实例
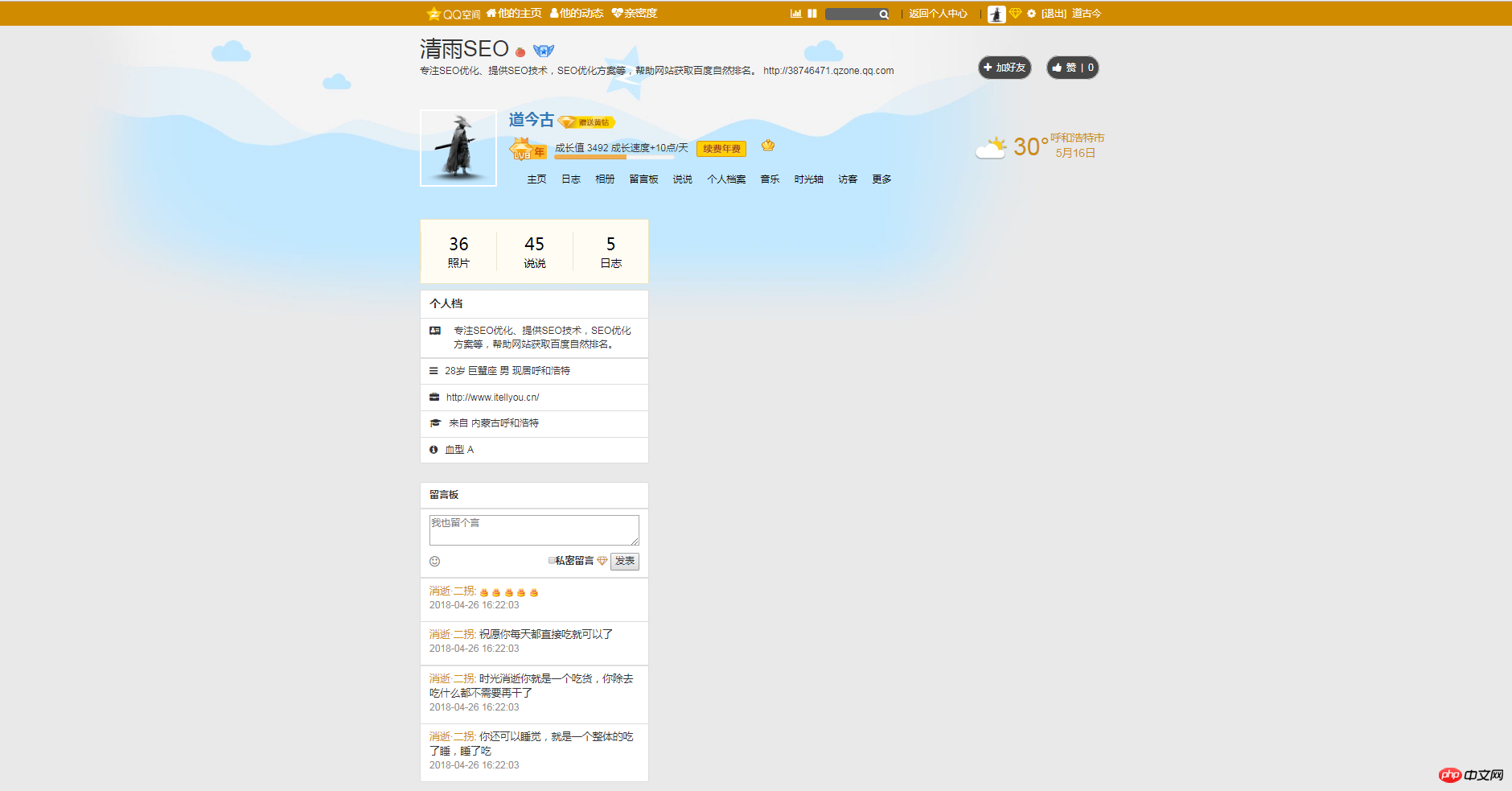
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="font-awesome/css/font-awesome.min.css"> </head> <body> <!-- 头部 --> <div class="header"> <div class="container"> <div class="left"> <a href="" class="logo"></a> <a href="" class=""><i class="fa fa-home"></i>他的主页</a> <a href=""><i class="fa fa-user"></i>他的动态</a> <a href=""><i class="fa fa-heartbeat" aria-hidden="true"></i>亲密度</a> </div> <div class="right"> <div class="user-info"> <img src="images/d.jpg"> <a href="">道古今</a> <a href="">[退出]</a> <a href=""><i class="fa fa-cog" aria-hidden="true"></i></a> <a href=""><i class="fa fa-diamond" style="font-size: 18px;color: #FDDC02;"></i></a> </div> <span>|</span> <a href="">返回个人中心</a> <span>|</span> <div class="top-search"> <div class="search-box"> <input class="search-input" type="" name=""> <a class="search" href=""><i class="fa fa-search" aria-hidden="true"></i></a> </div> </div> <a href=""><i class="fa fa-pause" aria-hidden="true"></i></a> <a href=""><i class="fa fa-bar-chart" aria-hidden="true"></i></a> </div> </div> </div> <!-- 主体 --> <div class="body"> <div class="background-container"> <div class="container"> <div class="user-title"> <h1>清雨SEO</h1> <a class="lv" href=""></a> <a class="fly" href=""></a> <div class="addr">专注SEO优化、提供SEO技术,SEO优化方案等,帮助网站获取百度自然排名。 http://38746471.qzone.qq.com</div> </div> <div class="friends"> <a href=""><i class="fa fa-plus"></i>加好友</a> <a href=""><i class="fa fa-thumbs-up" aria-hidden="true"></i>赞<span style="margin: 0 8px;">|</span>0</a> </div> <!-- 头像框 --> <div class="user-sculpture"> <img class="user-sculpture-img" src="images/psb.png"> <div class="user-name"> <a href=""><b>道今古</b></a> <img src="images/icon-give-vip.png"> </div> <div class="vip"> <img src="images/vip_year_8.png"> <span>成长值 3492 成长速度+10点/天</span> <div class="progress"> <div class="progress-bar progress-bar-warning" role="progressbar" style="width: 60%;"></div> </div> <a href=""><img src="images/icon-vip-fee-year.png"></a> <a href="" class="level"></a> </div> <div class="weather"> <img src="http://qzonestyle.gtimg.cn/aoi/img/weather/weather-cloudy-sunny.png"> <span class="temperature">30°</span> <div style="float: right;font-size: 18px;"><span>呼和浩特市</span> <br><span style="font-size: 18px;padding: 0 10px;">5月16日</span></div> </div> <div class="nav"> <ul> <li><a href="">主页</a></li> <li><a href="">日志</a></li> <li><a href="">相册</a></li> <li><a href="">留言板</a></li> <li><a href="">说说</a></li> <li><a href="">个人档案</a></li> <li><a href="">音乐</a></li> <li><a href="">时光轴</a></li> <li><a href="">访客</a></li> <li><a href="">更多</a></li> </ul> </div> </div> <!