HTML 常用元素
一、作业
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>课程表</title></head><body><table border="1"><!-- 标题(可选) --><caption>课程表</caption><!-- 表头 --><thead><tr><th>时间</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><tbody><tr><th rowspan="4">上午</th><td>数学</td><td>语文</td><td>英语</td><td>道德法制</td><td>体育</td></tr><tr><td>道德法制</td><td>数学</td><td>英语</td><td>体育</td><td>语文</td></tr><tr><td>语文</td><td>体育</td><td>数学</td><td>道德法制</td><td>英语</td></tr><tr><td>英语</td><td>体育</td><td>语文</td><td>数学</td><td>道德法制</td></tr><tr><th colspan="6">午餐时间</th></tr><tr><th rowspan="3">下午</th><td>美术</td><td>手工</td><td>音乐</td><td>手工</td><td>美术</td></tr><tr><td>手工</td><td>美术</td><td>手工</td><td>美术</td><td>音乐</td></tr><tr><td>音乐</td><td>音乐</td><td>美术</td><td>音乐</td><td>手工</td></tr></tbody></body></html>
二、常用属性
1.通用属性:id, class, style
这三大属性最常用,所以需要熟练掌握
id
我的理解id就是名字。
MDN解释:
定义了一个全文档唯一的标识符 (ID)。它用于在链接(使用片段)、脚本和样式(通过 CSS)中辨识元素。
class
我的理解是用于分组,区别去其他编程语言的类。通过class可以把一批元素分组,然后直接用class选择这类元素
MDN解释:
全局属性 class 的值是一个以空格分隔的元素的类名(classes)列表,它允许 CSS 和 Javascript 通过类选择器 (class selectors) 或 DOM 方法 ( document.getElementsByClassName) 来选择和访问特定的元素。
style
我的理解,style就是风格样式,和CSS样式表一样。
MDN解释:
style 全局属性 包含应用到元素的 CSS 样式声明。要注意样式最好定义在单独的文件中。这个属性以及 <style> 元素的主要目的是快速装饰。例如用于测试目的。
2.预置属性: href,target, src,alt
w3c,浏览器可以自动识别的,并内置了样式
<!-- 通过这两段代码,解释href,target, src,alt 四个预置属性 --><a href="" target=""></a><img src="" alt="" />
href
我的理解,href就是超链接,资源在其他位置。
MDN解释:
包含超链接指向的 URL 或 URL 片段。URL 片段是哈希标记(#)前面的名称,哈希标记指定当前文档中的内部目标位置(HTML 元素的 ID)。URL 不限于基于 Web(HTTP)的文档,也可以使用浏览器支持的任何协议。例如,在大多数浏览器中正常工作的file:、ftp:和 mailto:。
target
我的理解,target就是链接的处理方式,是当前页面跳转,还是新开页面
MDN解释:
该属性指定在何处显示链接的资源。取值为标签(tab),窗口(window),或框架(iframe)等浏览上下文的名称或其他关键词。以下关键字具有特殊的意义:
_self: 当前页面加载,即当前的响应到同一 HTML 4 frame(或 HTML5 浏览上下文)。此值是默认的,如果没有指定属性的话。
_blank: 新窗口打开,即到一个新的未命名的 HTML4 窗口或 HTML5 浏览器上下文
_parent: 加载响应到当前框架的 HTML4 父框架或当前的 HTML5 浏览上下文的父浏览上下文。如果没有 parent 框架或者浏览上下文,此选项的行为方式与 _self 相同。
