表单作业
这次时间不充足,就做的简单一些吧。


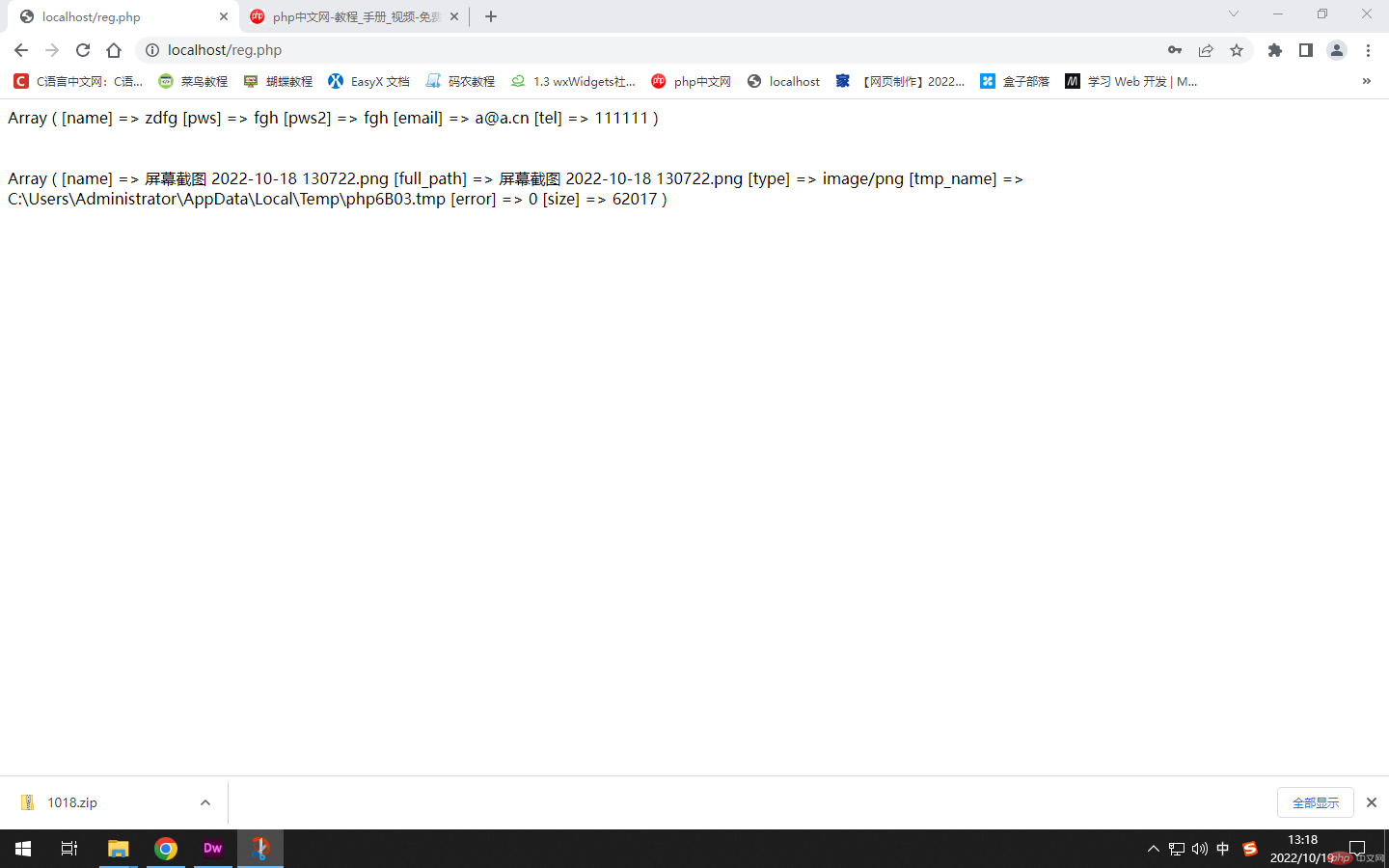
<?php$u=$_POST["u"];print_r($u);echo "<br>";echo "<br>";echo "<br>";$face=$_FILES["face"];print_r($face);?>
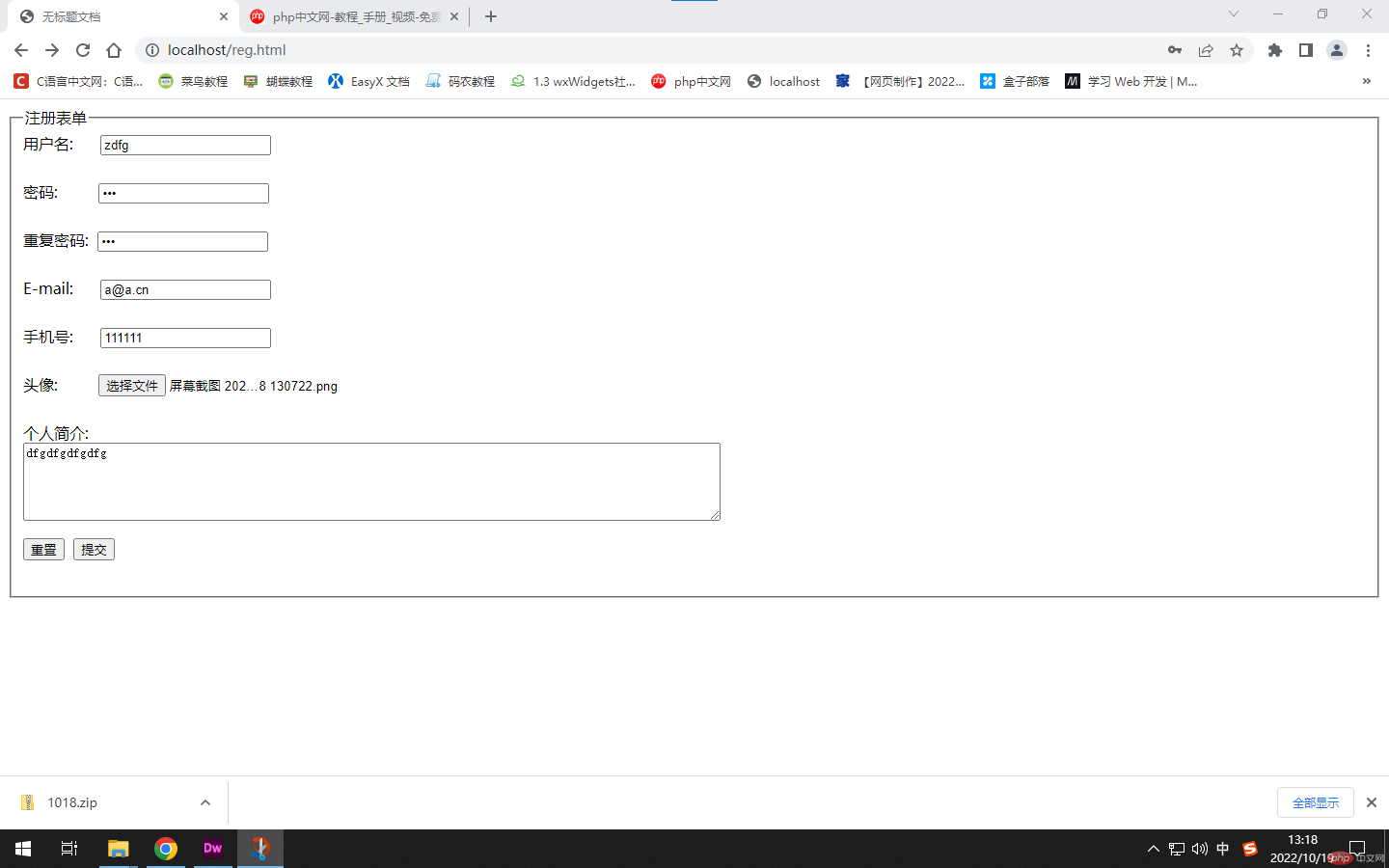
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单</title></head><body><style>div{height: 50px;}</style></head><body><form action="reg.php" method="post" enctype="multipart/form-data" ><fieldset><legend>注册表单</legend><div><label>用户名: </label><input type="text" name="u[name]"></div><div><label>密码: </label><input type="password" name="u[pws]"></div><div><label>重复密码: </label><input type="password" name="u[pws2]"></div><div><label>E-mail: </label><input type="email" name="u[email]"></div><div><label>手机号: </label><input type="tel" name="u[tel]"></div><div><label>头像: </label><input type="file" name="face"></div><div style="height: 120px"><label>个人简介:</label><br><textarea name="jianjie" cols="100" rows="5"></textarea></div><div><input type="reset"> <input type="submit"></div></fieldset></form></body></html>