-- 头像框结束 --> </div> </div> <!-- 正文开始 --> <div class="container" style="margin-top: -330px;"> <div class="col-md-4" style="padding:0;"> <div class="main-left-nav"> <ul> <li class="col-md-4 first"><a href=""><span class="num">36</span><span>照片</span></a></li> <li class="col-md-4 first"><a href=""><span class="num">45</span><span>说说</span></a></li> <li class="col-md-4 first"><a href=""><span class="num">5</span><span>日志</span></a></li> </ul> </div> <div class="main-left-file"> <ul class="list-group"> <li class="list-group-item"><b style="font-size: 18px;">个人档</b></li> <li class="list-group-item"> <div class="grd-left"> <i class="fa fa-address-card" aria-hidden="true" style="margin-right: 10px;"></i> </div> <div class="grd-min"> 专注SEO优化、提供SEO技术,SEO优化方案等,帮助网站获取百度自然排名。 </div> </li> <li class="list-group-item"> <div class="grd-left"> <i class="fa fa-bars" aria-hidden="true"></i></div> <div class="grd-min">28岁 巨蟹座 男 现居呼和浩特</div> </li> <li class="list-group-item"> <div class="grd-left"> <i class="fa fa-briefcase" aria-hidden="true"></i></div> <div class="grd-min">http://www.itellyou.cn/</div> </li> <li class="list-group-item"> <div class="grd-left"><i class="fa fa-graduation-cap" aria-hidden="true"></i></div> <div class="grd-min">来自 内蒙古呼和浩特</div> </li> <li class="list-group-item"> <div class="grd-left"><i class="fa fa-info-circle" aria-hidden="true"></i> </div> <div class="grd-min">血型 A</div> </li> </ul> </div> <div class="main-left-message"> <ul class="list-group"> <li class="list-group-item"><b>留言板</b></li> <li class="list-group-item"> <textarea class="message" placeholder="我也留个言"></textarea> <div class="board-msg"> <a href=""><i class="fa fa-smile-o"></i></a> <div class="board-msg-right"> <label> <input type="checkbox" name="">私密留言 </label> <i class="fa fa-diamond" style="color:#cc8f14; "></i> <button>发表</button> </div> <div style="clear: both;"></div> </div> </li> <li class="list-group-item"> <span class="name">消逝·二拐</span>: <span> <img src="images/e168.gif" style="width: 16px;height: 16px;"> <img src="images/e168.gif" style="width: 16px;height: 16px;"> <img src="images/e168.gif" style="width: 16px;height: 16px;"> <img src="images/e168.gif" style="width: 16px;height: 16px;"> <img src="images/e168.gif" style="width: 16px;height: 16px;"> </span> <p>2018-04-26 16:22:03</p> </li> <li class="list-group-item"> <span class="name">消逝·二拐</span>: <span> 祝愿你每天都直接吃就可以了 </span> <p>2018-04-26 16:22:03</p> </li> <li class="list-group-item"> <span class="name">消逝·二拐</span>: <span> 时光消逝你就是一个吃货,你除去吃什么都不需要再干了 </span> <p>2018-04-26 16:22:03</p></li> <li class="list-group-item"> <span class="name">消逝·二拐</span>: <span> 你还可以睡觉,就是一个整体的吃了睡,睡了吃 </span> <p>2018-04-26 16:22:03</p></li> </ul> </div> </div> </div> <!