class="box3">
<div class="child">块元素</div>
</div>
<hr style="color:black;">
<div class="box4">
<ul>
<li><a href="">1</li>
<li><a href="">2</li>
<li><a href="">3</li>
<li><a href="">4</li>
<li><a href="">5</li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
<hr>
课后作业:用块元素做一个十字架
理解绝对定位、相对定位
在父元素申明,我要用定位啦position:relative;
在子元素中,绝对定位position: absolute;
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>0816作业--五个色块制作一个十字架</title>
<style>
body{
padding: 0;
margin: 0;
}
#box{
width: 900px;
height: 900px;
background: lightblue;
position: relative;/*申明使用定位*/
}
div[class]{
width: 300px;
height: 300px;
}
.box1{
position: absolute;/*绝对定位*/
background: lightgreen;
left: 300px;
}
.box2{
position: absolute;
background: red;
top:300px;
left:0px;
}
.box3{
position: absolute;
background: blue;
top:300px;
left:600px;
}
.box4{
background: yellow;
top:600px;
left:300px;
position: absolute;
left: 300px;
}
</style>
</head>
<body>
<div id="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

