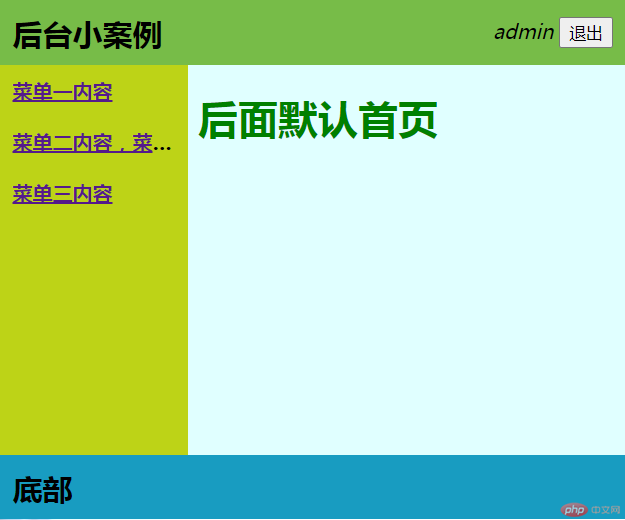
后台小案例

一、总体布局
1.分头部<header>主体<main>尾部<footer>三大块。
<body><!-- 头部 --><header></header><!-- 主体 --><main></main><!-- 尾部 --><footer></footer></body>
2.采用弹性盒子模型纵向排列,实现自适应高度。
body{display: flex;/* 设置头部、主体、尾部纵向排列 */flex-direction: column;/* 高度最小要填满窗口 */min-height: 100vh;}
二、头部布局
1、头部结构:由标题(.logo)和用户状态(.user_state)组成
<header><h2 class="logo">后台小案例</h2><section class="user_state"><em>admin</em><button>退出</button></section></header>
2、头部样式
header{/* 采用弹性盒子模型实现纵向排列.logo和.user_state*/display: flex;/* 头部内容上下居中 */place-items: center;padding: 10px;background-color: rgb(119, 188, 72);}.user_state{/* 用户状态右对齐 */margin-left: auto;}
三、主体布局
1、主体结构
<main><!-- 导航菜单 --><nav><h4 class="menu"><a href="./demo1.html" target="content">菜单一内容</a></h4><h4 class="menu"><a href="./demo1.html" target="content">菜单二内容,菜单二内容</a></h4><h4 class="menu"><a href="./demo1.html" target="content">菜单三内容</a></h4></nav><!-- 内容区 --><iframe src="default.html" frameborder="0" name="content"></iframe></main>
2、主体样式:采用弹性盒子模型实现橫向排列导航(nav)和内容(iframe),高度自适应;导航区设置定宽、溢出隐藏;内容区自适应宽度
main{/* 设置主体自适应高度且最少500px */flex: 1 500px;display: flex;}nav{background-color: rgb(189, 211, 23);}.menu {padding: 10px;/* 每个菜单项不换行 */white-space: nowrap;width: 150px;/* 溢出隐藏 */overflow: hidden;/* 有溢出用...标示 */text-overflow: ellipsis;}iframe{background-color: rgb(73, 185, 25);/* 设置内容区自适应宽度 */flex: 1;}
四、主页html
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>后台小案例</title><link rel="stylesheet" href="static/css/homework.css"></head><body><!-- 头部 --><header><h2 class="logo">后台小案例</h2><section class="user_state"><em>admin</em><button>退出</button></section></header><!-- 主体 --><main><!-- 导航菜单 --><nav><h4 class="menu"><a href="./demo1.html" target="content">菜单一内容</a></h4><h4 class="menu"><a href="./demo1.html" target="content">菜单二内容,菜单二内容</a></h4><h4 class="menu"><a href="./demo1.html" target="content">菜单三内容</a></h4></nav><!-- 内容区 --><iframe src="default.html" frameborder="0" name="content"></iframe></main><!-- 尾部 --><footer><h2>底部</h2></footer></body></html>
五、主页css
*{/* 设置所有的尺寸计算包含内外边距 */box-sizing: border-box;/* 设置所有的所有的外边距为0*/margin: 0;}body{display: flex;/* 设置头部、主体、尾部纵向排列 */flex-direction: column;/* 调度最小要填满窗口 */min-height: 100vh;}header{display: flex;/* 头部内容上下居中 */place-items: center;padding: 10px;background-color: rgb(119, 188, 72);}.user_state{/* 用户状态右对齐 */margin-left: auto;}main{/* 设置主体自适应高度且最少500px */flex: 1 500px;display: flex;}nav{background-color: rgb(189, 211, 23);}.menu {padding: 10px;/* 每个菜单项不换行 */white-space: nowrap;width: 150px;/* 溢出隐藏 */overflow: hidden;/* 有溢出用...标示 */text-overflow: ellipsis;}iframe{background-color: rgb(73, 185, 25);/* 设置内容区自适应宽度 */flex: 1;}footer{background-color: rgb(24, 156, 193);padding: 10px;}