-- 正文结束 --> </div> <!-- 底部 --> <div class="footer"></div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
body{margin: 0;padding: 0;}
ul,li{list-style: none;}
.header {height: 40px;width: 100%;background: #d18b00;line-height: 40px;}
.header .left{float: left;width: 400px;height: 40px;}
.header .left .logo{background-image: url('../images/icon.png');background-position: 0px 0px;float: left;width: 90px;height: 40px;}
.header .left a{text-decoration:none; margin-left: 10px; color: #FFFFFF;font-size: 18px;}
.header .left a i{font-size: 18px;margin-right: 3px;}
.header .right{float: right;height: 40px;}
.header .right .user-info{float: right;}
.header .right .user-info a {text-decoration:none; margin-right: 10px;color: #fff;}
.header .right .user-info img{border-radius: 5px;margin-right: 5px;}
.header .right span{float: right;line-height: 40px;margin: 0px 10px;}
.header .right a{text-decoration:none; float: right;color: #fff;margin-right: 10px;}
.header .right .top-search{float: right;margin: 9px 0 0 5px; position: relative;margin-right: 10px;}
.header .right .top-search .search-box{padding: 2px 0px;}
.header .right .top-search .search-box .search-input{display: inline-block;vertical-align: top; width: 105px;height: 20px;border: none;border-radius: 2px;padding: 0 25px 0 5px;background-color: #616161;border-radius: 5px;}
.header .right .top-search .search-box .search{position: absolute;top: -8px;margin-left: 90px;}
.body{background: #E9E9E9;}
.body .background-container{background-image: url(../images/top.jpg);width: 90%;height: 650px;background-repeat: no-repeat;margin: auto;}
.body .user-title h1{float: left;}
.body .user-title .lv{background-image: url('../images/icon3.png');display: inline-block;width: 16px;background-repeat: no-repeat;height:16px;position:relative; background-position:-36px 0px;margin-top: 36px;margin-left: 10px;}
.body .user-title .fly{background-image: url('../images/icon.png');display: inline-block;width: 34px;height: 22px;background-repeat: no-repeat;position: relative;background-position: -204px -75px;}
.body .user-title a{margin-right: 10px;}
.body .user-title .addr{position: absolute;margin-top: 5px;}
.body .friends{float: right;}
.body .friends a{margin: 0 10px;border-radius: 30px;background-color: #474747;border: solid 1px #cdcdcd;color: #fff;padding: 10px;}
