学习HTML5、PHP的前置工作
今天是2022年10月13日,做个学习笔记
对于HTML5这块的学习,我这是第三次了,内容大概知道,但是一直没有机会实际使用。
现在有需要了,需要在3个月内,把HTML5,PHP把这块知识搞清楚,再去完成小程序的独立开发。
一、工具软件
学习HTML需要三个工具:
- VSCode 用于代码书写
- Chrome 浏览器用于显示和调试
- php Env 用于服务器端的模拟
1、VSCode
下载地址: https://code.visualstudio.com/2、Chrome
下载地址:https://www.google.cn/chrome/index.html3、php Env
下载地址:https://www.php env.cn/
二、配置软件
1、VSCode
打开扩展:Ctrl +Shift + X
安装 Extension Import/Export 插件
插件介绍详见链接插件导入办法如下:
- 从群文件下载 vscode-extensions-list.json
- 把文件放入 Microsoft VS Code 目录里
可有有效回避中文错误、路径不一致、无权限等问题 - 在Microsoft VS Code 按快捷键 CTRL +Shift +P 打开命令面板 Show Command Palette
输入 命令 Import Extensions (还原插件的命令)
选择目录 选择文件 vscode-extensions-list.json - 等安装完,选择reload 重置插件
配置颜色主题
文件->首选项->颜色主题
3、Chrome
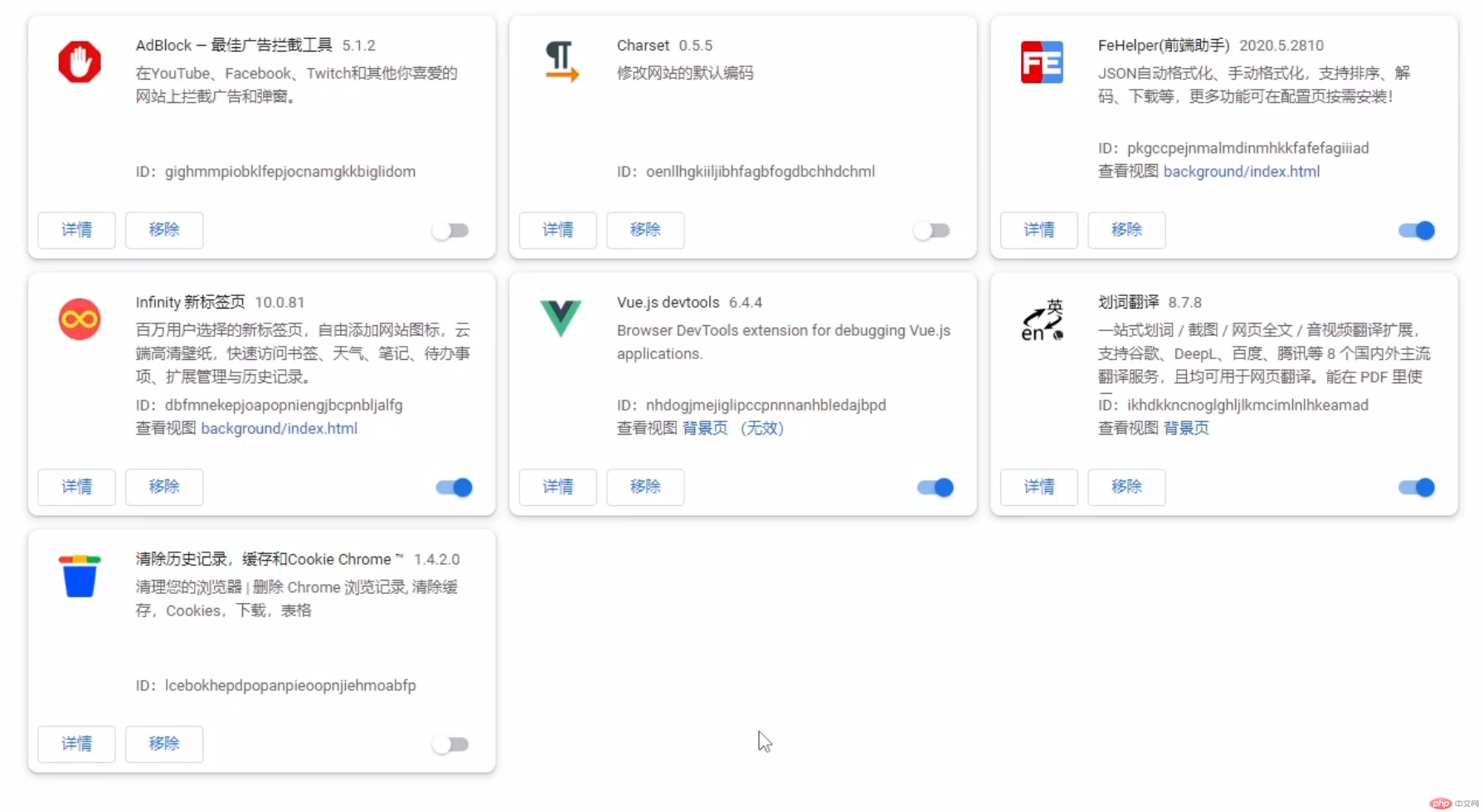
安装几个常用插件,梯子办法,略
- AbBlock 广告拦截插件
- 划词翻译 支持百度(需要配置百度开发者帐号)
- Fehelper 前端助手
- Vue.js devtools VUE开发工具
- Charset 修改编码,自定义编码字符集
- 清除缓存
- Infinity 标签页管理

