实例
页面元素四种定位方案:
1)子元素是单行行内元素: 如a, span
2)子元素是多行的内联文本
3)子元素是块元素
4)子元素是不定宽的块元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素对齐方式</title>
</head>
<body>
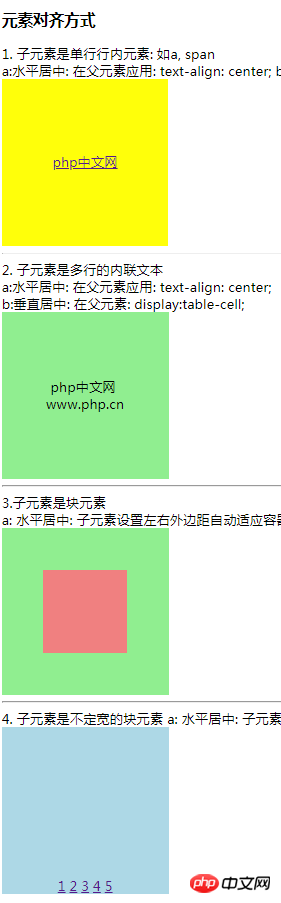
<h3>元素对齐方式</h3>
1. 子元素是单行行内元素: 如a, span <br>
a:水平居中: 在父元素应用: text-align: center;
b:垂直居中: 在行内子元素上设置行高与父元素等高: line-height:200px;
<style>
.box1 {
width: 200px;
height: 200px;
background-color: #ffff0a;
text-align: center;
}
.box1 a {
line-height: 200px;
}
</style>
<div class="box1">
<a href="">php中文网</a>
</div>
<hr>
2. 子元素是多行的内联文本 <br>
a:水平居中: 在父元素应用: text-align: center;<br>
b:垂直居中: 在父元素: display:table-cell;
<style>
.box2 {
width: 200px;
height: 200px;
background-color: lightgreen;
text-align: center; /*水平居中*/
display: table-cell;
vertical-align: middle; /*垂直居中*/
}
</style>
<div class="box2">
<span>php中文网</span> <br>
<span>www.php.cn</span>
</div>
<hr>
3.子元素是块元素 <br>
a: 水平居中: 子元素设置左右外边距自动适应容器margin: auto;
b:垂直居中: 在父元素: display:table-cell;
<style>
.box3 {
width: 200px;
height: 200px;
background-color: lightgreen;
display: table-cell;
vertical-align: middle; /*垂直居中*/
}
.box3 .child {
width: 100px;
height: 100px;
background-color: lightcoral;
margin: auto; /*水平居中*/
}
</style>
<div class="box3">
<div class="child"></div>
</div>
<hr>
4. 子元素是不定宽的块元素
a: 水平居中: 子元素转为行内元素,父级加: text-align:center
b: 垂直居中: 在父元素: display:table-cell;
<style>
.box4 {
width: 200px;
height: 200px;
background-color: lightblue;
text-align: center; /*水平居中*/
display: table-cell;
vertical-align: bottom; /*位于底部*/
}
ul {
margin: 0;
padding-left: 0;
}
.box4 li {
display: inline; /*将块元素转为行内元素*/
}
</style>
<div class="box4">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

总结:一定要加以实际运用,理解之后单个区做一遍是可以实现。但是不多练很快又会忘记,实际上手操作时会有点乱手脚。
子元素是文本,子元素是多行文本,子元素是块,子元素不定宽的块。要练几个实在运用到网站上的例子,这样遇到上手的会很快联想到,还是手太生疏了。
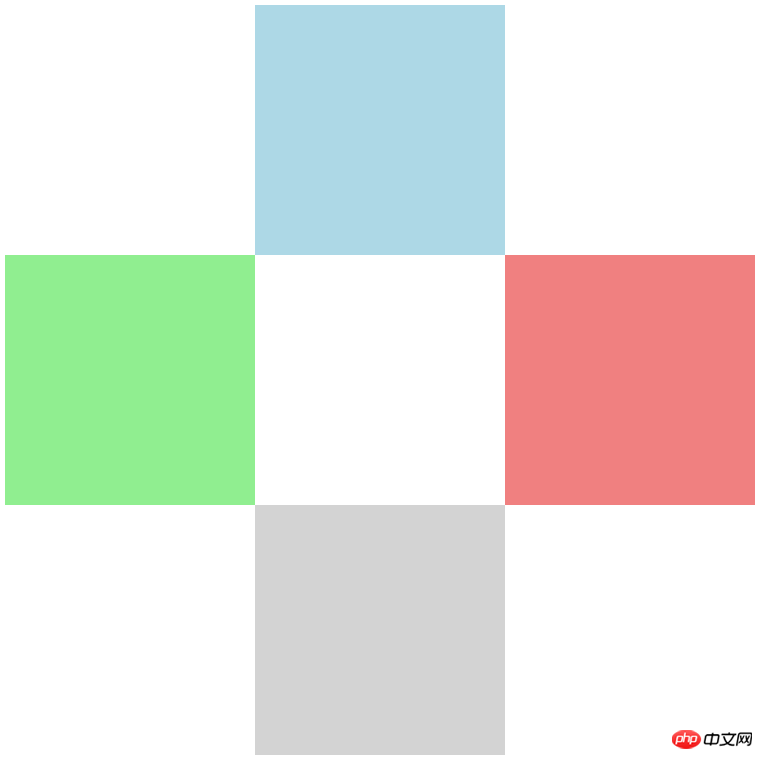
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
.box {
width: 600px;
height: 600px;
background-color: wheat;
/*定位父级必须设置定位属性*/
position: relative;
}
.box1 {
width: 200px;
height: 200px;
background-color: lightblue;
/*绝对定位元素会脱离文档流*/
position: absolute;
top:0;
left: 200px;
}
.box2 {
width: 200px;
height: 200px;
background-color: lightgreen;
position: absolute;
top:200px;
left:0;
}
.box3 {
width: 200px;
height: 200px;
background-color: lightcoral;
position: absolute;
top: 200px;
left: 400px;
}
.box4 {
width: 200px;
height: 200px;
background-color: lightgrey;
position: absolute;
top: 400px;
left: 200px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

总结:绝对定位必须需要一个父级来包裹,并且父级要给予position: relative属性,通过相对父级的起始点来设置点。绝对定位后元素会脱离文档流,和浮动有些类似也有区别。
使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围。
而对于使用absolute :position脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。

