一.状态伪类实例演示
1.输出成果
不点击提交的效果

点击提交时的效果
2.代码部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>状态伪类</title><style>/* 可以输入状态下的文字提示 */input:enabled {color: #2b2;}/* 不可输入状态下的文字提示 */input:disabled {color: #aaa;}/* 点击提交按钮的文字效果 */button:active {color: red;}</style></head><body><form action="url_of_form"><fieldset><label for="FirstField">用户名:</label><input type="text" id="First" value="请输入用户名"><br><label for="SecondField">密码:</label><input type="text" id="Second" value="请输入密码" disabled="disabled"><br><button>提交</button></form></fieldset></body></html>
二.盒模型的五个核心属性实例演示
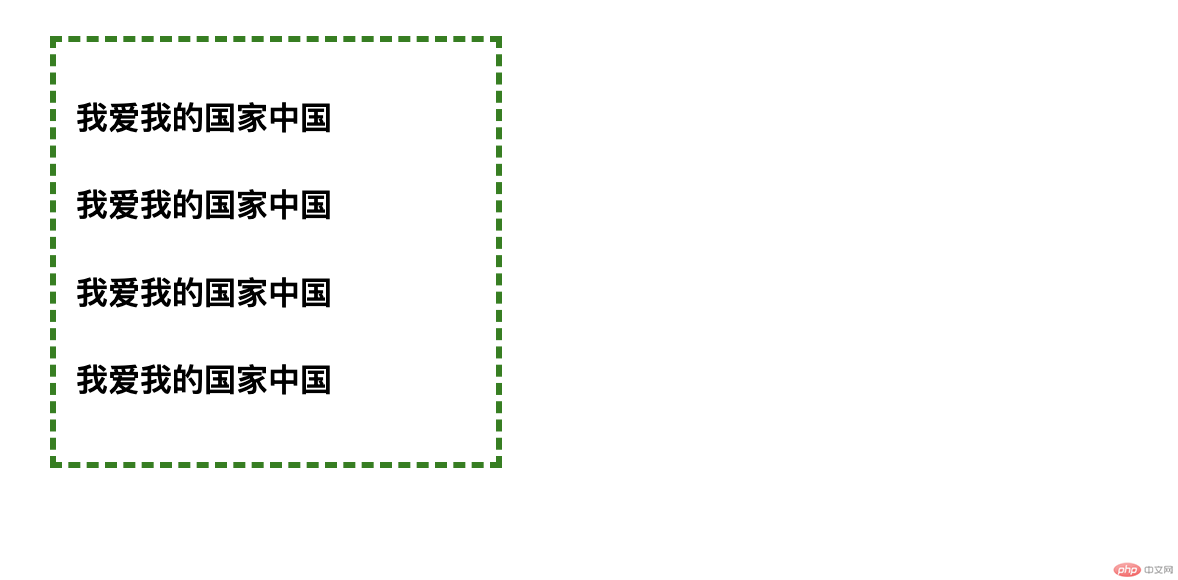
1.输出成果

2.代码部分
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>盒模型</title></head><body><div class="box"><h4>我爱我的国家中国</h4><h4>我爱我的国家中国</h4><h4>我爱我的国家中国</h4><h4>我爱我的国家中国</h4></div><style>.box {/* 1.宽度 */width: 200px;/* 2.高度 */height: 200px;/* 3.边框 */border: 3px dashed green;/* 4.内边距 */padding: 5px 10px 5px;/* 5.外边距 */margin: 20px;}</style></body></html>