.body .friends a i{margin-right: 8px;}
.body .user-sculpture{margin-top: 80px;}
.body .user-sculpture .user-sculpture-img{width: 128px;height: 128px;float: left;border: solid 3px #fff;border-radius: 2px;}
.body .user-sculpture .user-name{width: 60%;float: left;margin-left: 20px;}
.body .user-sculpture .user-name a{font-size: 25px;}
.body .user-sculpture .vip{width: 60%;float: left;margin-left: 20px;margin-top: 10px;}
.body .user-sculpture .vip img{margin-right: 10px;}
.body .user-sculpture .vip .progress {height: 8px;width: 200px;margin-bottom: 0px;margin-left: 75px;margin-top: -10px;position: absolute;}
.body .user-sculpture .vip a{margin-left: 10px;}
.body .user-sculpture .vip .level{background-image: url(../images/profile-v9-adg.png);background-position: -1374px -49px;width: 22px;height: 20px;display: inline-block;background-repeat: no-repeat;}
.body .user-sculpture .weather{float: right;width: 222px;height: 56px;color: #cc8f14;}
.body .user-sculpture .weather img{vertical-align:baseline;margin-right: 10px;}
.body .user-sculpture .weather .temperature{font-size: 40px;position: absolute;}
.body .user-sculpture .nav{float: left;width: 80%;}
.body .user-sculpture .nav ul{margin-bottom:0px;margin-top: 15px;}
.body .user-sculpture .nav li{display: inline;margin: 10px 10px;}
.body .user-sculpture .nav li a{color: #000;font-size: 16px;}
.body .main-left-nav{float: left;width: 100%;background: #fffcf4;border-radius:3px;border: solid 1px #ebe3bc;padding: 20px 0;}
.body .main-left-nav ul{padding: 0;}
.body .main-left-nav ul li{text-align: center;border-left: solid 1px #ede8d1; }
.body .main-left-nav ul li a{font-family: "微软雅黑"; color: #000;font-size: 18px;}
.body .main-left-nav .num{font-size: 28px;display: block;}
.body .main-left-file{width: 100%;margin-top: 10px;float: left;}
.body .main-left-file .grd-left{float: left;margin-right: 12px;}
.body .main-left-file .grd-min{display: block;overflow: hidden;}
.body .main-left-message{width: 100%;margin-top: 10px;float: left;}
.body .main-left-message .message{width: 100%;}
.body .main-left-message .board-msg{margin-top: 5px;}
.body .main-left-message .board-msg a{float: left;color: #808080;font-size: 20px;}
.body .main-left-message .board-msg .board-msg-right{float: right;}
.body .main-left-message .name{color: #cc8f14;}
.body .main-left-message span{font-size: 17px;}
.body .main-left-message p{margin: 0 0 5px; color: #8B8989;}
.footer{height: 100px;background: #0000ff;}运行实例 »
点击 "运行实例" 按钮查看在线实例