_top: IHTML4 中:加载的响应成完整的,原来的窗口,取消所有其它 frame。HTML5 中:加载响应进入顶层浏览上下文(即,浏览上下文,它是当前的一个的祖先,并且没有 parent)。如果没有 parent 框架或者浏览上下文,此选项的行为方式相同_self
src
我的理解,src就是资源位置
MDN解释:
src属性是必须的,它包含了你想嵌入的图片的文件路径。
图像的 URL,这个属性对 <img> 元素来说是必需的。在支持 srcset 的浏览器中,src 被当做拥有一个像素密度的描述符 1x 的候选图像处理,除非一个图像拥有这个像素密度描述符已经被在 srcset 或者 srcset 包含 w 描述符中定义了。
alt
我的理解,alt就是对图像单元的文字解释,可以在网络不好或丢图情况下解释图片内容,还可以被爬虫抓取
MDN解释:
属性包含一条对图像的文本描述,这不是强制性的,但对无障碍而言,它难以置信地有用——屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让他们知道图像的含义。如果由于某种原因无法加载图像,普通浏览器也会在页面上显示alt 属性中的备用文本:例如,网络错误、内容被屏蔽或链接过期时。
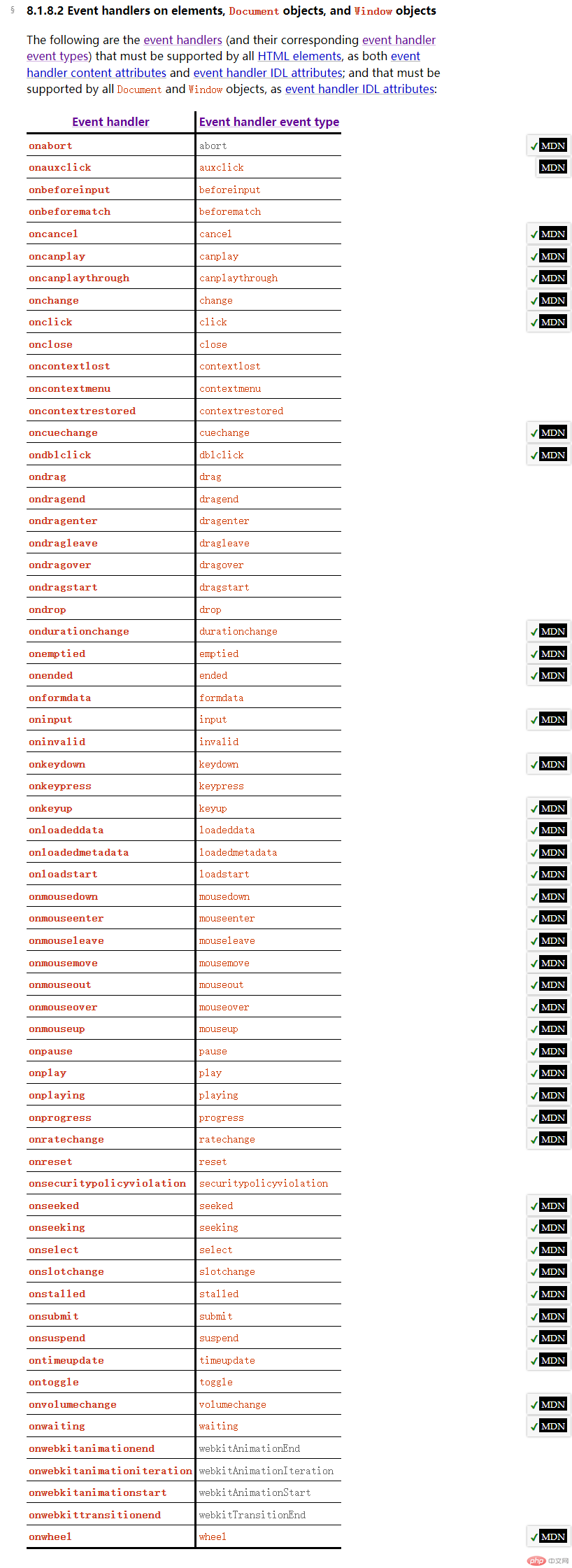
3.事件属性: on+事件名称 onclick,oninput,onkeyup
我的理解,网页上的能被捕获的变化,都可以在这里标记。
这属于JS脚本,常用的应该就是 输入,点击,变化等命令,和其他编程语言类似
从MDN查找,大概有几十个可以用到的事件,这里放原图,备查:
4.自定义属性:data-自定义属性名称,由js的dataset进行处理
我的理解,只要是data-开头的,自动会被网页捕获,通过get方法,可以获取相应数值。这部分,我理解的还不到位,我本身认为应该通过全名“data-user-email”获取,老师的样例代码 只是通过”getEmail(this)”
从MDN查找工作未完:
<!-- ? 参考代码 --><!-- ? 4. 自定义属性: `data-自定义属性名称`,由js的dataset进行处理 --><!-- data-user-email: 自定义属性, data-: 默认前缀 --><div data-user-email="admin@php.cn">邮箱</div><button onclick="getEmail(this)">查看邮箱</button><span></span>
三、布局元素演化史
1. 传统布局
老师从普通网站距离,上面是页眉,下面是页脚,中间是主体
这部分没歧义,很清晰
从代码上来说
<!-- ? 1. 传统 --><div id="header">页眉</div><div id="main">主体</div><div id="fooer">页脚</div><!-- ?这部分老师用了快速编写 --><!-- ?先写 #header{页眉} 在tab --><!-- ?这个在前面练习做过了,不赘述 -->
2. 优化布局
老师的说法是 id权重过大,影响其他
我的理解:
由于id是最终选择,一旦用了id定了个格式,就无法被替代
而用 class 和 其他分组,制定样式,可以被其他样式覆盖,
另外 id 属于唯一值,不好分组
而 class 可以分组
改变的方法就是用 class 替换 id
<div class="header">页眉</div><div class="main">主体</div><div class="fooer">页脚</div><!-- ?这部分老师用了三行同步修改 --><!-- ?做法是用alt同步了三行的光标位置,这时候 删除和打字都是三行完全一致 -->
3. 语义化标签
老师的说法:因为程序员常用,所以把语义直接标签化
缺点:
1、标签有限,不到20个,语义受限
2、所以更多的还是不用语义化,用class解决
3、用class的好处是,层数少,渲染好一些
4、对于seo,class识别可能会差,一般移动端开发忽略seo
