本文使用 websocket + gatewayworker 搭的一个简单聊天室,随便写了点样式,大家不要介意哈,主要看流程就好
html代码,
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.content{
width: 500px;
height: 500px;
border: 1px solid red;
}
.left{
max-width: 200px;
}
.right{
float: right;
max-width: 200px;
}
</style>
</head>
<body>
<div class="box">
<div class="content">
</div>
<input type="text" id="content">
<button class="send">发送</button>
</div>
<script src="jquery-3.6.0.min.js"></script>
<script>
let ws = new WebSocket('ws://127.0.0.1:8282');
let user_id = getQueryVariable('user_id');
let to = getQueryVariable('to');
ws.onopen = function(e){
console.log('连接成功');
}
ws.onmessage = function(e){
let data = JSON.parse(e.data);
switch (data.cmd){
case 'init': send('bindUid',{client_id: data.client_id,user_id: user_id});break;
case 'message':
$('.content').append('<div class="left ">'+ data.data.content +'</div><div style="clear:both;"></div>');
break;
}
console.log('收到信息',data);
}
ws.onerror = function(e){
cnsole.log('连接失败');
}
$('.send').click(function(){
if(to == ''){
alert('缺少发送人');
}
let content = $('#content').val()
$('.content').append('<div class="right">'+ content +'</div><div style="clear:both;"></div>');
send('message',{to:to,content:content,user_id:user_id});
})
const send = (cmd,data) => {
ws.send(JSON.stringify({
cmd: cmd,
data: data
}))
}
function getQueryVariable(variable)
{
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if(pair[0] == variable){return pair[1];}
}
return(false);
}
</script>
</body>
</html>gatewayworker 主要修改以下两个文件,
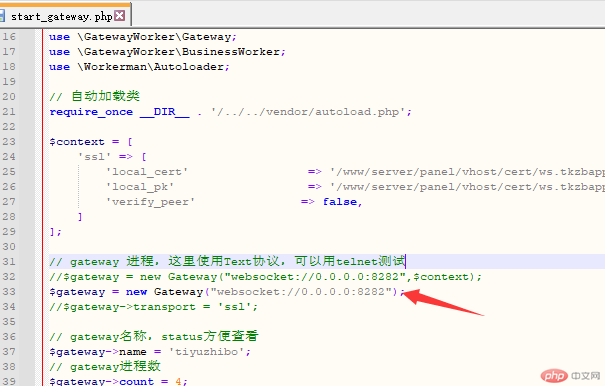
Applications/YourApp/start_gateway.php
将默认的tcp 协议改为websocket

Applications/YourApp/Events.php 主要逻辑在这里
实例
<?php
//declare(ticks=1);
use \GatewayWorker\Lib\Gateway;
/**
* 主逻辑
* 主要是处理 onConnect onMessage onClose 三个方法
* onConnect 和 onClose 如果不需要可以不用实现并删除
*/
class Events
{
/**
* 当客户端连接时触发
* 如果业务不需此回调可以删除onConnect
*
* @param int $client_id 连接id
*/
public static function onConnect($client_id)
{
$arr = [
'cmd' => 'init',
'client_id' => $client_id
];
Gateway::sendToClient($client_id, json_encode($arr));
}
/**
* 当客户端发来消息时触发
* @param int $client_id 连接id
* @param mixed $message 具体消息
*/
public static function onMessage($client_id, $message)
{
$message = json_decode($message,true);
$cmd = $message['cmd'];
$data = $message['data'];
switch($cmd){
case 'bindUid':
Gateway::bindUid($data['client_id'], $data['user_id']);
Gateway::sendToUid($data['user_id'],json_encode(['cmd'=>'ready','data'=>$data]));
break;
case 'message':
Gateway::sendToUid($data['to'],json_encode(['cmd'=>'message','data'=>['user_id'=>$data['user_id'],'content'=>$data['content']]])); break;
}
}
/**
* 当用户断开连接时触发
* @param int $client_id 连接id
*/
public static function onClose($client_id)
{
}
}demo 下载地址
链接:https://pan.baidu.com/s/1ESjQDYx1mVJ0gWERsL2tUw
提取码:8888
环境运行
windows 运行 \GatewayWorker 下双击运行start_for_win.bat 即可运行环境
liunx 中 在\GatewayWorker 中执行
先执行 php start.php start 看看有没有报错 (有报错那就自己解决咯,一般都是php 禁用函数的问题)
如果没有报错 那就ctrl + c 退出 在用 php start.php start -d 以守护进程的方式打开
使用方式
一个浏览器打开: demo 目录中的 jq-index.html 并在地址后面加上 ?user_id=1&to=2 参数 如 jq-index.html?user_id=1&to=2
另一个浏览器打开: demo 目录中的 jq-index.html 并在地址后面加上 ?user_id=1&to=2 参数 如 jq-index.html?user_id=2&to=1
就可以使用啦 ,两个链接地址就是参数不同罢了,本人比较懒,懒的写那边么多样式,页面凑合用就行
如果对你有用,麻烦点个关注

