测试代码:
<!DOCTYPE html> <!-- 标注类型为html文档类型 还有xml xhtml -->
<html lang="en"> <!-- 英文页面 -->
<head> <!-- 头部文件 -->
<meta charset="UTF-8"><!-- 字符集中国UTF-8 -->
<title>PHP-学习第一天</title><!-- 网站标题 -->
<link rel="stylesheet" type="text/css" href="static/style.css"><!-- 引入外部样式 ,都可以调用(可共享)-->
<link rel="shortcut icon" type="image" href="image/ico.png"><!-- 网站图标 --> -->
<style type="text/css"> /*内部样式 只针对当前页面*/
body{background: yellow}/*tag标签选择器*/
#box{width:60px;height:50px;background: blue}/*id选择器 具有唯一性*/
.box1{width:60px;height:50px;background: green}/*类选择器*/
a{color: red;}
a[href="www.php.cn"]{color: cyan}/*属性选择器(多用于多个相同样式中单独样式的设置)*/
a[href="demo3.html"]{color: yellow}
div a{color: yellow} /*派生选择器*/
</style>
</head>
<body style="background: #fff"> <!-- 内联样式 -->
<a href="www.baidu.com">百度</a>
<a href="www.php.cn">php中文网</a>
<a href="demo3.html">demo3</a>
<div id="box">
<a href="">派生选择器</a>
</div>
<div></div>
<div></div>
</body>
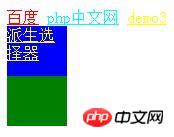
</html>运行结果:

手写代码:


总结:这节课,灭绝老师主要讲解了html结构,以及一些css样式,sublime编辑器的安装,插件的安装。网页的标题的实现,网页图标的实现,引入外部样式(可共享),内部样式的编写,内联样式的编写。三者的优先级:内联>内部>外部。还介绍了几个属性选择器:tag标签选择器、id选择器(唯一性)、class类选择器、属性选择器、派生选择器等。
快速注释快捷键:ctrl+/
元素的概念:成对标签 即元素 单标签即空元素

