表单与盒模型

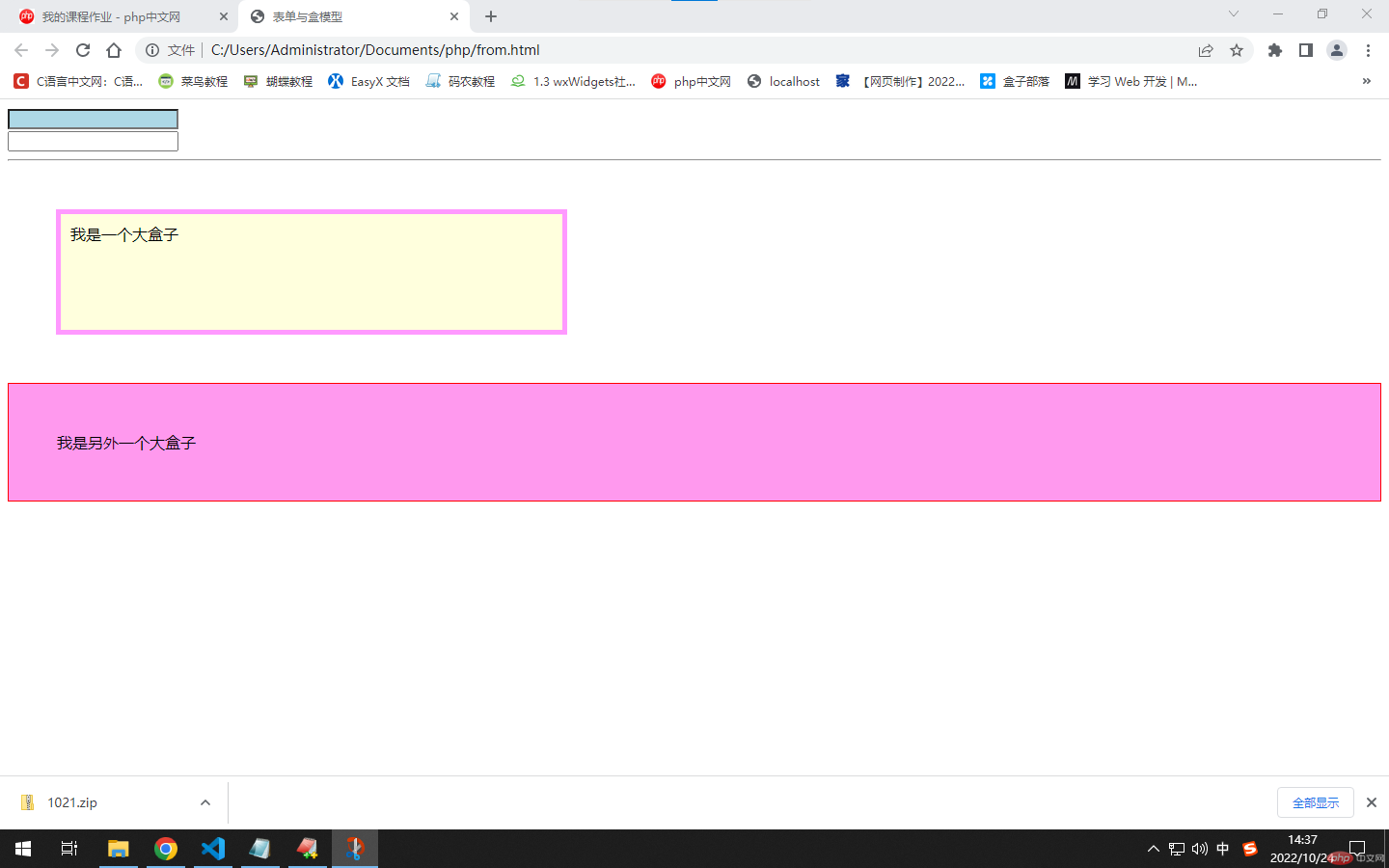
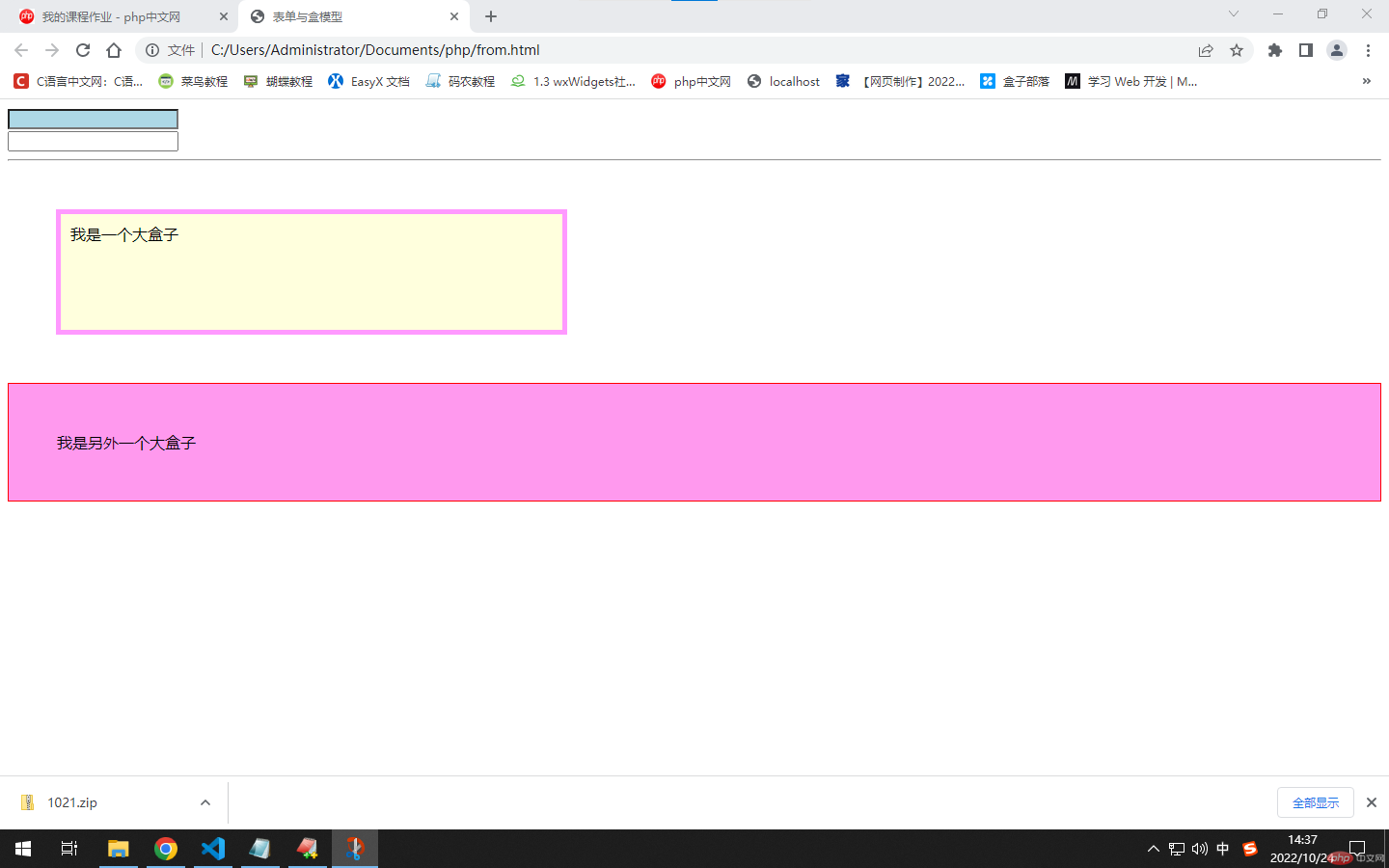
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表单与盒模型</title> <style> .bt input:hover{ background-color:lightblue; } .bt input:focus{ background:#FFF; } .box{ margin: 50px; padding: 10px; border: 5px solid #F9f; width: 500px; height: 100px; background-color: #ffD; } #boxa{ margin: 0; padding: 50px; border: 1px solid #f00; background-color: #f9e; } </style></head><body> <form class="bt" action="" method="post"> <input type="text"> <br> <input type="text"> </form> <hr> <div class="box">我是一个大盒子</div> <div id="boxa">我是另外一个大盒子</div></body></html>