3、php Env
高级设置,打开两项:
- 新建站点自动写入 host
- 新增、保存站点重启服务
3、改默认web服务器为Apache
三、MarkDown语法介绍
1、用途
- 写作业、写技术博客
- 写文档、写API接口
2、语法
1、文本:标题、段落、字体样式、代码、引用
2、其他:列表、表格、
1.标题
一个文档只能有一个一级标题 就是 # 开头的# 一级标题## 二级标题### 三级标题#### 四级标题##### 五级标题###### 六级标题####### 七级标题Markdown 文档最终会转化成HTML。所以标题类似于 H1、H2....
2.分隔符
三个 —- 就是分隔符
如 --- ,下面会出现一个分隔符
3.段落
加一个空行,就是段落
第二段内容
<!-- 对应html 就是 <P> 标签 -->
4.字体样式
<!-- **加粗** 对应html就是 <b> 标签 -->
加粗
<!-- _斜体_ 对应html 就是 <i> 标签 -->
斜体
<!-- _**加粗斜体**_ -->
加粗斜体
<!-- ~~删除线~~ 对应html 就是<s> 或 <del> 标签 -->删除线
<!-- 这是注释写法 -->
5.引用
这是一个引用样式
<!-- 引用就是大于号 ‘>’,放在开头,加空格即可 -->这是二级引用
<!-- 二级引用就是两个大于号 ‘>>’,放在开头,加空格即可 -->
6.列表
(1)无序列表
- 一级列表项
- 一级列表项
- 一级列表项
- 二级列表项 1
- 二级列表项 2
- 二级列表项 3
<!-- 写法就是横线加空格 ‘- List1 ’ -->
(2)有序列表
- List1
- List2
- List3
<!-- 写法就是数字+点+空格 ‘1. List1’ -->
<!-- 写法就是数字+点+空格 ‘2. List2’ -->
7.代码
(1)单行代码 Hello Word
<!-- 写法就两个``包裹代码 ‘ `Hello Word` ’ -->
(2)多行代码
class User{Hello Word}
<!-- 写法就上下两个都是三个``` 然后包裹代码 ,由于显示不佳,代码截图 ``` php class User { Hello Word } ``` -->

8.表格
| 序号 | 姓名 | 性别 | 工资 |
|---|---|---|---|
| 1 | 朱老师 | 男 | 12345 |
| 2 | 欧阳老师 | 男 | 23456 |
| 3 | 灭绝老师 | 女 | 34567 |
这个写法需要 注意 除了用 数显分割,还需要在标题和内容之间加入一行用—-加竖线的分割,大致写法如下
序号 | 姓名 |性别 | 工资
—-| —- | —- |
1 | 朱老师 |男 | 12345
2 | 欧阳老师 |男 | 23456
3 | 灭绝老师 |女 | 34567
9.链接
php中文网
<!-- [php中文网](https://www.php.cn) -->
10.图像

<!--  -->
四、HTTP
- 客户端 <==> 服务器
- 请求 <==> 响应
1、三次握手
客户端发起,发送正常
服务器发起,接受正常
客户端再发起 ,完成链接。
目的就是为了确认收发正常
2、四次挥手 断开
双方均可发起,一般是客户端发起
发起后,
服务器发送等待要求,做清理工作,一般需要一分钟
清理完成后,服务器告知客户端
客户端接到通知后,完成断开
五、URL
1、静态URL
一般结尾是html的,可以看作静态URL,虽然有时是伪静态
https://www.php.cn/course/1188.html
按照相应路径,可以找到这个文件
2、动态URL
https://www.php.cn:80/index.php/user/add?p=3$key=admin#link
index.php 应该由路由器路由到一个APIU(函数)去处理
http://: 协议/www.php.cn: 域名/主机名:80: 端口/index.php: 入口文件/应用程序 /用一个函数处理/user/add: PATH_INFO(可选的) ,用来做路由?p=3$key=admin:查询参数/字符串#link锚点 / hash 参数,定位到页面位置,老vue2.0时用,现用的少
2、伪静态
https://www.php.cn:80/index.php/user/add?p=3$key=admin#link
参数路径化
https://www.php.cn/user/add/p/3/key/admin.html
解析 :/user/add/p/3/key/admin
- user:controller 控制器
- add:action
- p,key 参数
MVC 框架原理

