权重伪类

伪类还不是很熟练,但理解了。权重没有彻底掌握,理解上也存在偏差,我理解的权重是样式继承嵌套中的优先使用先后顺序。
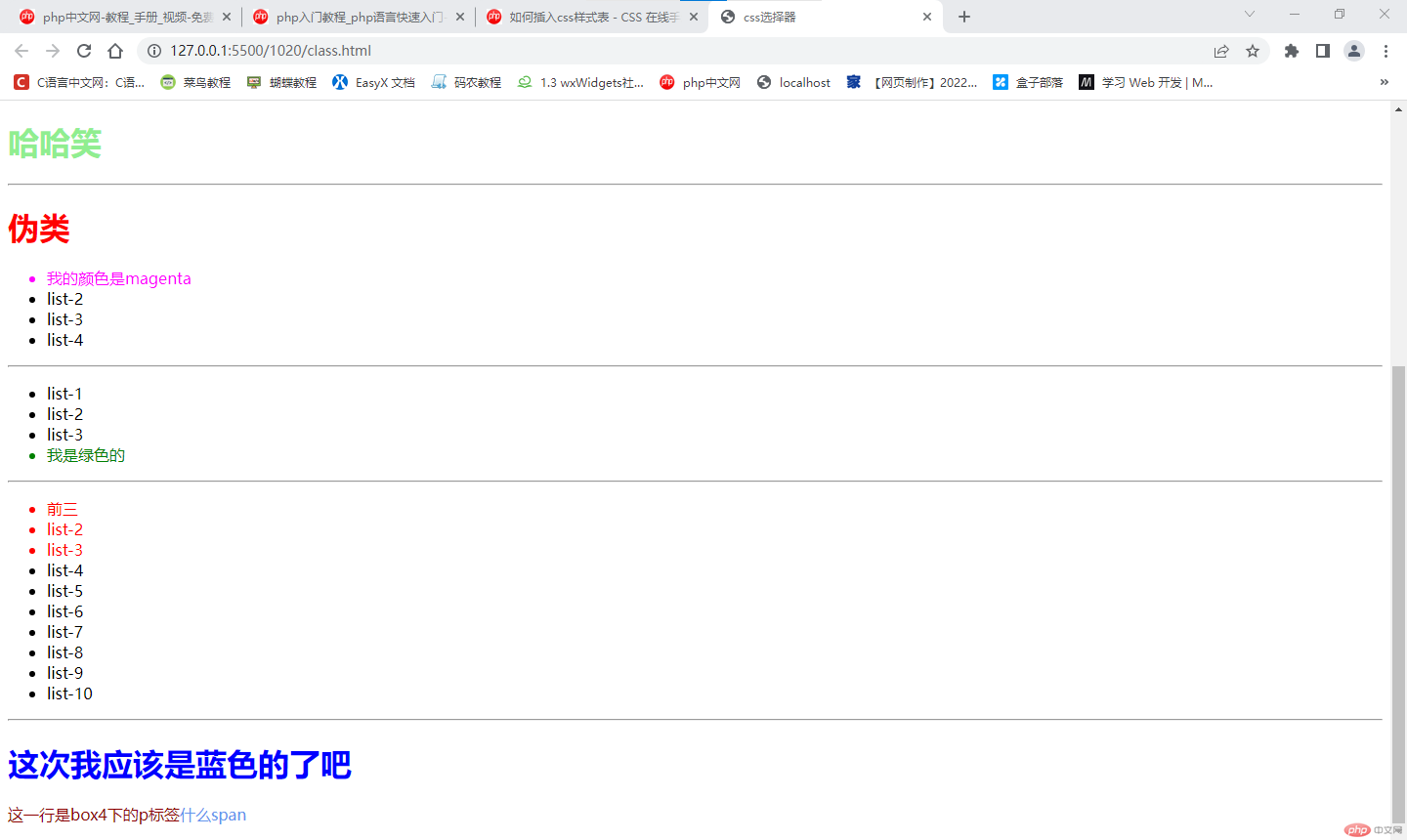
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css选择器</title><style>h1{color:red;}h1.green{color:green;}.blue{color:blue;}.blue.max{font-size: 5em;}p.pcolor{color:brown;}.ccc p{color:aqua;}.ccc h1{color: lightgreen;}.box li:nth-of-type(1) {color:magenta;}.box2 li:nth-last-of-type(1){color: green;}.box3 li:nth-of-type(-n+3){color: red;}#box4{color: blue;}#box4 h1{color:blue;}#box4 p{color:darkred;}#box4 span{color:red;}#box4 p span{color:cornflowerblue;}</style></head><body><h1>我是红色的h1</h1><h1 class="green">我是绿色的h1</h1><h1 class="blue">我是蓝色的h1</h1><p class="green">我会是绿色的吗?</p><p>上面的p,无法继承绿色的h1的设置,class=green只适合h1标签。</p><h1 class="max">我会是变大吗?</h1><p class="pcolor">我会是 brown 的颜色吗?</p><div class="ccc"><p>我的颜色是aqua</p><h1>哈哈笑</h1></div><hr><div><h1>伪类</h1><ul class="box"><li class="list">我的颜色是magenta</li><li class="list">list-2</li><li class="list">list-3</li><li class="list">list-4</li></ul></div><hr><div class="box2"><ul><li>list-1</li><li>list-2</li><li>list-3</li><li>我是绿色的</li></ul></div><hr><div class="box3"><ul><li>前三</li><li>list-2</li><li>list-3</li><li>list-4</li><li>list-5</li><li>list-6</li><li>list-7</li><li>list-8</li><li>list-9</li><li>list-10</li></ul></div><hr><div id="box4"><h1>这次我应该是蓝色的了吧</h1><p>这一行是box4下的p标签<span>什么span</span></p></div></body></html>`

