前言
于2018年8月10晚上正式开始了PHP中文网上的三期培训,为期三个月的成长计划开始了,希望能“痛并快乐的度过”。离开学校之后好像就没有长时间的坚持学习过,难得这次有很多小伙伴一起学习的氛围,希望大家都能学有所成,学会坚持、多动手、多动脑。一次无意间的搜索PHP相关知识进入了PHP中文网,由于小白看了一些独孤九剑系列视频和几位老师的公益课,觉得几位老师讲的视频都非常通俗易懂,就想能好好的笼统学习下,刚好遇到三期。开课第一天朱老师大致讲了下上课大纲,前端HTML、CSS—灭绝,JavaScript—Peter_zhu,PHP基础—欧阳克教,项目实战—西门大官人。在朱老师的开场白过后第一节课正式开始了!
实例
<!DOCTYPE html> <!-- 声明文档类型为 html5文档 -->
<html style="background:red;"> <!-- 表示该文件为html文件 -->
<head> <!-- 网页的头部。设置文档和其它在网页中不显示的信息 -->
<meta charset="UTF-8"> <!-- 设置字符集编码 -->
<title>Document</title> <!-- 设置文档的标题 -->
<link rel="stylesheet" type="text/css" href="static/style.css"> <!-- 引入外部样式 -->
<!-- rel:定义当前页面跟链接文档的关系
type:引入链接文档类型
href:引入文件地址 -->
<link rel="shortcut icon" type="image/x-icon" href="http://www.iqiyipic.com/common/images/logo.ico" > <!-- 引入图标 -->
<!-- 内部样式 -->
<style type="text/css">
/* 元素选择器:tag标签名 id名 class名 标签属性选择器 */
body{background:#666;} /*标签选择器*/
.box{width:100px; height:50px; background:green;}/*class类名选择器*/
#box1{width:100px; height:50px; background:pink;}/*id选择器*/
a{color:red;}
a[href="http://www.baidu.com"]{color:yellow;}/*标签属性选择器*/
a[href="test.html"]{color:pink;}/*标签属性选择器*/
/*派送选择器 ,根据元素上线文档关系来定义样式*/
div a{color:pink;}
.box a{color:blue;}
#box a{color:#fff;}
/*id选择器级别最高,类和标签选择器按文档流定义样式*/
</style>
</head>
<!-- 内联样式 顺序为 外部 < 内部 < 内联 -->