<!--article 文章的意思--><!-- 语义化写法 --><article><header>文章头部</header><main>文章主体</main><footer>文章结尾</footer></article><hr /><!-- class 写法 --><div class="article header">文章头部</div><div class="article main">文章主体</div><div class="article footer">文章结尾</div>
四、图文解决方案
1. 传统div和figure标签的区别
我的理解:
推荐figure,多一个margin(外边距)。
<!-- ! 1. 传统 --><div class="box"><img src="static/images/course1.png" alt="" width="200" /><div class="title">PHP中文网第21期线上培训班</div></div><hr /><!-- ! 2. 推荐: figure 创建带标题的内容 --><figure><img src="static/images/course1.png" alt="" width="200" /><figcaption>PHP中文网第21期线上培训班</figcaption></figure><!-- figure 与 div 相比, 它多一个margin -->
2. 图像、链接、列表
<!-- ? 1. 图像: <img>, `src,alt, width/height->css` --><img src="static/images/course1.png" alt="" width="200" /><hr /><!-- ? 2. 链接: <a>, `href, target` --><a href="https://php.cn/" target="_blank">PHP中文网</a><hr /><!-- ? 3. 无序列表: <ul><ol><li> --><!-- ? 4. 有序列表: <dl><dt><dd> -->
2. 文字导航 nav比div+ul好一点
<!-- ! 实战1: 文字导航 `<ul> + <a>`,实体字符: ` ©`--><div class="nav"><ul class="menu" style="display: flex; list-style: none"><li><a href="">首页 </a></li><li><a href="">教学视频 </a></li><li><a href="">社区问答 </a></li></ul></div><hr /><!-- ! <nav> + <a>: 层级更少, 代码更少,渲染更快 --><nav><a href="">首页</a><a href="">教学视频</a><a href="">社区问答</a></nav><hr />
3. 图文导航 nav比div+ul好一点
<!-- ! 实战2: 图文列表--><!-- ? ul+li+a --><ul class="courses" style="display: flex; list-style: none; width: 500px; place-content: space-between"><li class="item" style="display: grid"><a href=""><img src="static/images/course1.png" alt="" width="150" /></a><a href="">第二十一期_前端开发</a></li><li class="item" style="display: grid"><a href=""><img src="static/images/course2.png" alt="" width="150" /></a><a href="">第二十一期_PHP编程</a></li><li class="item" style="display: grid"><a href=""><img src="static/images/course3.png" alt="" width="150" /></a><a href="">第二十一期_综合实战</a></li></ul><hr /><!