<body> <!-- 此时用style="background: red;" 符合样式就近原则,bgcolor则不会,why?-->
<img src="">
<a href="http://www.baidu.com">百度</a> <!--链接百度 -->
<a href="http://www.php.cn">PHP中文网</a>
<a href="test.html">demo文档</a> <!-- 链接外部文档 -->
<div class="box" id="box">
<a href="#">PHP</a>
</div>
<div class="box1" id="box1">
JavaScript
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行实例截图:
![1534000534707318.png 1CB7R3O%L3WSF~}K]EZ93PE.png](https://img.php.cn//upload/image/562/855/693/1534000534707318.png)
点评:标签定义结构,样式美化网页。文档流执行时从上往下走,样式有优先级。
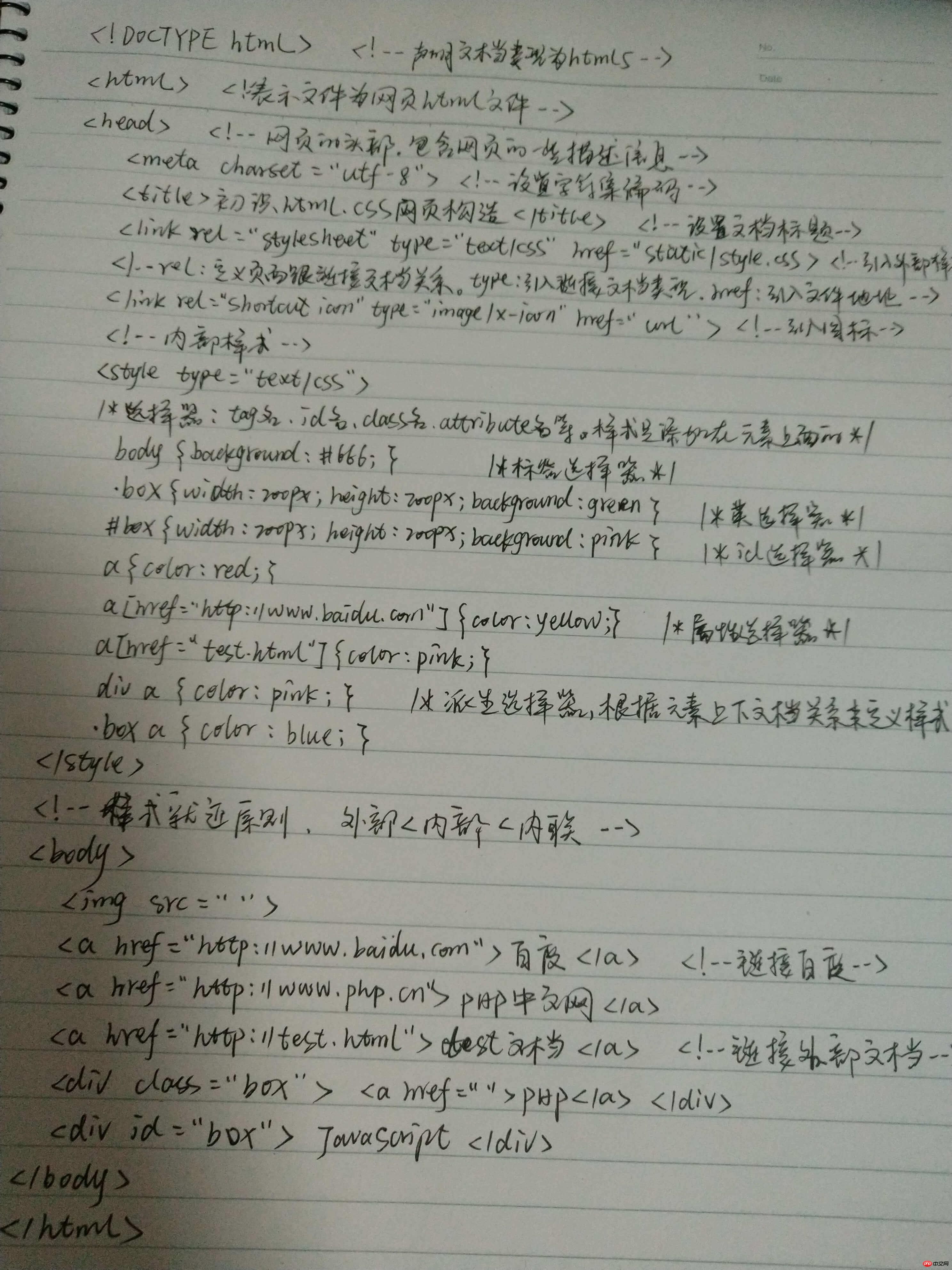
手抄代码:

点评:初识html网页,东西比较简单。手抄一遍确实会加深记忆,加深理解,手写的过程也会去思考原理,并在脑子里想象会出现的结果。
总结
1、认识网页,网页是html文档在浏览器解析出来的,网页由html标签和css样式构成。
2、HTML标签:成对标签为内容标签,单个标签为空的属性标签。
如:<p>这是一个段落</p> <img src="url" alt="图片">
3、知道了组成一个网页的核心标签:
<!DOCTYPE html> 声明一个html5文档类型
html:定义一个完整网页 head:定义网页头部,描述一些网页信息 body:定义网页主体,标记样式都在这里
4、样式三种表示方法:1)link标签外部引入;2)当前页面style标签内部定义;3)标签属性方式定义
优先级别:就近原则。 外部<内部<行内
5、HTML标签属性:<div style="width:20px; heitht:20px; background:pink;">方块</div>
6、CSS语法:选择器 { 属性名: 属性值;}
7、css选择器:tag、id、class、attribute、派生类
如:body {} #idName {} .className {} a[href="test.html"] {} div a {}
8、a标签:1)<a href="http://www.baidu.com">百度</a> 链接跳转
2)<a href="test.html">test文档</a> 跳转页面文档
3)<p id=“sd”><p/><a href=“id名字”>id名</a> 锚点:设定位置,回到页面的某一个地方
9、注释:1)html注释 <!-- 注释信息 --> 2)css注释 /* 注释信息 */