-- ? nav + figure + a --><nav style="display: flex"><figure><a href=""><img src="static/images/course1.png" alt="" width="150" /></a><figcaption><a href="">第二十一期_前端开发</a></figcaption></figure><figure><a href=""><img src="static/images/course2.png" alt="" width="150" /></a><figcaption><a href="">第二十一期_PHP编程</a></figcaption></figure><figure><a href=""><img src="static/images/course3.png" alt="" width="150" /></a><figcaption><a href="">第二十一期_综合实战</a></figcaption></figure></nav><!-- ! 层级少,代码少 -->
五、表格 和表单
1. 表格
我的理解:
1、表格由 表头 <thead> 表体<tbody> 表尾<tfoot>构成
2、表体<tbody> 可以是多个
3、td,th 都是单元格;th有预置样式,加粗和居中。
4、跨行合并(纵向合并) : rowspan, row行 span 合并
5、水平方向合并(横向合并): colspan
6、合并属性 rowspan/colspan,必须写到td, th中
2. 表单
<body><!-- ! 用户注册 --><h2 class="title">用户注册</h2><!--* 1. action: 服务器上的表单处理脚本,如login.php* 2. method: 提交方式* 2.1 GET: 默认,数据在URL中,适用于"少量且公开"的数据,如分页,查询参数* http://127.0.0.1:5500/1017/register.php?username=admin* http://127.0.0.1:5500/1017/register.php?username=peter+zhu* 2.2 POST: 数据在请求体中,适合于"大量的或隐私"的数据* 3. enctype:* 3.1 application/x-www-form-urlencoded: 默认对值对的编码方案* 3.2 multipart/form-data: 分块,原始数据,适用文件上传* 4. target: 与<a>相同,_self是默认,_blank新页面* 5. id: name现在已废弃不推荐,全用id来引用该表单* 6. onsubmit: 提交时执行的js,拦截提交操作,执行用户自定义提交行为--><form action="register.php" method="POST" enctype="application/x-www-form-urlencoded" target="_blank" id="register"><input type="text" name="username" /><input type="password" name="password" /><button>提交</button></form></body>
六、最后部分,老师板书
1. 布局
- 结构:
<header><main><footer><aside> - 内容:
<article><section> - 导航:
<nav> - 图文:
<figure><figcaption> - 通用:
<div><span>
2. 链接,图像,列表
- 链接:
<a> - 图像:
<img> - 列表:
<ul><ol><li>
3. 表格
- 结构:
<table><caption><tbody> - 分组:
<thead><tfooter> - 内容:
<tr><td><th> - 合并:
colspan, rowspan
4. 表单(重点)
表单中用户与服务器数据交互的入口,也是服务器安全的最大隐患
- 类型:
<form><input><select><textarea><button><datalist> - 属性:
type,name,value,placeholder,require,selected,checked,disabled
5. 内联框架
- 标签:
<iframe> - 属性:
src,srcdoc,frameborder,width,height
6. 音频/视频/其它
- 标签:
<video><audio> - 属性:
src,controls,poster,autoplay,loop,muted

